DOM (Document Object Model)
정의
- 문서 객체 모델
- HTML 문서의 태그를 모델링하며 만든 객체
모델 (모형): 현실의 존재하는 구체적 대상을 특정 관점에서 추상화하여 만든 대상.
DOM의 구조
1. 문서 노드 2. 요소 노드 3. 속성 노드 4. 텍스트 노드 로 이루어져 있다.

출처: 위키백과
문서 노드(Document Node)
- 최상위 노드이자 DOM의 시작점
- 임의의 노드에 접근하기 이해서는 문서노드를 통해서만 가능
요소 노드 (Element Node)
- HTML 태그에 대응되는 노드
속성 노드(attribute Node)
- 태그에 정의 되어 있는 속성에 대응되는 노드
- 요소 노드에 붙어있으나 자식 노드는 아니다.
텍스트 노드(Text Node)
- 요소의 텍스트를 표현
- DOM 트리의 단말 노드
DOM 탐색하기
DOM Tree 순회는 PreOrder(전위 순회)로 이루어진다.
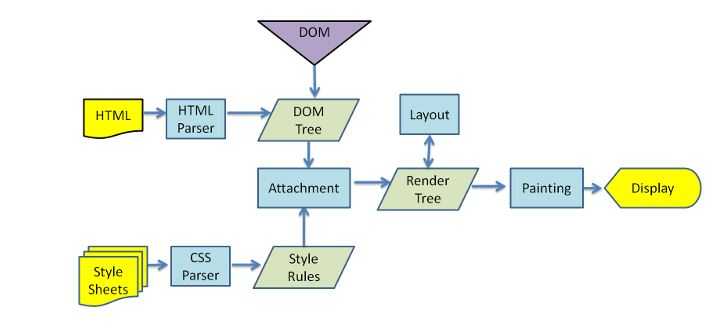
DOM 트리 렌더링

출처: 코딩 덕후

- HTML을 파싱하여 DOM tree을 생성한다.
- CSS을 파싱하여 CSSOM tree을 생성한다.
- DOM tree 와 CSSOM tree을 결합하여 Render Tree을 생성한다.
- 브라우저가 Render Tree를 읽어 위치와 그래픽을 계산하여 디스플레이에 출력한다.
Virtual DOM
문제제기
Q. 한번에 여러개의 DOM 객체를 수정한다면 무슨 일이 일어날까??
A. 각각의 DOM에 대해 다시 렌더링 해야하기 때문에 성능상의 문제가 생길 수 있다.
Virtual DOM의 등장
- DOM 트리를 자바스크립트 객체로 만든 것
- diff알고리즘을 통해 virtual DOM에서 변경된 부분만 교체한 후 렌더링 -> 렌더링 프로세스가 줄어든다.
Virtual DOM의 오해
- DOM 보다 빠르기보다는 유지보수에 용이하다.
- 브라우저 렌더링 횟수를 줄여줄 뿐 탐색과 메모리들 두배로 사용하기에 오히려 느리다.
알아두면 좋은 것
- document.createDocumentFragment가 하는 일?
