🔸 ScrollView
- 해당 뷰 안에서 스크롤이 됨
- 많은 props가 있음
- horizontal쓰면 좌우스크롤
- 근데 이렇게하면 flex비율 깨짐
- css속성 그대로 가져오려면 props에 들어간 style을 contentContainerStyle로 넣어줘야함
- 다 공식문서에 있으니 공부와 연습만이 살길
- 근데 이러고보니 또 스크롤이 가다 마는 현상이 보임
- ScrollView에는 flex속성이 안들어감
- 따지고보면 ScrollView는 스크린보다 커야하잖니
- flex지우면 잘 작동됨
- 공식문서
=> https://reactnative.dev/docs/scrollview
🔸 Expo 앱에서 개발자도구처럼 엘리먼트 보기
- 메뉴바 실행(터미널 m or 폰에서 세손가락 터치)
- show element inspector
🔸 ScrollView 내부 요소들 하나당 한페이지씩 보기
- 핸드폰 사이즈 알려주는 API가 있음 => Dimensions
- 공식문서 따라서 값 얻기
const windowWidth = Dimensions.get('window').width;
const windowHeight = Dimensions.get('window').height;
🔸 View단위로 스크린 넘어가게 하기
- 물론 API 사용 => ScrollView의 porps중 pagingEnabled
- 스크롤을 자유롭게 하지 못하게 하고 페이지를 만들어줌
🔸 페이지 인디케이터 없애고 싶어용
- 역시 ScrollView props사용
=> showsHorizontalScrollIndicator
🔸 인디케이터 색상 바꾸고 싶다면?
- indicatorstyle 속성
- 근데 사이트에서 들어가보면 ios라고 적혀있는걸 확인할 수 있음
- ios 환경에서만 작동한다는 의미
- 이처럼 props도 운영체제에 따라 가능하고 불가능한게 있음
- props목록에 보면 검정색 점은 ios, 초록색 점은 안드로이드에서만 작동
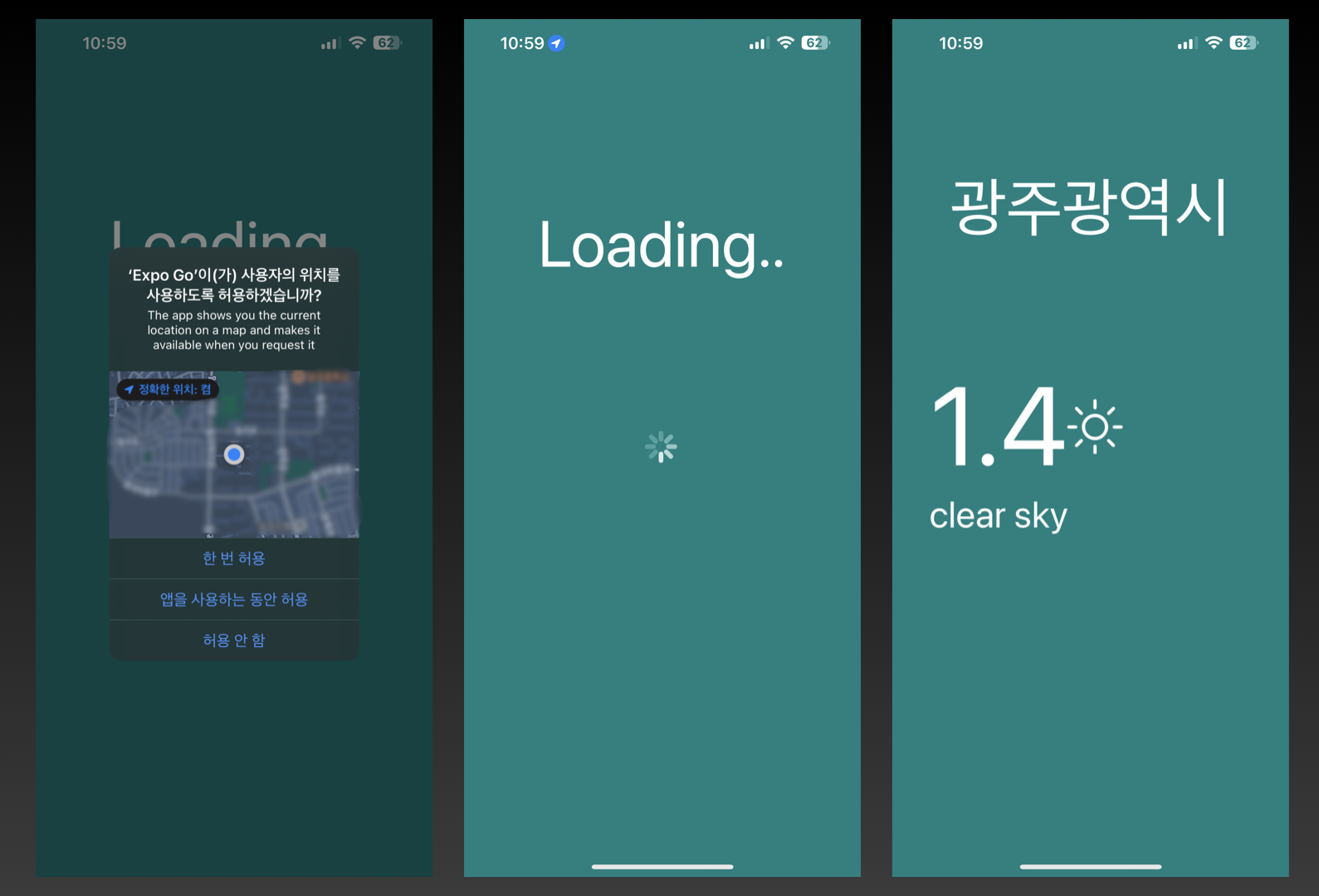
🔸 사용자 위치 받아오기
- expo-location 설치
- requestPermissionsAsync - 허가받기
- getLastKnownPosition - 최근이전 위치
- getCurrentPositionAsync - 현재 위치
- getCodeAsync - 위치 위도경도로 받아오기
- 등등
- import를 비롯해 사용법은 usage 문서 참고
- 위도 경도를 변수에 담아주기
