1. Component Driven Development
📝 CDD
- CDD는 부품 단위로 UI 컴포넌트를 만들어 나가는 개발 방법이다.
- 각 페이지마다 같은 역할을 하는 UI 컴포넌트를 공유하면 편리하게 페이지를 구성할 수 있다.
- 디자인과 개발 단계에서부터 재사용할 수 있는 UI 컴포넌트를 미리 디자인하고 개발하면 효율적으로 페이지를 구성할 수 있다.
📝 웹 컴포넌트 스타일링
구조적인 CSS 작성 방법의 발전
프로젝트가 커질수록 HTML 요소에 클래스 네이밍을 해주고, 스타일을 변경할 때 클래스 네임에 맞는 선택자를 일일히 찾아서 변경해줘야 하는 번거로움이 있다. 또한 CSS 파일은 JS 파일과 분리되 있기 때문에 컴포넌트의 상태값 변화를 공유하기 힘들다.
이외에도 Global namespace, CSS 간 의존 관계(Dependencies)를 파악하고 관리하기 어려운 문제 등 CSS의 불편함이 생기기 시작하고, HTML과 CSS만으로는 모든 스타일을 제어할 수 없게 되자,
이를 해결하기 위해 CSS-in-CSS와 CSS-in-JS 스타일 방식이 나오게 된다.
(1) CSS-in-CSS
-
CSS 모듈(Module): CSS를 모듈화하여 사용하는 방식. CSS 파일에 선언한 클래스 이름들이 모두 고유해지기 때문에, CSS 모듈을 사용하면 Global namespace 문제(global에 선언되어 있는 클래스명 사용 불가)를 해결할 수 있다.
-
CSS 전처리기(Preprocessor): CSS와 유사하나 중첩, 조건문, 반복문 등 많은 기능을 제공하여 CSS 작성을 편리하게 해준다.즉, CSS의 문제점을 프로그래밍 방식을 통해 보완하는 것이다.
CSS의 전처리기 종류에는 Sass(SCSS), Less, Stylus가 있다.
SASS는 Syntactically Awesome Style Sheets의 약자로 CSS를 확장해 주는 스크립팅 언어이다. 자바스크립트처럼 특정 속성의 값을 변수로 선언하여 필요한 곳에서 선언된 변수를 적용할 수 있고, 반복되는 코드를 한 번의 선언으로 여러군데에서 재사용할 수 있도록 해준다.
즉, SCSS 코드를 읽어 전처리한 후 컴파일하여 전역 CSS 번들 파일을 만들어 주는 전처리기의 역할인 것이다.
But, SASS는 CSS 구조화를 해결해 주는 대신 다른 문제들을 많이 만들어낸다. 전처리기가 내부에서 어떤 작업을 하는지는 알지 못하고, 단순히 계층 구조를 만들어 내는 것에 의지하게 되면서, CSS 용량이 어마어마하게 커지게 된다.
CSS 전처리기의 문제를 보완하기 위해 CSS 방법론(BEM, OOCSS, SMACSS) 이 대두되었다.
CSS 방법론을 사용하는 이유는 코드의 재사용할 수 있고, 유지보수 용이하게 코드를 간결화할 수 있으며, 코드의 확장성, 코드의 예측성(클래스명을 통해 의미를 예측)에 있다.이런 네이밍 컨벤션은 협업을 할 때 매우 중요한 요소라 할 수 있다.
But, 이런 방법론들도 문제가 발생한다. 클래스명 선택자가 장황해지고 긴 클래스명으로 인해 마크업이 불필요하게 커진다. 또한 객체의 속성과 행위를 하나로 묶고 실제 구현 내용 일부를 외부에 감추어 은닉하는 개념인 캡슐화(encapsulation) 라는 개념 없이 유일한 클래스명을 선택하는 것에 의존할 수 밖에 없다는 큰 문제점이 있다.
(2) CSS-in-JS
자바스크립트 코드에서 CSS를 작성하는 방식.
CSS를 컴포넌트 영역으로 불러들여 캡슐화의 문제를 해결한다.
대표적으로 Styled-Component가 있다.

