Debounce 란??
Debounce란 연속적으로 발생하는 이벤트를 그룹화하여 한번에 처리하는 방법입니다. 각각의 이벤트가 발생했을 때 특정 시간내에 동일한 이벤트가 발생하지 않을때까지 처리를 미룹니다. 따라서 가장 마지막 이벤트만이 실질적으로 처리된다고 할 수 있습니다.

위의 그림처럼 매우 짧은 간격으로 발생하는 이벤트의 경우 마지막 이벤트만 처리되게 하는 것이 debounce라 할수 있습니다.
Debounce 적용해보기

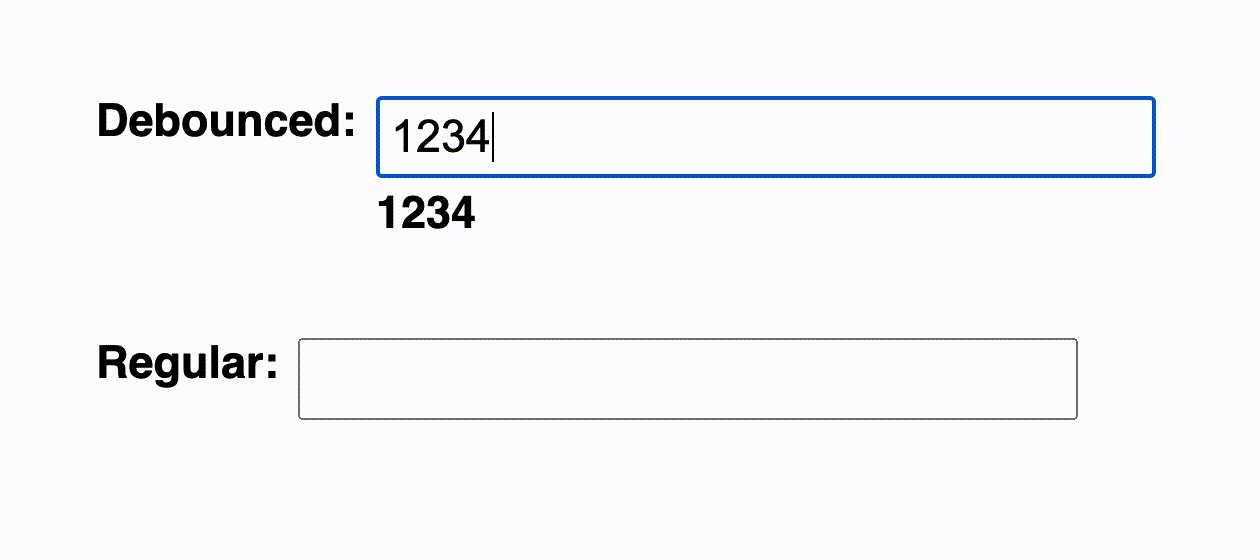
