🔸 마지막 선택한 카테고리 기억하기
- 현대 Work와 Travel 카테고리를 구분해서 ToDo를 저장
- 앱 재실행하면 마지막으로 봤던 카테고리를 저장해두었다가 띄워주자!!
- Idea
=> 현재 boolean 타입 working state에 변화를 주며 카테고리를 다르게 보여주고 있음
=> working state가 바뀔 때마다 로컬 저장소에 값을 저장해주고,
=> 최초 앱 실행시 값을 불러와 working을 set 해주자!!
// 카테고리를 설정하는 working state
const [working, setWorking] = useState(true);
// 마지막 카테고리 저장
const saveLastCategory = async (working) => {
try {
await AsyncStorage.setItem(CATEGORY_KEY, working.toString())
}catch (e) {
console.log(e)
}
}
// 마지막 카테고리 로드 및 state 저장
const loadLastCategory = async () => {
try {
const lastCategory = await AsyncStorage.getItem(CATEGORY_KEY);
if(JSON.parse(lastCategory)) {
setWorking(true)
}else {
setWorking(false)
}
} catch (e) {
console.log(e)
}
}
// 실행시 마지막 카테고리 로드 함수 실행
useEffect(()=>{
loadLastCategory();
},[])
// travel, work 터치 시 동작 함수
// 터치 시 마다 AsyncStroage에 상태 저장 함수 호출
const travel = () => {
if(working == true) {
saveLastCategory(false)
}
setWorking(false);
}
const work = () => {
if(working == false){
saveLastCategory(true)
}
setWorking(true);
}
- 처음에는 working state를 저장하는 함수를 useEffect의 return 문으로 넣어 unmount시 한 번만 실행되게 하려했으나 오류가 났음(클리닝 함수를 넣으라는 내용 등)