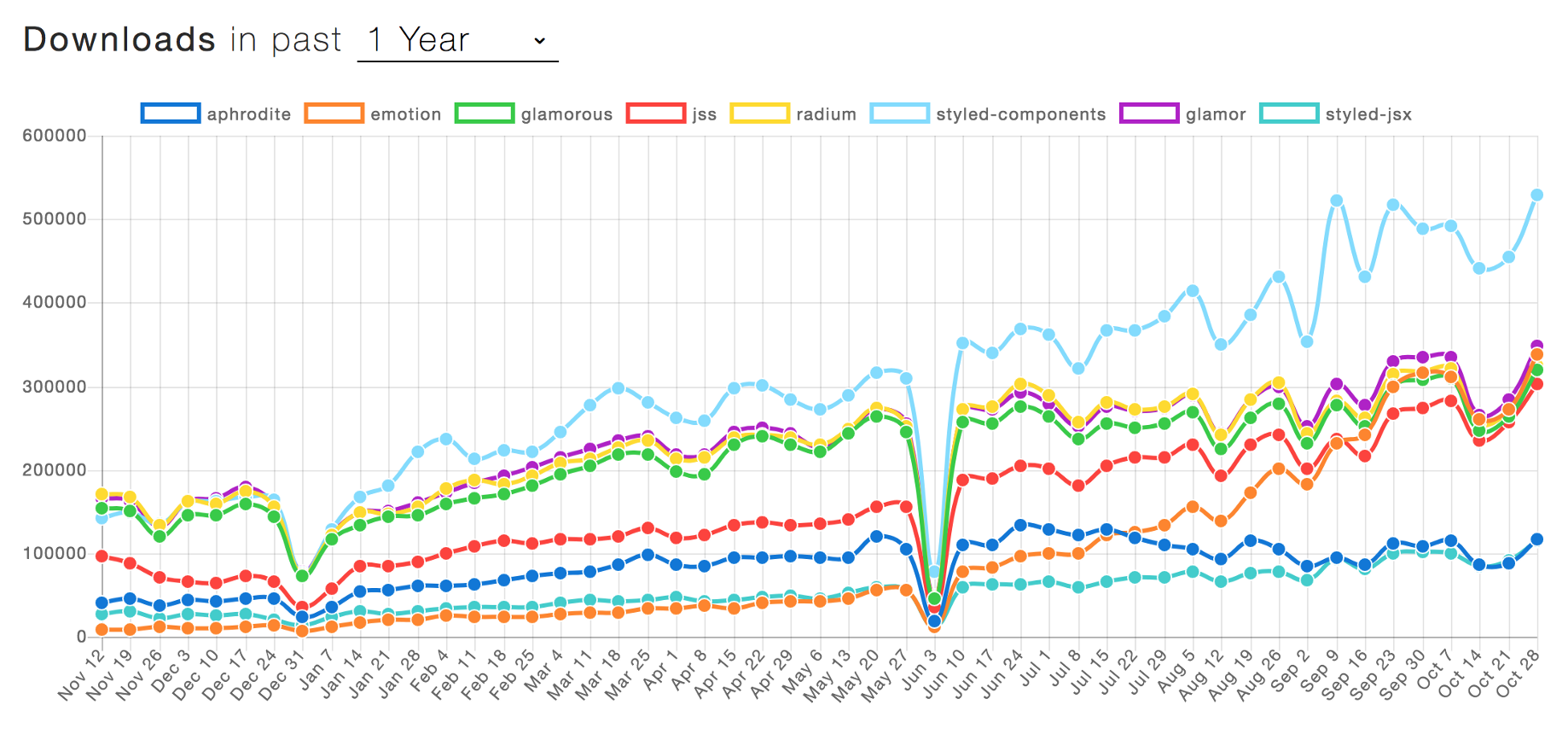
참고:
https://npmtrends.com/
https://css-tricks.com/a-thorough-analysis-of-css-in-js/
2. CDD 개발 도구
📝 Styled Components
Styled Components는 CSS-in-JS 스타일링을 위한 프레임워크이다.
HTML, JS, CSS를 모두 묶어 하나의 JS 파일 안에서 컴포넌트 단위로 개발할 수 있다.

(1) Styled Components 설치
npm install --save styled-components사용할 땐 import로 불러와주면 된다.
import styled from "styled-components"(2) Styled Components 문법
- Styled Components는 ES6의 Templete Literals 문법을 사용.
import styled from "styled-components";
//주의: 따옴표(")가 아닌 백틱(`)을 사용
const BlueButton = styled.button`
background-color: blue;
color: white;
`;
export default function App() {
return <BlueButton>Blue Button</BlueButton>;
}
📝 Storybook
UI 개발 도구
Storybook 과 같은 UI 개발 도구를 왜 사용하는가? Storybook은 기본적으로 독립적인 개발 환경에서 실행.
주요기능
- UI 컴포넌트들을 카탈로그화하기
- 컴포넌트 변화를 Stories로 저장하기
- 핫 모듈 재 로딩과 같은 개발 툴 경험을 제공하기
- 리액트를 포함한 다양한 뷰 레이어 지원하기
📝 useRef
React에서 DOM 엘리먼트의 주소값을 활용해야 할 경우 사용 가능한 Hook 함수이다.
DOM 엘리먼트의 주소값을 활용해야 할 경우
- focus
- text selection
- media playback
...
실습
📝 Styled Components
import "./styles.css";
import styled from "styled-components"
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
button {
padding : 5px;
margin : 2px;
border-radius : 5px;
}
`
const Button = styled.button`
background: ${(props) => props.color ? props.color : "grey"};
color: white;
&:hover{
background-color : skyblue;
color : blue
}
`;
export default function App() {
return (
<>
<GlobalStyle />
<Button color="red">Button</Button>
<Button color="blue">BUtton</Button>
<Button>BUtton</Button>
</>
)
}- Styled Components로 전역 스타일 사용: 전역에 스타일을 설정하고 싶을 땐 createGlobalStyle을 사용.(컴포넌트 레벨 스타일링이 아닌 애플리케이션 레벨에서 스타일링)
- Props 활용한 컴포넌트를 조건부 렌더링이 가능.