시작
이번에 진행한 프로젝트는 저번에 퍼스트로 진행 프로젝트와 다르게 4주로 진행되었다.
우리의 같은 경우는 퍼스트 팀 그대로 파이널로 그대로 가기로 했고 덕분인지 물론 퍼스트 때도 소통이 원활하게 진행이 되었지만 이번에는 두 번째라 그런지 훨씬 더 SR 때 아이디어도 잘 나오고 의견을 서로 잘 주고받을 수 있었던 것 같다.
나는 이번 프로젝트에서도 프론트앤드를 맡게 되었다. 퍼스트 프로젝트 때도 느낀 점이지만 프론트앤드를 할 때 더욱 즐거움을 느꼈기 때문이다.
SR
SR 때 정말 많은 아이디어가 나온 거 같다. 이거 괜찮은 거 같은데? 하는 의견도 막힘없이 내다보니 SR 때 정리하는 문서에도 한 페이지 가득 찼을 정도로 많이 나왔다.
우리가 처음 정한 아이디어는 Aube라는 유저와 소통하는 서비스가 아이디어였는데 정하고 나서 SR을 진행하다 보니 백 앤드의 역할 없이도 충분히 가능한 아이디어이기도 하고 규모도 작다고 생각해서 팀원들과 미팅 끝에 엎고 새로 진행하기로 했다.
그 결과 지금 결과물인 Weconomy가 나오게 된 것이다.
Weconomy로 결정하고 SR을 마무리하는 데 정말 얼마 걸리지 않았던 것 같다.
원래 아이디어 정하는 부분에서 시간이 좀 걸리는 감이 있는데 지금까지 아이디어가 많이 나와서 막힘없이 SR을 마무리할 수 있었던 것 같다.
Weconomy
Weconomy는 We + economy가 합쳐서 만든 같이 쓰는 가계부라는 뜻으로 정해졌다.
Weconomy는 종이에다 쓰면 힘들고 관리하기 힘든 가계부를 간편하게 작성하는 것을 도와주고 가족 혹은 친구들과 공유하고 작성하며 필요시 PDF 혹은 프린트 기능을 이용해 따로 보관할 수 있는 기능도 제공한다.
Stack

