웹과 함께... 앱 개발도 하게 되었다 😖
시간과 효율을 생각해 일반 native는 당연히 논외로 하고 React Native와 Flutter를 찾아보며 고민하다가... 다트라는 새 언어의 장벽에도 불구하고! 그만큼 장점과 추후 활용가능성이 높은 플러터로 개발을 하게 될 것 같당. (결정에 큰 도움 주신 ❤️지연님❤️께 감사...🙇♀️)
아직 우리나라에서는 다트도 생소하고 플러터에 대한 자료도 상대적으로 적은 것 같아서.. 공식문서+구글링+유튜브 뒤져가며 간략하게 해 놓는 정리!
🦋 플러터란?
플러터는 cross-platform 프레임워크! 여기서 크로스 플랫폼이라는 말은, iOS와 Android 두 개의 플랫폼에 사용할 앱을 하나의 코드베이스로 구축할 수 있음을 의미한다. 이런 특징은 규모적으로 스위프트, 코틀린 각각을 다루기 어려운 스타트업 개발에 있어서 큰 장점이고, 구글에서 많은 지원을 하고 있기 때문에 앞으로의 활용 범위도 넓어질 것으로 기대됨! 사실 앱뿐만 아니라 웹 페이지까지 플러터로 한 번에 구축할 수 있다고 해서 솔깃했었는데... 웹은 아직까지 플러터로 손대지 않는 게 정신건강에 이롭다고 한다 😂
아무튼 플러터는 기본적으로 앱 개발을 위한 프레임워크이고, 고도로 모듈화된 위젯들을 이용해 Widget tree를 쌓으며 User Interface를 코드로 구현하는 환경을 제공한다. 하나하나 직접 구현하는 것보다 훨씬 쉽게 앱 개발을 할 수 있다는 뜻!
🌈 Flutter + Dart?
플러터는 다트(Dart)라는 프로그래밍 언어를 사용한다. 사실 이번에 처음 들어봤을 만큼 생소한 언어라서 겁먹었었는데... 다트는 JS와는 거리가 있지만 C, JAVA와는 상당히 비슷하다고 한다. 가장 큰 특징은 다음과 같다.
🌷 strict한 타입 지정
🌷 객체지향 프로그래밍에 최적화
그리고 JIT(Just-In-Time), AOT(Ahead-Of-Time) 두 가지 컴파일러를 모두 사용 가능하기 때문에 개발 과정에서는 JIT를 이용해 빠른 개발을, 실제 배포 시에는 AOT를 이용해 안정적인 실행을 보장할 수 있다.
🌈 Flutter vs React Native
크로스 플랫폼 프레임워크의 선두주자.. 라고 할 수 있는 리액트 네이티브와는 무엇이 다를까?
🌷 플러터는 Dart를, RN은 JS를 기반으로 함
🌷 플러터는 구글이, RN은 페이스북이 개발
🌷 플러터는 Skia Graphic Engine이라는 그래픽 라이브러리를 통해 화면에 그려지는 모든 픽셀을 자체적으로 컨트롤하기 때문에 UI를 구현할 때 iOS/Android간의 차이가 거의 없는 반면, RN은 Javascript Bridge를 이용해 실제 네이티브 위젯으로 컴파일을 하는데 플랫폼 요소별 속성이나 구현 가능한 함수 등이 다르기 때문에 완전한 호환이 어렵다.
그 외에도 RN의 경우 써드파티 라이브러리에 대한 의존성이 높기 때문에 그에 따른 위험이 존재하고, 페이스북에서도 지원을 줄이는 추세라고.... 🤷♀️ 덕분에 후발주자지만 구글이 밀고 있는 플러터의 입지가 점점 커지고 있다.

