제너레이터
문제 제기
Q. 실행중인 함수를 잠시 멈춘 후 재개할 수 있을까?
일반 함수는 불가능 하다. -> 새로운 유형의 함수가 필요
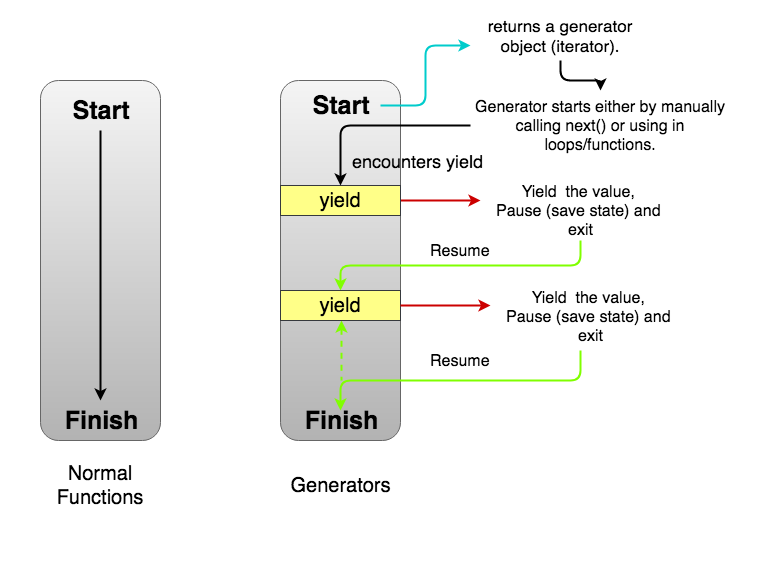
제너레이터 함수 : 진행 중간에 멈췄다가 멈춘 지점에서 다시 시작할 수 있는 함수
기본적으로 제너레이터는 이터러블 객체로서 'yield' 구문을 만나면 값을 반환하고 잠시 멈춘후 다시 시작한다.

출처Understanding Generators in ES6 JavaScript with Examples
// 제너레이터를 정의하기위해 새로운 function*표현을 이용한다.
function* generatorFunc() {
console.log(1);
yield 2; // 제너레이터를 일시정지하는 키워드
console.log(3);
yield 4;
console.log(5);
}
/*
1.일반적인 함수와 다르게 제너레이터 함수는 실행시 제너레이터 객체를 반환
2. 제너레이터 객체는 이터러블 객체로서 for..of 같은 문법을 사용할 수 있다.
*/
const generatorObj = generatorFunc();
// next()를 호출하면 제네레이터를 재개한다.
console.log(generatorObj.next());
console.log(generatorObj.next());
console.log(generatorObj.next());
/*
1
{done: false, value:2}
3
{done: false, value:4}
5
{done: true, value: undefined}
*/제너레이터의 용도
- 이터러블 객체의 구현
- 보다 나은 비동기 함수
참고자료: Understanding Generators in ES6 JavaScript with Examples