우리는 퍼스트 때 새로운 스택을 사용하지 않고 지금 배운 스택들을 좀 더 익히고 다듬는 시간으로 가지고
파이널에서 공격적으로 여러 새로운 스택을 적용해 보기로 했기 때문에 이번 프로젝트에서는 여러 새로운 스택을 적용했다.
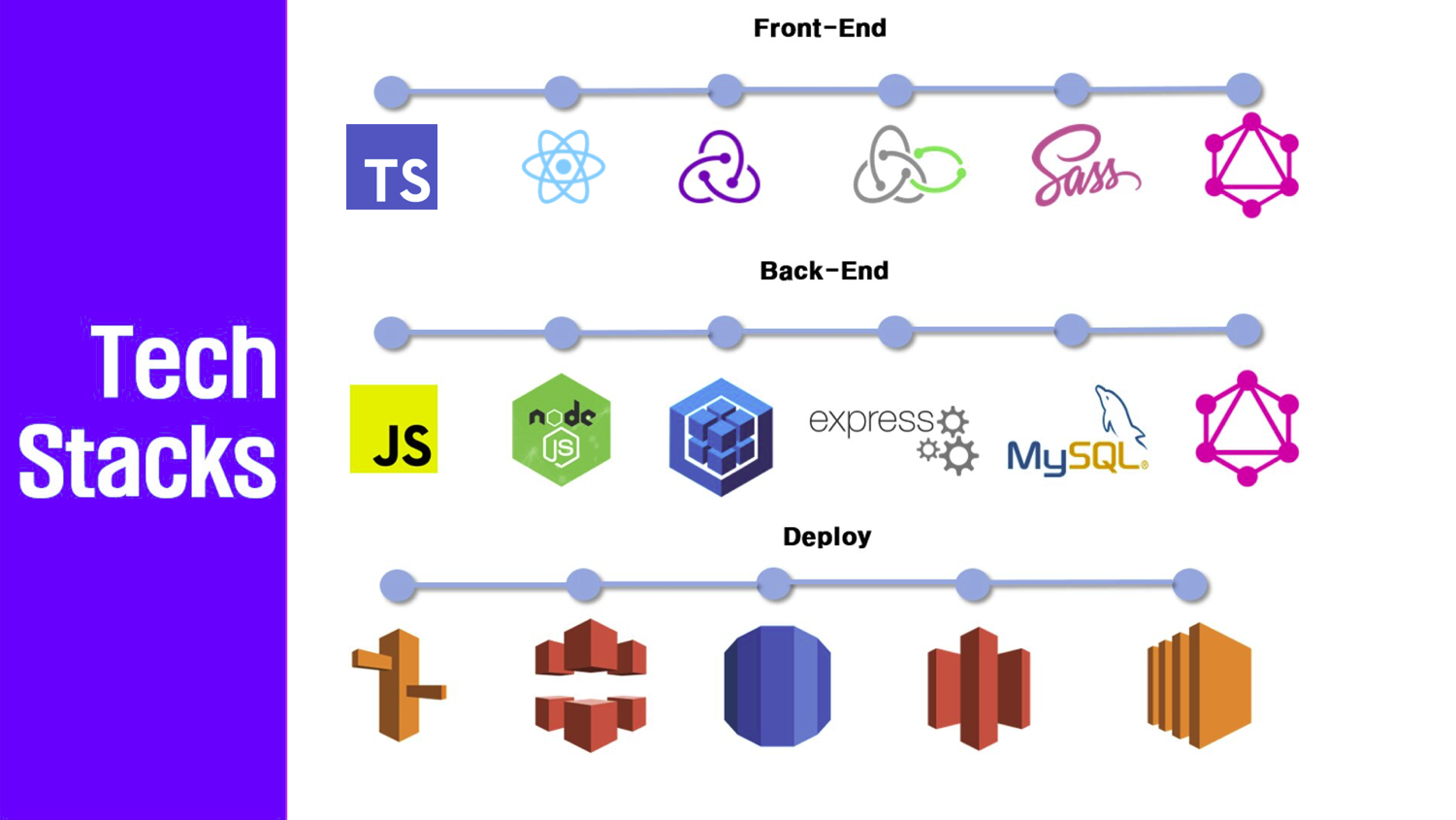
프론트앤드 기준으로 이번에 추가한 스택은 TypeScript, Redux-Saga, Sass 그리고 GraphQL이다.
스택을 채택한 이유는 아래와 같다.
TypeScript
TypeScript는 JavaScript의 상위 집합이라 러닝 커브가 높지 않고 타입을 미리 지정해 오류를 방지할 수 있으며 에러 추적이 가능하다는 점에 사용하게 되었다. 하지만 타입을 지정해 주지 않으면 발생하는 에러 때문에 힘든 점도 있었다.
Redux-Saga
Redux-Saga의 경우는 Redux-Thunk와 같은 Redux 미들웨어지만 저번 퍼스트 프로젝트에서 Thunk를 이용해 미들웨어 처리를 해보았고 Thunk와 함께 양대 산맥인 Saga를 사용해보고 싶었다는 이유가 컸다.
Saga를 공부하고 적용해보니 Thunk와는 다르게 제너레이터 함수 사용해야 했고 많은 기능이 있어서 배움에 어려움을 느꼈다. 하지만 Saga의 effect 들과 코드 간결함의 매력에 빠져버렸다. 아쉬웠던 점은 Saga의 모든 기능을 사용해보지 못해서 아쉬움이 남는다.
Sass
Sass는 CSS의 쉽게 지저분해지고 유지 보수도 어려워지는 단점을 커버하기 위해 나온 언어이고 변수 사용, 조건 문과 반복문을 사용할 수 있게 해주는 스타일 시트 언어이다. Sass를 사용하다 보니 저번 퍼스트보다 좀 더 깔끔하고 가독성 좋은 css를 작성할 수 있었다.