- 하지만 아무리 봐도 누를 때마다 값을 저장하는건 비효율적 코드
- 향후 unmount시 한 번만 실행하는 코드를 구상해봐야겠음
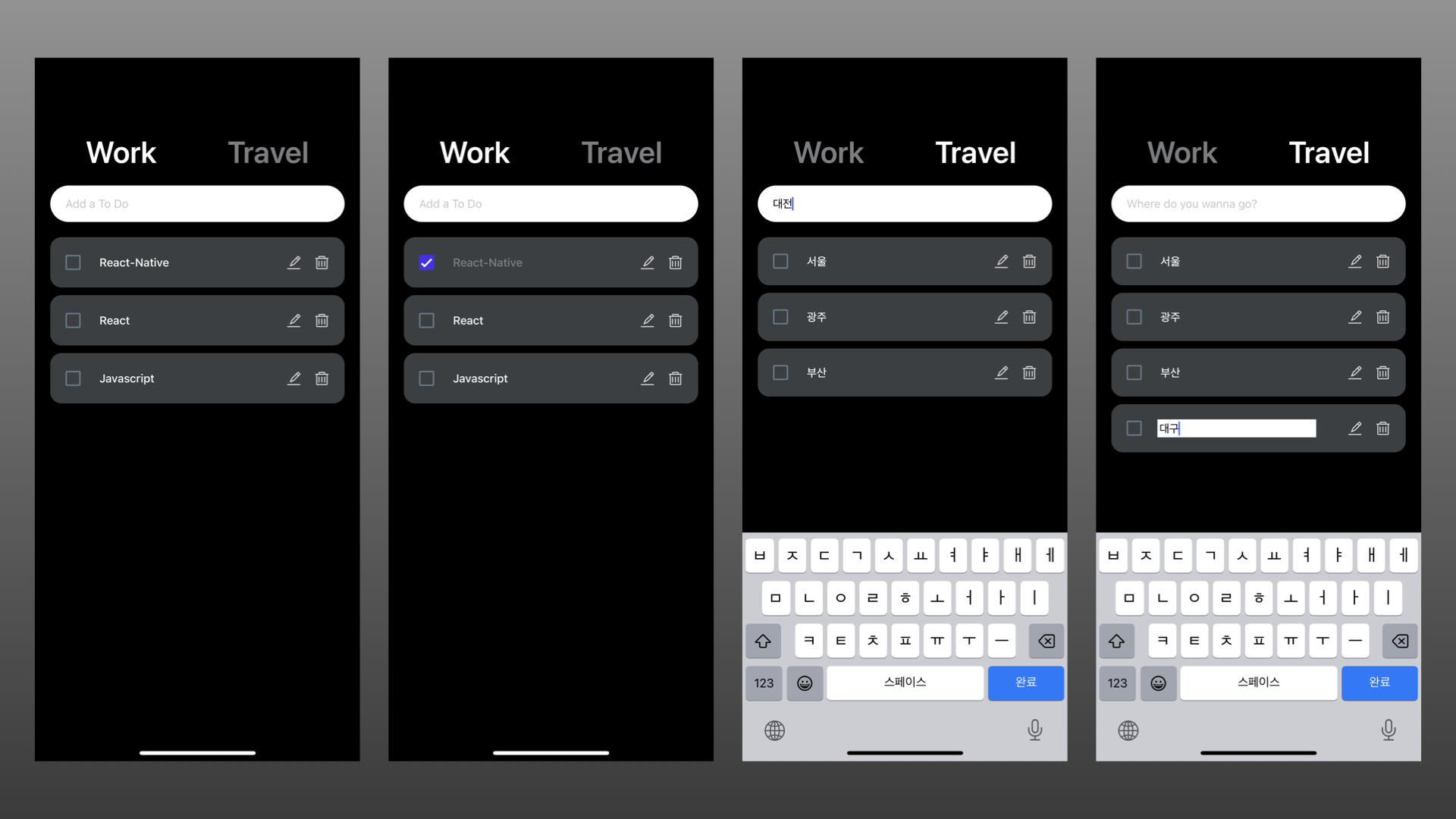
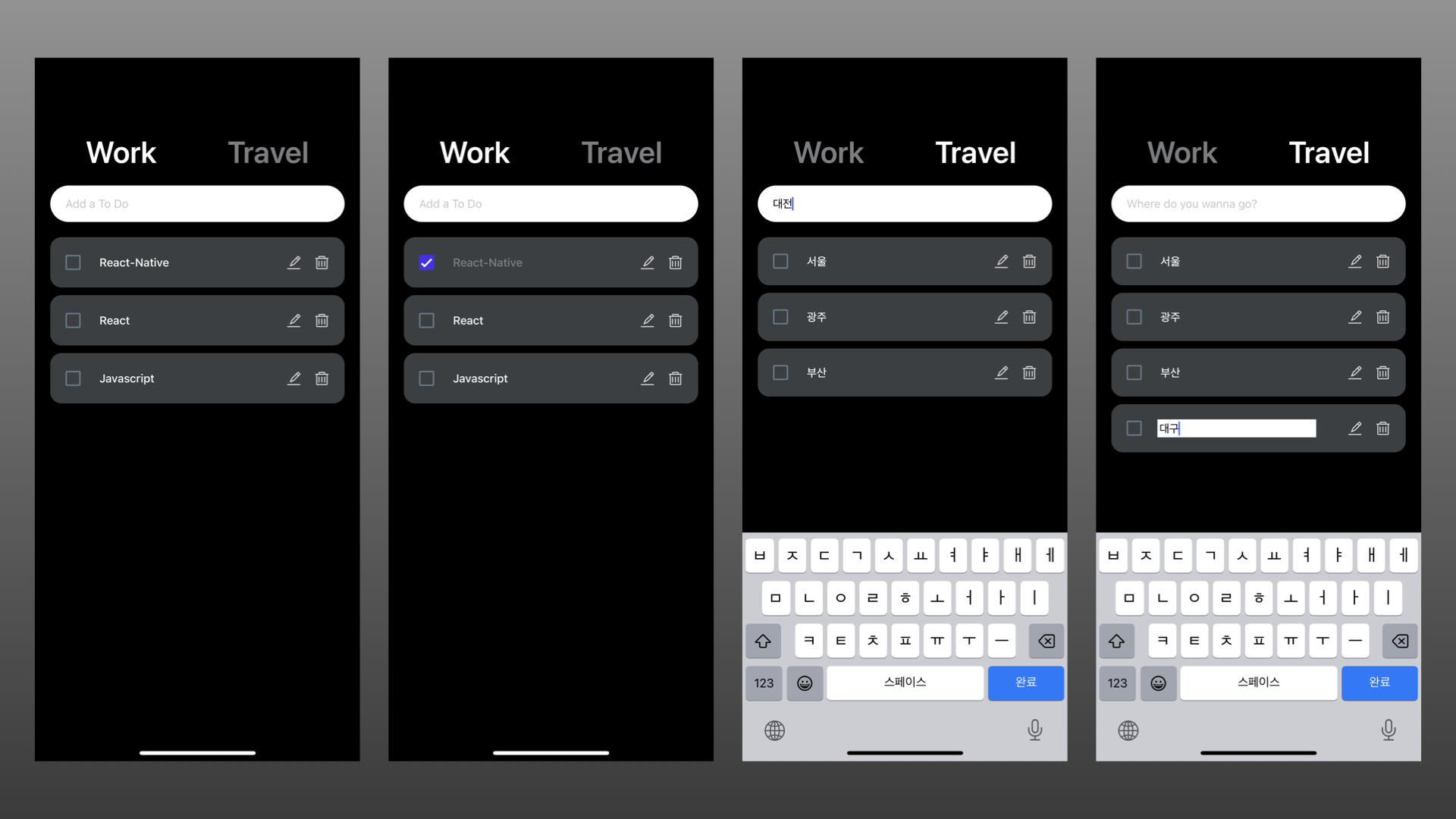
🔸 완료여부 체크박스 UI
- 완료한 내용에 대해서 체크 할 수 있는 UI적용
- 체크 여부에 따라 글자색을 다르게 해보자
- Idea
=> toDo 리스트를 추가할 때 체크여부를 기본값 false로 함께 추가해준다
=> 렌더링 시 해당 값을 가져와 체크여부를 표시해준다
=> 체크박스를 터치하면 키값을 넘겨주는 변경함수를 호출한다
=> key값을 넘겨받아 ToDo 리스트를 Deep Copy해 수정하고 다시 저장하는 변경함수를 구현한다
// 저장 함수에서 checked 값 추가
const addToDo = async () => {
if(text === ""){
return
}
const newToDos = {...toDos, [Date.now()] : {text : text, working : working, checked : false}}
setToDos(newToDos);
await saveToDos(newToDos);
setText("")
}
// 넘겨받은 키값으로 특정 ToDo의 checked값 변경하고 저장하는 함수 구현
const checkThis = async (key) => {
const chkToDos = {...toDos};
chkToDos[key].checked = !chkToDos[key].checked;
setToDos(chkToDos);
await saveToDos(chkToDos);
}
...
return (
...
// 체크 여부 조회해서 다른 UI 렌더링
toDos[key].checked ? (
<Text style={{...styles.toDoText, color : "grey"}}>{toDos[key].text}</Text>
) : (
<Text style={styles.toDoText}>{toDos[key].text}</Text>
)
...
)
🔸 Expo로 배포하기
- terminal > expo publish
- 엑스포 웹사이트로 보내짐
🔹 결과물