[Leetcode] Distribute Candies / Uncommon Words from Two Sentences / String Matching in an Array

어어엄청 오랜만에 푸는 알고리즘! 맨날 파이썬으로 풀다가 자바스크립트로 푸니까 새롭다. 글구 파이썬은 이제 다 까먹은 듯.....>.ㅠ
🥑 Distribute Candies
Alice has n candies, where the ith candy is of type candyType[i]. Alice noticed that she started to gain weight, so she visited a doctor.
The doctor advised Alice to only eat n / 2 of the candies she has (n is always even). Alice likes her candies very much, and she wants to eat the maximum number of different types of candies while still following the doctor's advice.
Given the integer array candyType of length n, return the maximum number of different types of candies she can eat if she only eats n / 2 of them.
앨리스가 가진 사탕을 나타내는 Array가 주어지면, 그 길이(사탕의 개수)와 사탕의 종류를 고려해서 앨리스가 하루에 먹을 수 있는 사탕 종류의 최댓값을 구하는 문제.
복잡한 건 없었지만 자바스크립트의 Set 오브젝트에 대해 정리할 수 있어서 유용했다~~~
정답 🥳
var distributeCandies = function(candyType) {
const set = new Set(candyType);
return Math.min(candyType.length/2, set.size);
};배운 것 💪✨
🍒 Set
파이썬과 다르게 자바스크립트에서 set은 자료형이 아니라 오브젝트!
그래서 생성할 때도 const a = new Set(iterable) 이렇게 선언해야 한다.
그리고 set의 길이를 구할 때는 set.length가 아닌 set.size
🍒 Math.min / Math.max
min과 max는 함수가 아니라 Math 객체의 메서드라서 쓸 때 앞에 Math.를 꼭 붙여 줘야 함!
+ 자바스트립트엔 count, counter 같은 함수나 메서드는 없는 것 같다. 아마도...?
🥑 Uncommon Words from Two Sentences
We are given two sentences A and B. (A sentence is a string of space separated words. Each word consists only of lowercase letters.)
A word is uncommon if it appears exactly once in one of the sentences, and does not appear in the other sentence.
Return a list of all uncommon words.
두 String이 주어지면 두 String의 모든 단어들 중 딱 한 번만 나온 단어들을 찾는 문제
우선 단어 단위로 쪼개서 Array를 만든 뒤 합쳤고, Set으로 중복을 제거했다. 그리구 for문으로 Set의 요소들을 변수 i로 놓고 합친 배열의 첫 인덱스(C.indexOf(i)) 이후에 i가 또 등장하지 않는다면(=하나밖에 없으면!) 미리 만들어놓은 ans에 push했다.
정답 🥳
var uncommonFromSentences = function(A, B) {
A = A.split(' ');
B = B.split(' ');
let C = A.concat(B);
let ans = [];
const set = new Set(C);
for(i of set) {
if(!C.includes(i, C.indexOf(i)+1)) {
ans.push(i);
}
}
return ans;
};다른 solution 😮
var uncommonFromSentences = function(A, B) {
let words = A.split(" ").concat(B.split(" "));
let counts = {};
for(let i = 0; i < words.length; i++){
if(counts.hasOwnProperty(words[i]) === false)
counts[words[i]] = 0;
counts[words[i]]++;
}
return words.filter(word => counts[word] === 1);
};
배운 것 💪✨
🍒 hasOwnProperty(x)
오브젝트에서 x를 키(key)로 갖는 값이 있는지 확인하는 메서드! Obj.x가 있으면 true, 없으면 false를 반환한다. 위 solution에서는 hasOwnProperty로 words의 단어별 등장 횟수를 value로 가지는 오브젝트를 만들었다. (근데 그냥 Obj[x]를 쓰면 안 되나???? 그것도 if문에 넣으면 true false로 나올 건디....🤔)
🥑 String Matching in an Array
Given an array of string words. Return all strings in words which is substring of another word in any order.
String words[i] is substring of words[j], if can be obtained removing some characters to left and/or right side of words[j].
string 요소로 구성된 Array에서 다른 string에 포함되는 string을 찾는 문제!
단순히 for문을 두 번 써서 includes 메서드로 찾으려니까 모든 요소가 정답으로 리턴되는(왜냐하면 두 for문의 인덱스가 동일할 때, 자기 자신은 자기 자신을 무조건 포함하기 때문에...) 결과가 나왔다. 그래서 배열의 요소를 단어가 짧은 순으로 재배치해서 두번째(중첩된) for문의 인덱스를 첫 번째 for문의 인덱스+1로 설정해 검사하도록 했다.
그리고 빈 배열을 만들어 놓고 조건을 만족할 때마다 요소를 push했기 때문에 중복으로 요소가 담기는 경우가 생겼다. 그래서 중복을 제거하기 위해 Set 형태로 변환하고, Set을 다시 Array로 만들어 리턴했다.
정답 🥳
var stringMatching = function(words) {
words = words.sort((a, b) => {
if(a.length < b.length) return -1;
});
console.log(words);
let ans = [];
for(let i of words) {
for(j = words.indexOf(i)+1; j<words.length; j++) {
if(words[j].includes(i)) {
ans.push(i);
}
}
}
return [...new Set(ans)];
}배운 것 💪✨
🍒 Array.sort(판별함수)
판별함수 부분을 파이썬의 key로 생각하고 i => i.length로 넣었는데 작동하지 않았다. 판별함수는 인자를 두 개 넣어서 아래처럼 써야 함!
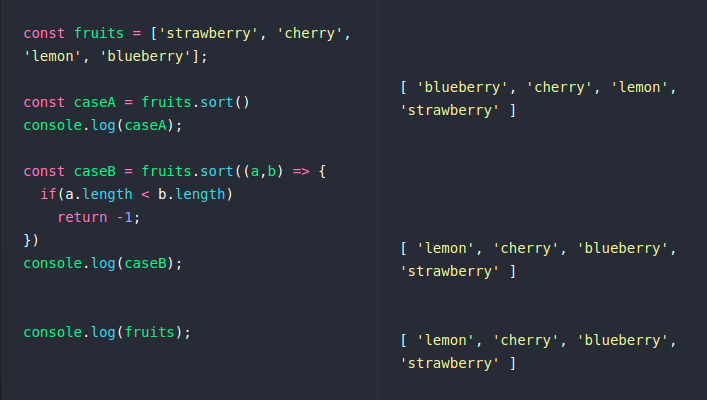
(a, b) => { if(a가 b보다 앞에 배열되는 조건) { return -1 }그리고 판별함수 없이 sort()로 쓰면 알파벳 순서로 정렬된다.
그리고 sort()는 원본 배열의 순서 또한 변경한다!
🍒 Set -> Array로 변환하기
- from() 메서드를 이용한 방법
const arr = Array.from(set)- 전개연산자를 이용한 방법
const arr = [...set]


파이썬은 벌써 잊으신 겁니까..ㅠㅠ