
세팅할 것도 짱많고... 이유 모를 에러들이 떠서 하다가 울 뻔한 카카오 로그인 ㅡ.ㅠ 다행히 성공해서 정리할 겸(+까먹을까봐) 써보는 포스팅!
🦋 1. kakao_flutter_sdk 다운로드
kakao_flutter_sdk 및 필요한 dependencies를 설치해 줘야 한다.
pubspec.yaml
dependencies:
kakao_flutter_sdk: ^0.7.0
dio: ^4.0.0
json_annotation: ^4.0.1
shared_preferences: ^2.0.5
platform: ^3.0.0
package_info: ^2.0.0(버전은 2021.08.03 기준!)
🦋 2. 내 애플리케이션 등록
(1) 애플리케이션 추가
카카오 로그인을 사용하려면 카카오 개발자 페이지에서 내 애플리케이션을 추가해야 한다.
앱 이름과 사업자명을 넣고 저장하면! 앱 설정 > 요약정보에 여러 가지 앱 키들이 생성되어 있음~~
그 중에서 네이티브 앱 키가 엄청엄청 중요... 밑에서 많이 쓰이니까 기억하자!
(2) 플랫폼 등록
그리고나서 ios/android 각각 플랫폼 등록을 해줘야 함!
📱 ios 플랫폼 등록
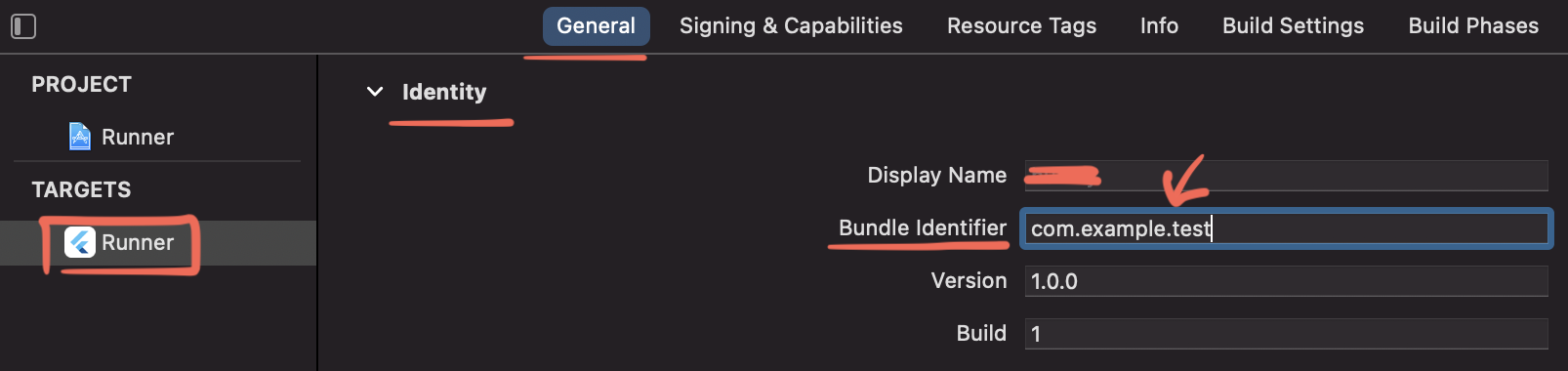
- 번들 ID
Runner > General > Identity > Bundle Identifier의 값 복사해서 붙여넣기!
📱 android 플랫폼 등록
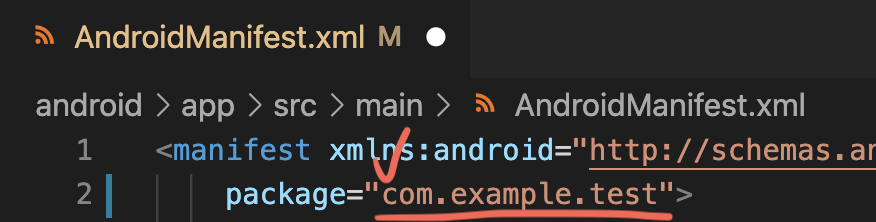
- 패키지명
프로젝트 폴더 내 android > app > src > main > AndroidManifest.xml 파일 두 번째 줄에 package="[여기!]" 들어있는 값 복사해서 붙여넣기
- 키 해시
터미널을 열고 아래 명령어를 입력하면 키 해시를 생성해 줌! 근데 자바가 깔려 있어있어야 한다... 이거 하나 땜에 자바를 깔아야 하나?? 다른 방법 없을까??? 하고 검색하다가 결국 다운로드함ㅡ.ㅜkeytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64(저장 경로는 OS X, Linux 기준임!)