- ex
// 현재 위치 받아오기, 해당 오브젝트 내에서 경도 위도 받아오기 let {coords : {latitude, longitude}} = await Location.getCurrentPositionAsync({accuracy:5}); // 경도 위도 바탕으로 지역정보 가져오기 const location = await Location.reverseGeocodeAsync({latitude, longitude}, {useGoogleMaps : false}) // city state에 저장해주기 setCity(location[0].city) - 공식문서
=> https://docs.expo.dev/versions/latest/sdk/location/
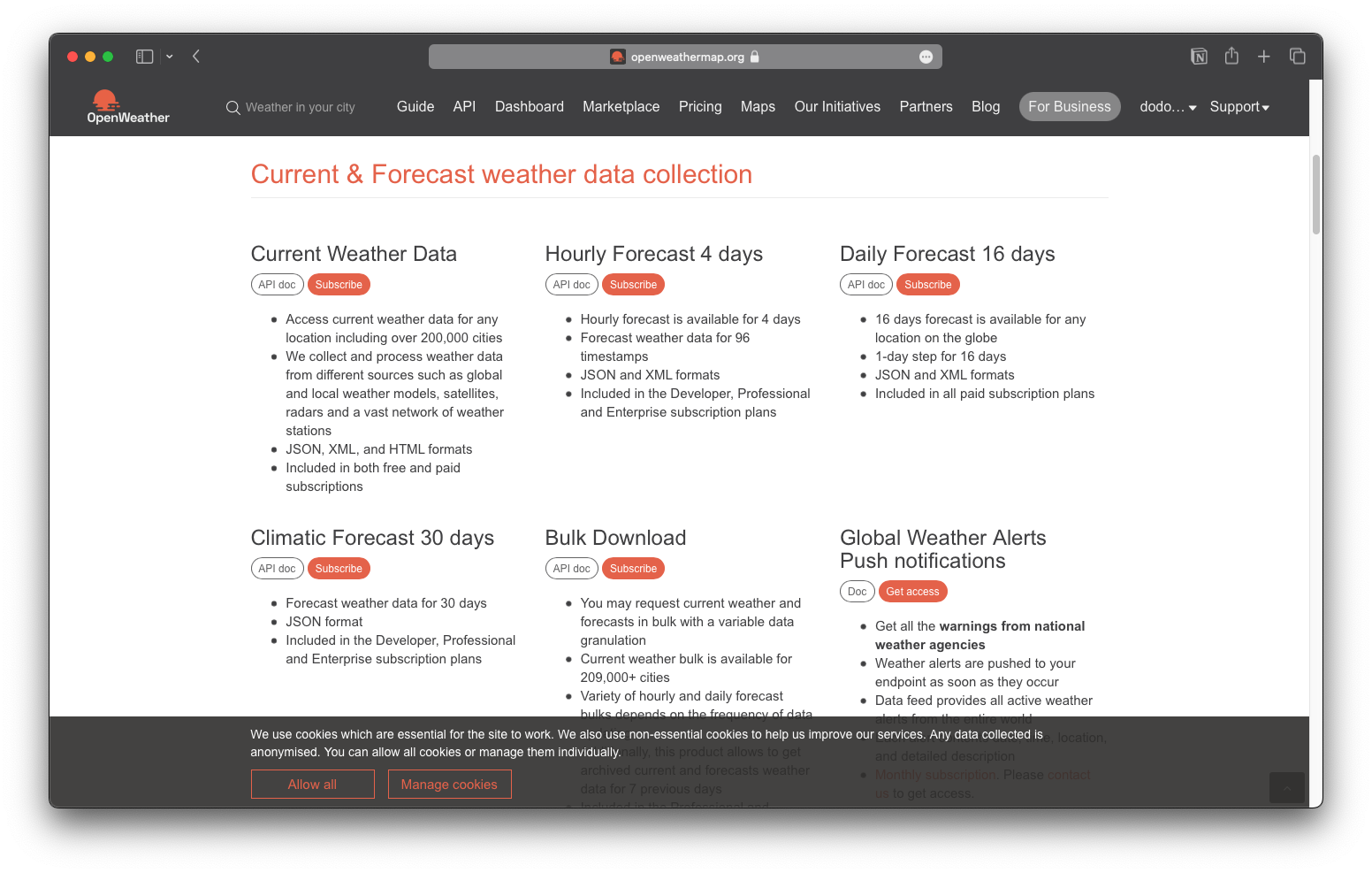
🔸 open weather에서 날씨 API KEY 받아오기
- 가입먼저 해주고
- 무료 버전을 사용하기 때문에 API 사용이 한정적이라
- Current Weather Data를 사용하기로 함!!

- 상단 계정 표시부에서 My API keys로 들어가서 API 발급하고 복사해오기
- 근데 실제 사용가능하기까지 딜레이가 좀 존재할 수 있음!!