GraphQL
GraphQL 같은 경우는 구글링을 하다 알게되었는데 RestAPI와는 다르게 내가 보내고 싶은 것과 받고 싶은 것을 쿼리문에 작성해 서버로 보내면 내가 요구한 데로 데이터가 들어가고 나오는 마치 식당에서 주문하는 느낌을 가지게 해주는 아이였다. 덕분에 우리가 원하는 데이터만 골라서 받을 수 있었고 추가, 수정, 삭제까지도 가능했다.
Work
이번에 프로젝트를 하면서 내가 맡은 역할은 아래와 같다
UI & Wireframe 디자인 및 설계
Landing Page
- section 2, 3 작업
- 반응형 디자인 구현
- 카카오 소셜 로그인 구현 (OAuth 2.0)
Select Account Page
- 컴포넌트 작성
- 가계 생성 기능 및 가계 생성 제한 기능 구현
- 반응형 디자인 구현
Account Page
- 컴포넌트 작성
- 출력 및 PDF 저장 기능 구현
- 컨텐츠 수정 및 삭제 기능 구현
- 유저 초대, 탈퇴 기능 구현
- 가계 수정 및 삭제 기능 구현
- 반응형 디자인 구현
HelpDesk Page
- 컴포넌트 작성
- 이메일 전송 기능 구현
- 반응형 디자인 구현
State management
- Redux 초기 셋팅 및 Saga 적용
- Redux-persist를 통한 새로고침 및 재접속시 상태 유지 구현
- Redux-Saga를 통한 상태 관리 및 비동기 처리
Router
- React-router 적용
- 각 페이지, 각 게시물 별 라우터 분기 처리
GraphQL과 RESTful API를 이용한 서버 통신
각 페이지 및 기능
랜딩 페이지

퍼스트 때는 랜딩 페이지에 그렇게 관심을 가지지 않고 작업을 했었는데 생각해 보니 본인이 다른 서비스를 이용하더라도 제일 먼저 보고 보이는 페이지라는 것을 알게 되고 랜딩 페이지에 좀 더 신경을 쓰게 되었다.
랜딩 페이지의 경우 서비스를 이용해보지 않더라도 이 서비스가 어떤 것을 서비스하는지 랜딩 페이지만 보고도 알 수 있게 하는 게 목적이어서 다른 기능들은 완성하고 나서 마지막에 만들게 되었다.
그 결과 퍼스트에 비해 꽤 괜찮은 결과물이 나왔다고 생각한다.
가계 작성 페이지
.gif)
가계 작성 페이지의 경우는 생성한 가계부에 가계를 추가할 수 있는 페이지다.
해당 페이지의 경우는 로그인을 안 하고 비회원일 때 서비스를 경험해 볼 수 있도록 비회원 유저도 접속할 수 있도록 구현하였다. 다만 비회원일 경우에는 저장이 안 된다는 경고 창이 나온다.
왼쪽 아래에 있는 계산기 버튼을 누르게 되면 계산기가 나오며 가계를 작성할 때 계산을 도움을 주기 위해 추가하게 되었다.
해당 페이지에서 적용된 input 창과 달력의 경우 Material UI를 사용했다. 이번에는 생산성을 위해 사용했지만 다음에 시간적 여유가 있을 때는 직접 만들어 보는 거도 괜찮을 것 같다.
가계부 선택 페이지
.gif)
가계부 선택 페이지는 Nav 바의 내 가계부를 눌렀을 때 이동되는 페이지다 한 유저가 하나의 가계부만 만들 수 있다면 선택 페이지는 필요 없지만 여러 가계부를 운용할 수 있도록 했기 때문에 해당 페이지가 필요로 했다.
해당 페이지에서 새로운 가계부를 생성할 수 있다. 새로운 가계부를 생성할 때 월간 가용 금액과 가계부명을 받으며 가용금액은 추후 가계부 관리자가 변경 가능하다.
가계부 생성 최대 개수는 4개로 제한을 두어 현재 유저가 소유한 가계부가 4개가 되면 새 가계부 생성 버튼이 사라진다.
가계부 페이지

가계부 페이지는 들어간 기능이 제일 많은 부분이기에 손도 많이 가고 시간도 제일 오래 잡고 있었던 페이지다.
SR 때 짜둔 UI와 비슷하게 나오기도 했고 제일 만족하는 페이지이기도 하다.