그리고 해당 키해시는 디버깅용 키해시기 때문에 릴리즈할 때는 릴리즈용으로 재설정해줘야 한다.
(3) 제품 설정
앱 설정 > 제품 설정에서 카카오 로그인 활성화 상태를 ON으로 바꿔 주고,
동의 항목에서 수집해 올 개인정보를 선택해서 세팅해 놓는다.
🦋 3. 프로젝트 파일 수정
🌈 IOS
(1) ios 버전 수정
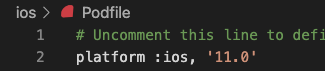
FlutterProject > ios > Podfile 에서
2번 라인의 ios 버전 9.0을 11.0으로 수정한 후 주석 풀고 (아래 사진 참고)
터미널 flutter 폴더에서 cd ios >pod install명령어 입력하기
(2) 네이티브 앱 키 추가
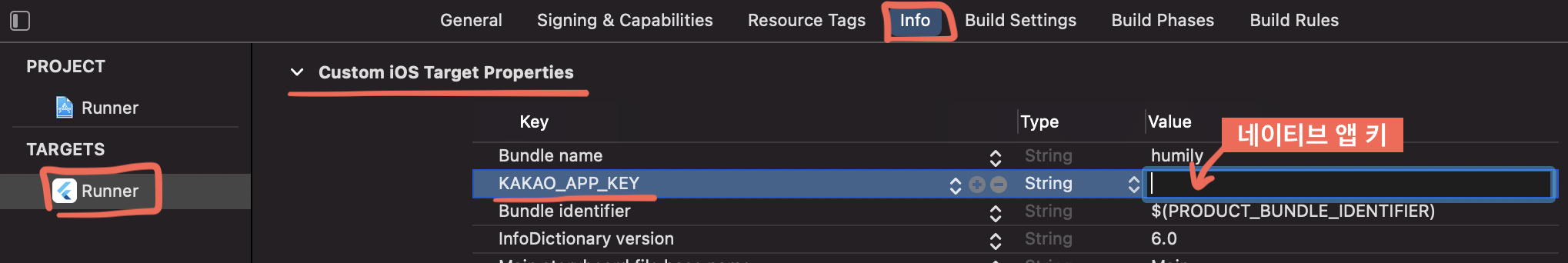
Xcode를 실행해 프로젝트 폴더 내 ios 폴더를 열고, Runner > Info > Custom iOS Target Properties에 애플리케이션 등록 후 받은
네이티브 앱 키추가해 주기! Key 이름은KAKAO_APP_KEY로 설정한다.
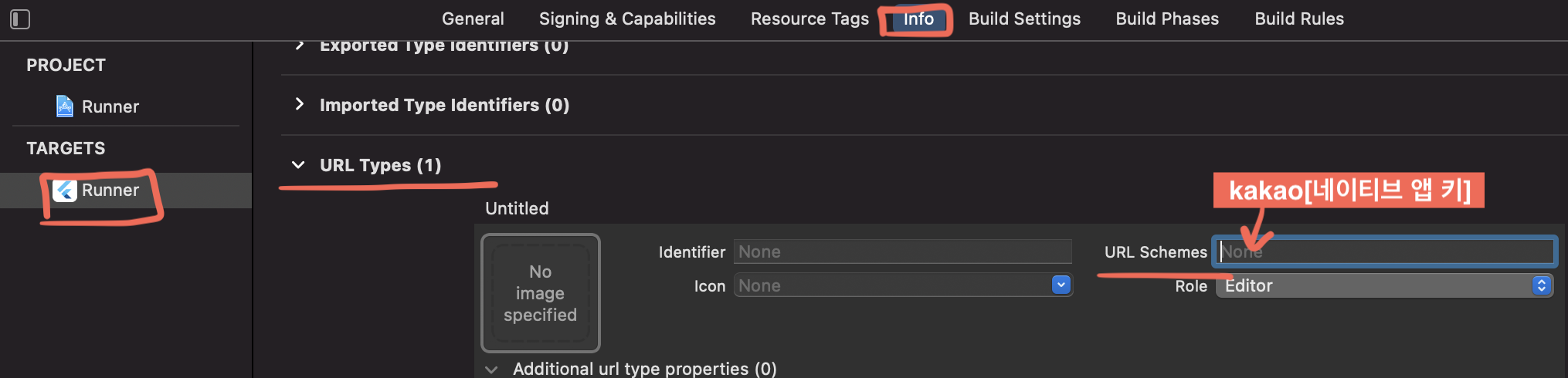
그리고 Runner > Info > URL Types에도 타입 추가해 주기
URL Schemes에kakao+[네이티브앱 키]를 넣어 주면 됨!
