플러터의 핵심 개념인 위젯에 대해 알아보자 🪄
🦋 Widget
플러터를 찾다 보면 이런 표현이 나온다.
Everything is a Widget.
It's all Widgets!
위젯은 UI를 묘사하는 다트의 클래스로서, 화면에 나타날 요소를 결정하는 데이터와 설정이라고 할 수 있다. (JS로 치면 컴포넌트와 비슷한 개념!)
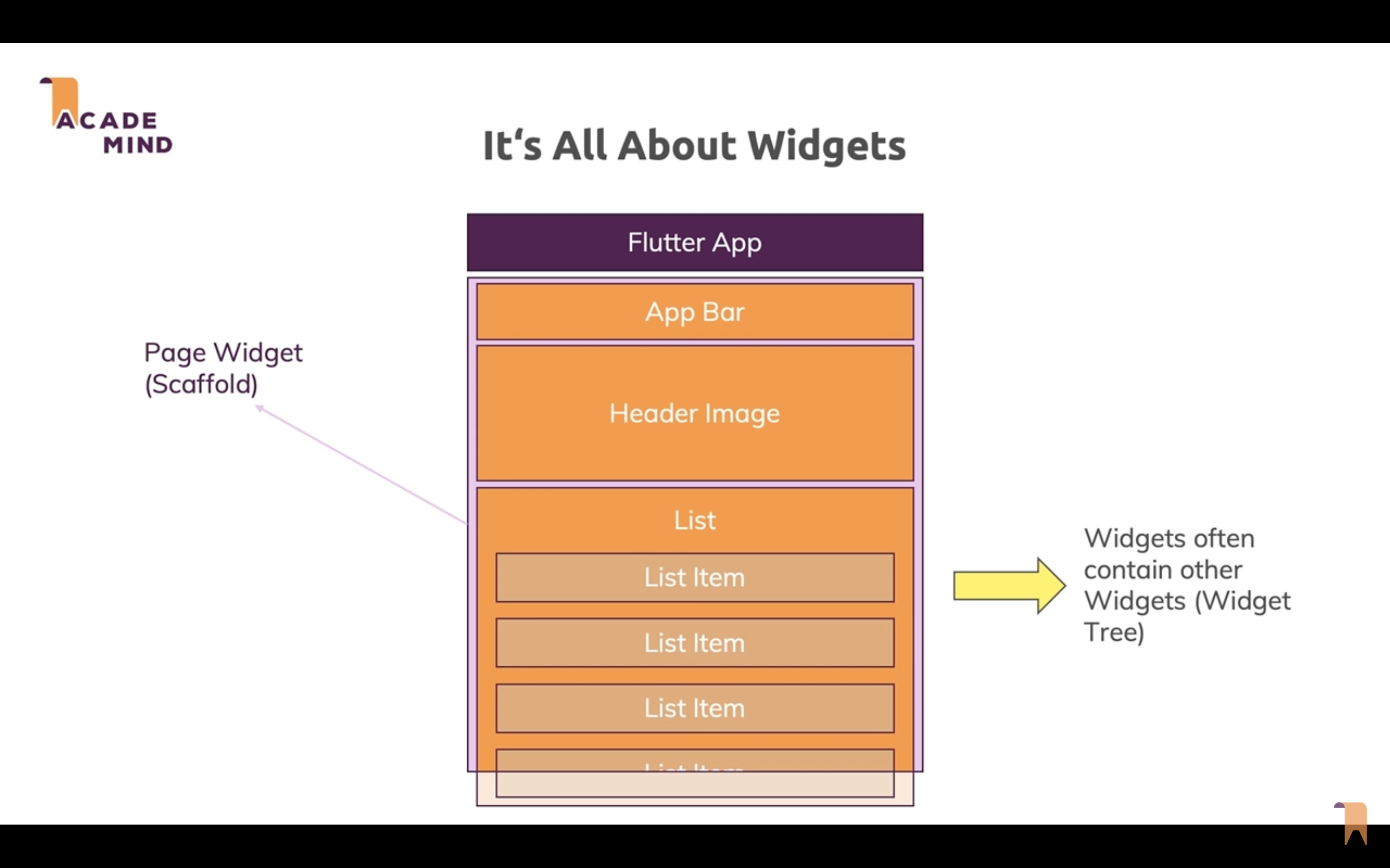
실제로 플러터에서는 모든 요소 하나하나가 위젯이다. 위젯이 위젯을 포함하고, 위젯들이 모인 Widget Tree를 바탕으로 화면을 그린다.

화면상의 레이아웃이나 아이콘뿐만 아니라 스타일, 애니메이션까지도 플러터에서는 위젯...! 대표적인 위젯들은 다음과 같다.
- 레이아웃: Scaffold, Stack, Row, Column
- 구조: Button, Toast, MenuDrawer
- 스타일: TextStyle, Color
- 애니메이션: FadeInPhoto, Transform
- 위치와 정렬: Center, Padding
이 위젯들을 레고처럼 조합해서 원하는 앱을 구현할 수 있음!