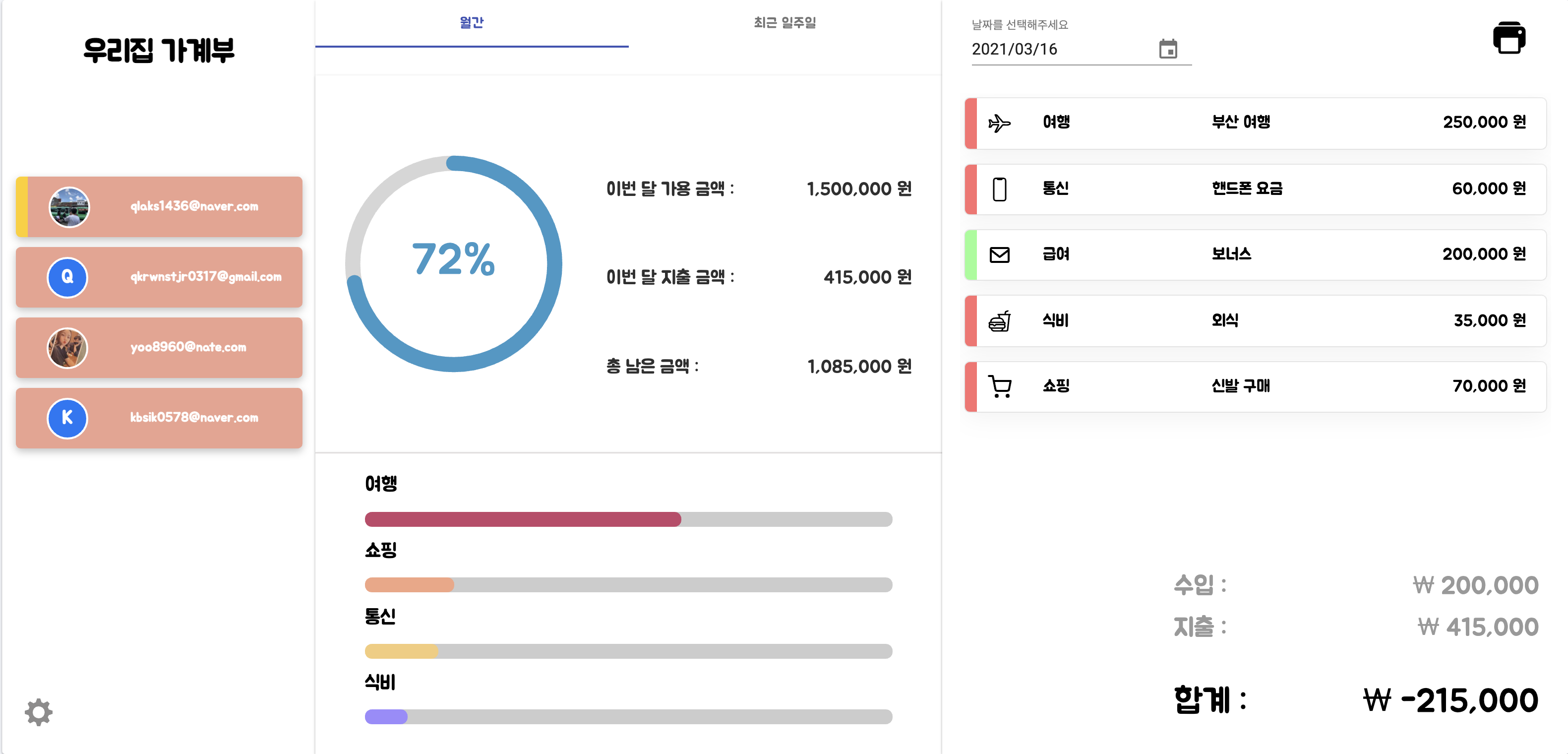
가계 내역 확인
.gif)
먼저 가계부 페이지에서는 해당 날짜에 수입 지출 내역을 확인할 수 있고 월간 지출 금액과 최근 일주일 지출 내역을 확인할 수 있으며 월간 카테고리별 지출 순위를 통해 어떤 카테고리에서 많은 지출을 했는지를 한눈에 파악 가능하다.