앞에 'kakao'를 꼭 붙여줘야 한다..... 대충 보고 그냥 키만 넣었다가 카카오 앱에서 실행이 안 돼서 한참 고생함🥲 🥲 🥲 🥲
🌈 Android
(1) 최소 sdk 버전 수정
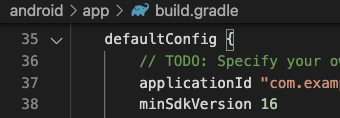
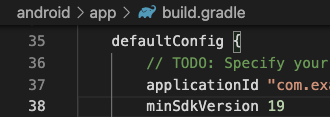
android > app > build.gradle에서 minSdkVersion 16 -> 19로 변경
(2) 네이티브 앱 키 추가
android > app > src > main > AndroidManifest.xml 열어서
<application>태그 내부에<activity android:name="com.kakao.sdk.flutter.AuthCodeCustomTabsActivity"> <intent-filter android:label="flutter_web_auth"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="kakao[네이티브 앱 키]" android:host="oauth"/> </intent-filter> </activity>위의 코드 넣어 주기! 당연히 네이티브 앱 키 자리에는 자신의 네이티브 앱 키를 넣어야 한다.
🦋 4. 코드 작성
우선 main.dart의 void main함수 내부에 KakaoContext.clientId를 네이티브 앱 키로설정해 주고 시작하기!
void main() {
KakaoContext.clientId = 'daa748ead4d2ec3c9d29d075e3b7d5cd';
runApp(App());
}🌷 기기의 카카오톡 설치 여부 확인
bool _isKaKaoTalkInstalled = true;bool 값을 먼저 선언해 주고,
_initKaKaoTalkInstalled() async {
final installed = await isKakaoTalkInstalled();
setState(() {
_isKaKaoTalkInstalled = installed;
});
}isKaKaoTalkInstalled 객체를 불러와서 setState로 bool값을 재할당하는 함수를 정의한다.
void initState() {
super.initState();
_initKaKaoTalkInstalled();
}그리고 initState에서 해당 함수 불러오기~~~ (앱 빌드 시 한 번만 실행되면 되기 때문에)
이제 _isKaKaoTalkInstalled가 true/false인지를 이용해서 삼항연산자로 앱을 통한 로그인/웹을 통한 로그인 함수를 실행시키면 됨!
🌷 카카오톡 앱을 통한 로그인
Future<void> _loginWithKakaoApp() async {
try {
var code = await AuthCodeClient.instance.requestWithTalk();
await _issueAccessToken(code);
} catch (error) {
print(error.toString());
}
}🌷 카카오 웹을 통한 로그인 (카카오톡이 설치되어 있지 않은 경우)
Future<void> _loginWithWeb() async {
try {
var code = await AuthCodeClient.instance.request();
await _issueAccessToken(code);
} catch (error) {
print(error.toString());
}
}🌷 AccessToken 발행 및 서버에 전달하는 코드
Future<void> _issueAccessToken(String authCode) async {
try {
var token = await AuthApi.instance.issueAccessToken(authCode);
AccessTokenStore.instance.toStore(token);
final kakaoUrl = Uri.parse('[토큰 전달할 URL]');
http
.post(kakaoUrl, body: json.encode({'access_token': token}))
.then((res) => print(json.decode(res.body)))
.catchError((e) => print(e.toString()));
Navigator.pushNamed(context, '/');
} catch (error) {
print(error.toString());
}
}+)
앱 설치 확인 과정에서 isKaKaoTalkInstalled()가 무조건 false를 리턴하는 오류 발생...!
구글링 끝에 Runner > Info.plist 파일에 아래 코드를 추가해서 해결함~~
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- common -->
<string>kakao${native_app_key_here}</string>
<!-- KakaoTalk login -->
<string>kakaokompassauth</string>
<string>storykompassauth</string>
<!-- KakaoLink -->
<string>kakaolink</string>
<string>kakaotalk-5.9.7</string>
</array>소중한 References... 🙇🙇♀️
https://theubermensch.tistory.com/66
https://kyungsnim.net/112
https://velog.io/@ssorry_choi/Flutter-%EC%B9%B4%EC%B9%B4%EC%98%A4-%EB%A1%9C%EA%B7%B8%EC%9D%B8-ios
https://funncy.github.io/flutter/2020/03/24/kakao-01/
https://eunjin3786.tistory.com/288
https://stackoverflow.com/questions/61887482/flutter-background-ios-notification-dont-work-in-xcode-or-testflight
https://github.com/kakao/kakao_flutter_sdk/issues/48








카카오 앱으로 열기랑 웹으로 열기가 코드가 같아요! 웹은 .request() 이더라고요