위젯은 크게 StatelessWidget, StatefulWidget으로 구분할 수 있다.
🦋 StatelessWidget
🌈 특징
- 상태(state)가 없기 때문에 상태를 관리할 필요가 없음
- 위젯을 언제 트리에서 제거해야 할지, 언제 리빌드해야 할지가 외부로부터 결정됨
- 결코 변하지 않는다는 의미는 ❌❌ (외부의 정보에 따라 반응함)
🌈 기본 형태
VSC에서 stl 입력 후 엔터를 치면 자동완성~~~🪄 Example이라고 위젯 이름을 붙여주었다.
class Example extends StatelessWidget {
const Example({ Key? key }) : super(key: key);
Widget build(BuildContext context) {
return Container(...);
}
}StatelessWidget을 상속받고, build라는 함수를 override한다는 걸 알 수 있음!
🌷 constructor(생성자)
기본생성자로서, class명(여기서는 Example)과 동일한 이름을 가진다. 뒤에 붙은
: super(key: key)는 부모인 StatelessWidget의 기본생성자를 호출하는 것! 데이터를 전달할 파라미터가 없다면 기본생성자는 생략할 수 있다.
🌷 build
Widget을 리턴하는 함수로서 모든 위젯 클래스에 포함된 필수 메서드이다. build가 리턴하는 위젯들로 뷰가 그려진다.
🦋 StatefulWidget
🌈 특징
- State 객체를 갖는 위젯
- State 객체의 setState 메서드가 위젯의 상태 변화를 알려줌!
- 클라이언트의 조작으로 setState가 호출되면 플러터가 위젯을 다시 그림
🌈 기본 형태
마찬가지로 stf 입력 후 엔터를 치면 자동완성 되는데, 총 두 개의 클래스가 생성된다.
class Example extends StatefulWidget {
const Example({ Key? key }) : super(key: key);
_ExampleState createState() => _ExampleState();
}
class _ExampleState extends State<Example> {
Widget build(BuildContext context) {
return Container(...);
}
}StatefulWidget을 상속받는 위젯이 createState 메서드로 State 객체를 리턴하고, State를 상속받는 객체가 build 메서드로 Widget을 리턴하는 형태이다.
State 객체 이름 앞에 자동으로 언더바(_)가 붙는데, 다트에서 클래스나 프로퍼티, 메서드 앞에 언더바를 붙이면 private을 의미한다. 클래스의 경우 해당 파일에서만, 프로퍼티와 메서드는 해당 클래스에서만 접근할 수 있음!
🌷 setState
플러터에게 state값이 변경되었다고 알려서 build 메서드를 다시 호출하도록 하는 메서드. 비동기 코드를 실행할 수 없기 때문에 setState 실행 전 모든 비동기 코드를 완료해야 한다.
자동완성된 StatefulWidget에 setState는 자동으로 들어있지 않기 때문에... 플러터로 프로젝트를 만들면 생성되는 초기 앱을 살펴보자!
0 class MyHomePage extends StatefulWidget {
1 MyHomePage({Key? key, required this.title}) : super(key: key);
2
3 final String title;
4
5
6 _MyHomePageState createState() => _MyHomePageState();
7 }
8
9 class _MyHomePageState extends State<MyHomePage> {
10 int _counter = 0;
11
12 void _incrementCounter() {
13 setState(() {
14 _counter++;
15 });
16 }
17
18
19 Widget build(BuildContext context) {
20 return Scaffold(
21 appBar: AppBar(
22 title: Text(widget.title),
23 ),
24 body: Center(
25 child: Column(
26 mainAxisAlignment: MainAxisAlignment.center,
27 children: <Widget>[
28 Text(
29 'You have pushed the button this many times:',
30 ),
31 Text(
32 '$_counter',
33 style: Theme.of(context).textTheme.headline4,
34 ),
35 ],
36 ),
37 ),
38 floatingActionButton: FloatingActionButton(
39 onPressed: _incrementCounter,
40 tooltip: 'Increment',
41 child: Icon(Icons.add),
42 ),
43 );
44 }
45}- 변경이 필요한 상태값을 State 객체 내부에 private 프로퍼티로 생성해 준다 (line10)
- setState를 이용해 상태 변경 함수를 만든다 (line12)
- 클라이언트와의 상호작용에 따라 상태 변경이 필요한 곳에 해당 함수를 넣어준다 (line39)
사실 onPressed에 바로 setState(() {_counter++})를 넣어도 되지만 가독성을 위해 빼 준 것 같당.
🌷 initState
플러터가 화면에 위젯을 그리기 전에 필요한 모든 초기화를 수행하는 메서드
🧚🏻 Reference
Flutter Crash Course for Beginners 2021 - Build a Flutter App with Google's Flutter & Dart
📕 플러터 인 액션