
CORS 가 뭐죠?
CORS는 교차 출처 리소스 공유(Cross-Origin Resource Sharing)입니다.
예전에는 같은 도메인에서 요청과 응답이 일어났다고 합니다!
전부터 도메인이 서로 다르면 서로 요청을 주고 받을 수 없게 하는게 브라우저의 기본 정책 중 하나였습니다.
이유는 예전 웹페이지는 유저가 웹 브라우저 주소창에 주소값을 입력하면 해당하는 서버로 요청을 보내게 됩니다. 그러면 서버에서는 응답(response)을 할 때 HTML 페이지를 반환하는 하나의 서버에서 비지니스 로직과 HTML 페이지 빌드를 같이 하는게 일반적이었습니다.
왜냐하면 예전에는 다른 도메인으로 요청을 날리다 하면은 뭔가 개인정보 유출, 피싱 사이트와 같이 보안상 악의적인 행동을 하는 걸로 의심을 할 때였다고 합니다!
그렇기 때문에 웹브라우저에서는 같은 도메인이 아니면 요청 자체를 막는 선택을 하게 되었던 거죠!
하지만!
요즘에는 점점 웹사이트에서 할 수 있는 일이 많아지고있습니다. 예전처럼 단순히 문서만 제공하는 용도가 아니라 어플리케이션도 만들 수 있게 되었습니다.
예로 제가 만든 홈페이지에 오늘의 미세먼지 농도를 확인할 수 있는 위젯을 추가해본다고 생각해 봅시다!
아마 CORS가 있기전에는 이런 방법을 사용했을 겁니다.
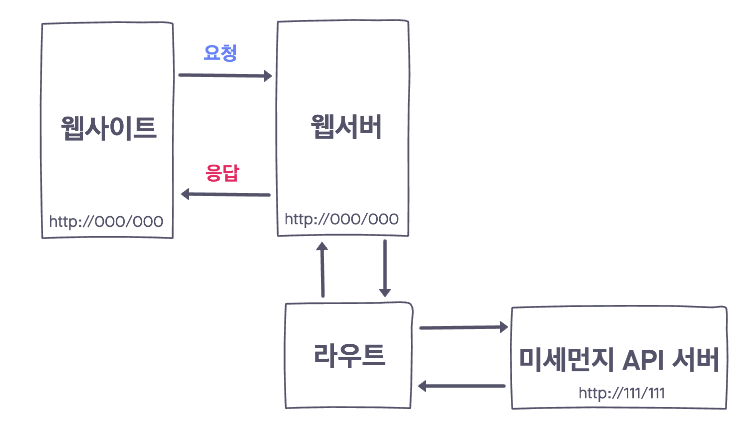
직접 구축한 웹서버에 미세먼지 농도를 가져오는 라우트를 하나 추가하고 그걸 부르면 미세먼지 API 서버에 다시 요청을 해서 미세먼지 정보를 받아 와서 웹사이트에서 보여줄 수 있게 반환하는 방법입니다.
아래의 그림 같이 말이죠!

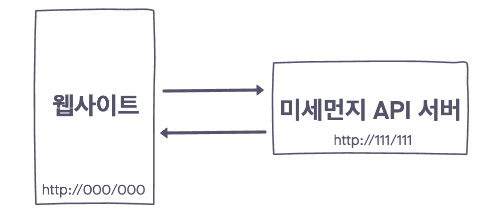
이러한 방법을 보고나면 자연스럽게 아래처럼 그냥 웹사이트에서 바로 미세먼지 API 서버랑 통신하면 되지 않나? 라는 생각이 들겁니다.

그런데 미세먼지 API 서버랑 웹사이트랑 서로 도메인이 다르다 보니까 위와 같이 간단하게 요청을 주고 받을 수가 없었다고합니다.
그래서 개발자들은 우회적인 방법으로 HTML의 script 태그의 경우 다른 도메인의 파일을 불러오는게 가능했기 때문에 이러한 방식을 이용하는 JSONP 라는 방법을 사용했다고 합니다.
하지만 웹브라우저 입장에서는 이러한 우회적인 방법으로 보안을 무력화시키는걸 계속 방치할 수는 없었나 봅니다. 그렇다고 우회적인 방법을 막기에는 수요가 너무 많았기 때문에 공식적인 루트를 만들어줬는데 그것이 바로 CORS 입니다.
CORS 사용법
저는 처음 CORS 에 대한 설명을 들었을 때 사용하기 무지막지하게 어렵겠구나라고 생각했지만 사용법을 보니 생각보다 간편했습니다.
먼저 일반적으로 이 CORS 세팅을 직접할 일도 없을 뿐더러 웹프론트엔드에서는 그냥 요청 넣을 때 CORS 옵션만 넣어주면 요즘은 요청 헤더까지 알아서 다 넣어준다고 하고 그리고 대부분의 웹서버에서도 간단한 옵션을 통해 CORS를 켜고 끌 수 있게 구성을 해두었다고 합니다!
요약하면
서로 다른 도메인의 리소스 요청을 보내고 받기 위해서는 웹프론트엔드와 서버에서 특정한 작업을 해주어야하는데
프론트의 경우 Request Header에 CORS 관련 옵션을 넣어주는 것이고
서버의 경우에는 Response Header에 해당하는 프론트의 요청을 허용한다는 내용을 넣어주면 된다고 합니다. 위의 Header에 뭘 넣어야 할지는 정확하게 정해진 내용이 있고 그에 따라 넣어주기만 하면된다고 합니다!
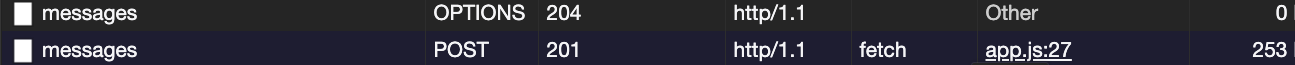
특별한점은 HTTP Option 메소드입니다. 크로스 도메인 요청을 보내는 작업은 서버로 요청을 한 번만 보내는게 아니라고합니다 사용할때 딱 한 번 부르는 것처럼 보이지만 실제로는 서버에 요청을 두 번 보내게 된다고 합니다.

위의 사진처럼 먼저 서버에 HTTP OPTION 메소드를 이용해 요청을 허용해 줄건지 물어보고 허용이된다고 하면 그때 GET 이나 POST 메소드를 가지고 실제 요청을 보내고 결과를 받는 것이라고 합니다.

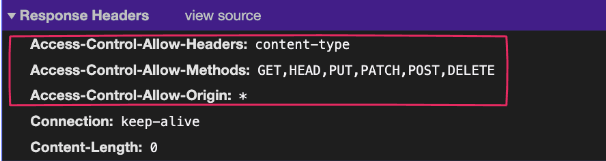
위의 사진에 빨간 박스처럼 Access - Control - Allow 가 있다면 OPTION 메소드라고 합니다.
그래서 서버에서도 웹브라우저로부터 크로스 도메인 요청을 받으려면 동일한 라우트에 대해서 OPTION 메소드 처리를 따로 하도록 작업을 해주어야 하지만 보통은 서버 라이브러리에서 간편하게 알아서 해주기 때문에 직접 신경써야 할 일은 거의 없을 것이라고 합니다!
이런 기능들을 잘 활용한다면 서버에서는 특정 라우트만 CORS 요청을 허용하게끔 하거나 혹은 특정 도메인에서 오는 요청만 허용하도록 할 수도 있을 겁니다!