가계 수정 및 삭제
.gif)
가계를 작성하다 보면 실수를 할 수 있기 때문에 수정과 삭제 기능을 추가했다. 가계 내용과 금액은 수정 가능하지만 카테고리는 수정을 불가능하게 했다.
만약 카테고리마저 실수로 기입했다면 삭제하고 다시 작성해야 한다.
구성원 추가
.gif)
Weconomy의 주요 기능인 구성원 추가 기능은 친구들과 여행 갈 때 여행비를 모아 지출 금액과 남은 잔액을 확인하거나 가족 구성원과 같이 사용하며 구성원 모두가 소비 흐름을 파악할 수 있다.
구성원 초대 기능의 경우는 초대하려는 구성원이 Weconomy에 가입된 유저라면 가입한 이메일을 입력하는 것만으로도 초대가 가능하고 초대된 구성원도 다른 구성원을 초대할 수 있다.
구성원 최대 인원은 생성자 포함 4인으로 설정하여 쾌적하게 이용할 수 있도록 하였다.
가계부 가용 금액 수정
.gif)
가계부를 사용하다 해당 월의 가용 금액이 변경될 수 있기에 처음 생성할 때 설정한 가용 금액을 수정할 수 있게 했다. 해당 기능은 가계 생성자만 가능하다.
가계부 삭제
.gif)
Weconomy를 이용하다 이제 더 이상 필요 없어진 가계부를 삭제할 수 있다.
삭제 기능의 경우 가계 생성자만 가능하며 삭제 시 가계부명 + 삭제를 입력하도록 하여 실수로 삭제하는 일을 방지했다.
일간 가계 PDF 저장 및 출력
.gif)
일간 가계 PDF 저장 및 출력은 프로젝트 마지막에 추가한 기능이다.
시간적 여유가 좀 생겨서 어떤 기능을 추가하면 유용할까 생각을 해보고 팀원들에게 위 기능에 대한 의견을 제시했더니 다들 긍정적인 대답을 해줘서 해당 기능을 추가하게 되었다.
해당 기능을 이용하면 선택한 날짜의 수입 지출 내역을 PDF로 저장하거나 바로 출력을 할 수 있다.
문의 페이지
.gif)
문의 페이지는 Weconomy를 사용 중인 유저나 사용할 유저가 문제가 생기거나 궁금증이 있을 때를 위한 페이지다. 해당 페이지에서 이메일과 내용을 적고 문의를 보내면 서비스 관리자의 이메일로 전송된다.
해당 페이지는 로그인 유무와 상관없이 이용이 가능하다.
마지막
정말 길고도 짧은 4주간의 프로젝트가 끝이 났다.
프로젝트를 시작하기 전에만 해도 내가 잘 할 수 있을까라는 걱정이 조금 있었는데 걱정과 달리 잘 이겨내고 좋은 결과물을 얻은 것 같아서 내심 기쁘다.
프로젝트를 시작하기 전에 이건 꼭 해야지 했던 다짐들인 매일 짧더라도 오늘 했던 일 있었던 일에 대해 블로깅하기와 팀원들과 커뮤니케이션 잘하기는 성공한 것 같다.
정말 새벽까지 하느라 피곤했던 날도 바로 침대로 가서 자고 싶었지만 잘 이겨내고 한마디라도 짧게 쓰고 수면에 들었던 내가 자랑스럽다. 사실 못해도 2~3번은 빼먹을 줄 알았는데 한 번도 안 빼먹고 작성한 것을 다시 보니 놀라웠다...
팀원들과 커뮤니케이션 부분도 어떤 문제가 생겨서 해결 못하고 있을 때 혼자 끙끙대지 말고 팀원들과 공유를 하면 정말 단순한 실수였던 부분도 쉽게 찾을 수 있었던 일을 겪으며 다시 한번 커뮤니케이션의 중요성을 깨달았다.
프로젝트 이후 일정은 프로젝트 하느라 잠깐 놓고 있었던 알고리즘, 이번에 사용한 스택 정리, CS 공부를 할 예정이다.
끝!
.gif)