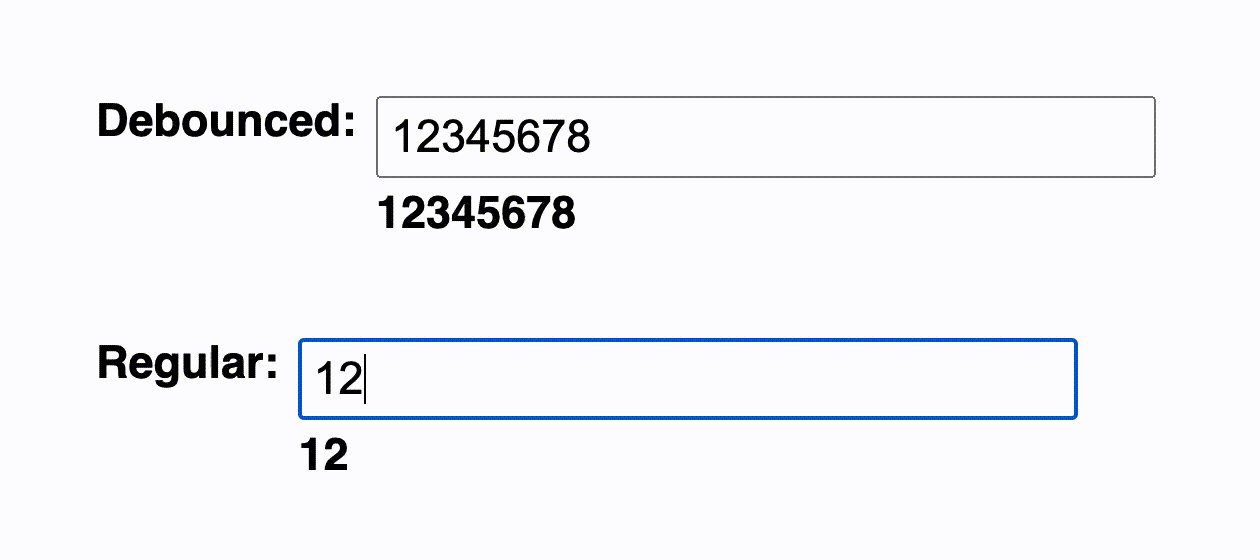
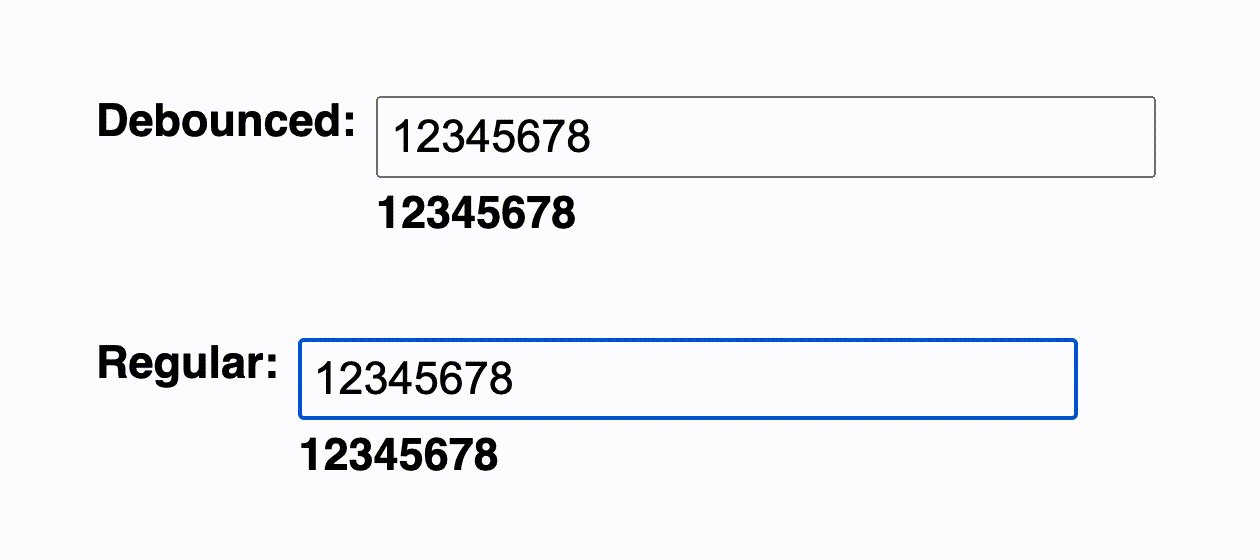
위의 gif 를 직접 구현하면서 Debounce에 대해 알아봅시다.
1. 일반적인 이벤트 핸들러
값을 입력하자마자 즉시 출력되는 것을 확인 할 수 있다.
2. debouce 적용된 이벤트 핸들러
참고 자료
Debouncing and Throttling Explained Through Examples
Debounce in JavaScript — Improve Your Application’s Performance