- Open Weather 사이트
=> https://openweathermap.org
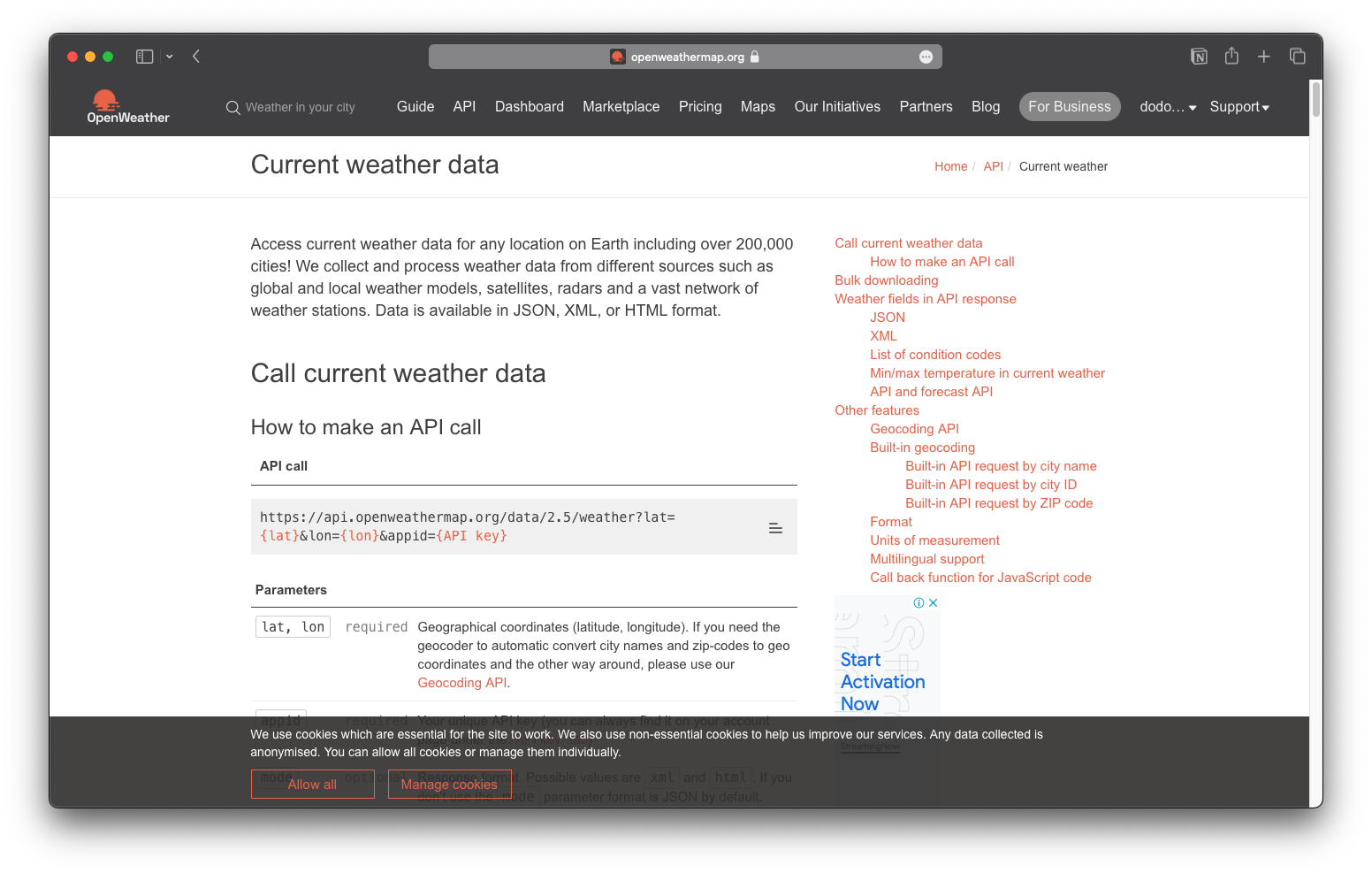
🔸 날씨 API 가져오는 코드에 위도와 경도, API Key 넣어주기
- API 탭에서 사용하고자 하는 data의 API Docs에 들어가서, call 코드를 가져온다

- 그리고 사용자 위치에서 받아온 위도, 경도값을 넣어주고,
- 받아왔던 API키를 넣어준다
- 사실 여기서는 그냥 넣어주는데, 실제 프로그램에서 API key를 앱 내부에 두는건 보안상 매우 위험!!
=> 실제 개발한다면 서버에 두고 요청을 하쟈!!``` const response = await fetch(`https://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&appid=${API_KEY}`); const json = await response.json(); ```