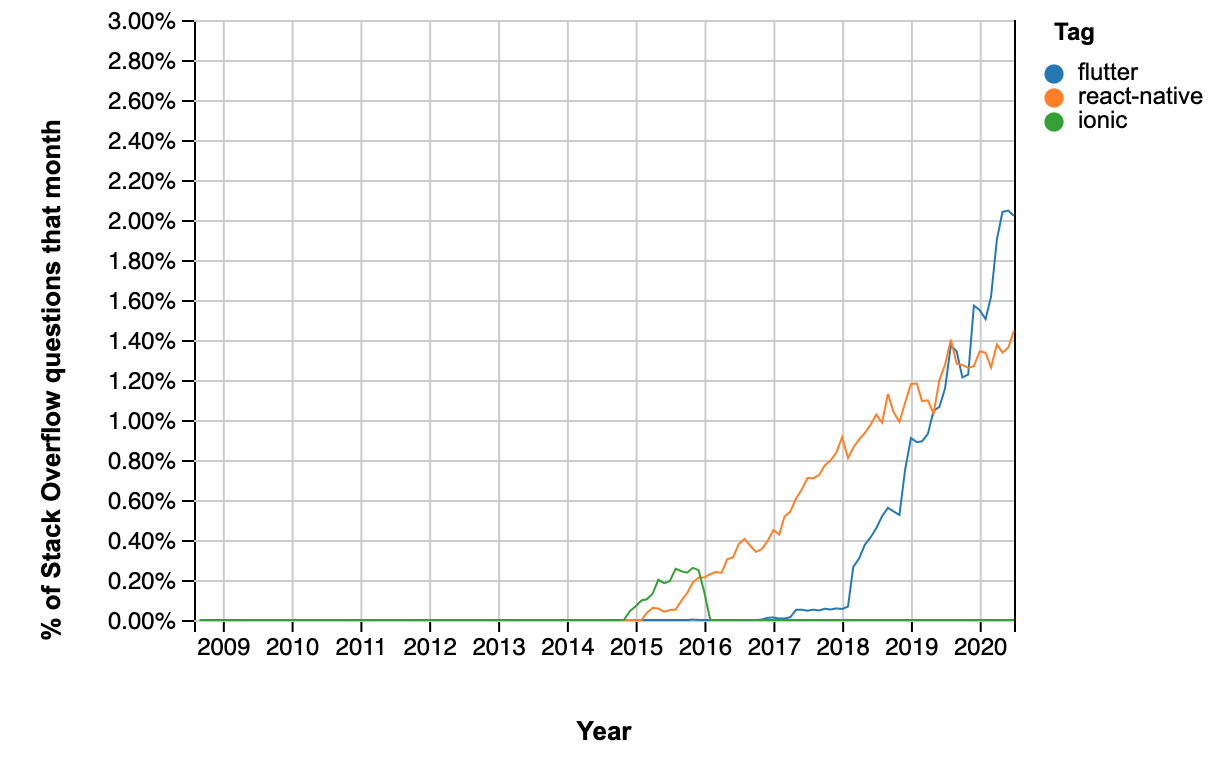
(🔺 스택오버플로우의 언어별 질문 비중은 이미 2019년 하반기에 플러터가 RN을 넘어섬!)
따라서...... 친숙한 JS+React를 버리고! 플러터로 마음을 굳히게 되었다. (물론 웹은 또 리액트로 구현 예정😹)
🦋 플러터 시작하기
🌈 설치
- 플러터 홈페이지에서 플러터를 다운로드한다.
- 플러터를 실행하기 위해서는 플러터뿐만 아니라 Android Studio, Xcode, Chrome 등... 추가적으로 필요한 게 많은데 flutter doctor를 이용해 확인할 수 있다.
터미널 실행 > 플러터 디렉터리가 위치한 경로로 이동 >flutter doctor입력 > 뭐가 빠졌는지 알려줌!
- x 표시된 부분에서 문제가 있는 거니까 구글링해서 해결하고 돌아오기~~~!
🌈 프로젝트 생성하기
- 프로젝트를 만들 폴더로 이동해서
flutter create [프로젝트명]을 입력해 준다.
( =npx create-react-app [프로젝트명]이랑 동일한 과정!)
- 그리고 해당 폴더로 이동하면 그러면 CRA로 리액트 앱 만들었을 때처럼 여러 가지 파일과 폴더들이 있는데... 일단 lib 폴더의 main.dart를 수정하면서 프로젝트를 만들면 됨!
- 에뮬레이터 실행시키는 명령어는
flutter run이고, 만약 안되면shift + cmd + P눌러서Flutter: Launch Emulator>iOS Simulator순으로 입력한다.
자바스크립트 배웠더니 타입스크립트 해야 하고, 타입스크립트 배우고 있는데 플러터도 해야하고....🤯 개발자가 왜 평생 공부해야 하는 직업이라고들 하는지 알 것 같다...ㅎ.ㅎ.ㅎㅎㅎㅎ 그래도 즐겁당!!!!!!!!!!
🧚🏻 Reference
Flutter vs React Native vs Ionic [Developer’s perspective]
[React Native vs Flutter] 크로스플랫폼 앱 개발, 어떤 프레임워크를 사용해야 하나?


플러터 어떠십니까 !! flutter doctor에서 뭔가 에러났었던 기억이 나네요.. ㅋㅋㅋ