벌써 2번째 주차가 끝났다. 그래서 이번주에 배운내용을 한번 다시 되새겨보려고 한다.
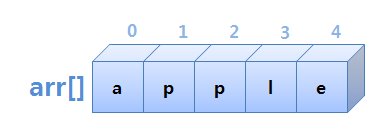
첫 시작은 배열이였다. 내가 알고 있는 바로 배열은 값이 고정되어있는것이 아니고 원하면 shift, unshift, push, pop, slice, length등을 이용해 제거하고 추가하고, 변경하고, 복사하고, 배열의 길이도 가져올수있다.
Array 배열
let a = [1,2,3,4]
a.push(5) /// a = [1,2,3,4,5] 뒤에다 추가
a.pop() /// a = [1,2,3,4] 뒤에서 부터 제거
a.unshift(0) /// a = [0,1,2,3,4] 앞에다 추가
a.shift() /// a = [1,2,3,4] 앞에서 부터 제거
a.length /// 4 배열길이배열은 저번주에 배웠던 원시타입과는 다르게 참조타입으로 해당 변수에 값을 저장하는 것이 아니라 값이 저장된 heap 영역의 주소를 저장하고 변수를 불러올때 해당 주소에 가서 값을 가져온다. 예로
let a = [1,2,3]
let b = [1,2,3]
a === b /// false위와 같은 경우에서 비교할 경우 a와 b의 값을 비교하는 것이 아닌 할당된 주소를 비교하기 때문에 서로 다르게 본다.