
글을 작성한 이유
HTML을 어느 정도 공부한 사람들이 웹 페이지에서 다른 페이지로 이동하도록 만드는 링크 버튼을 만들기 위해서는 앵커 태그(a)를 사용해야 한다는 점은 다 알고 있을 것이다. 그러나 HTML을 공부하면서 앵커 태그를 작성하여 페이지 이동을 할 경우 발생할 수 있는 보안 이슈가 있다는 점을 알게 되었다.
바로 탭 내빙(Tabnabbing) 공격 때문이다. 최근 보안과 관련된 이슈가 증가하고 있는 만큼 프론트 개발자로서 보안 이슈에 대한 이해도를 높일 필요가 있다고 생각했다. 따라서 이번 글에서는 해당 보안 이슈가 무엇이며, 발생하는 이유와 이를 해결할 수 있는 방법에 대해 소개하여, 많은 개발자가 이를 인지하고 사용에 유의하기를 바라는 마음에 작성하였다.
Tabnabbing 공격
여기 Tabnabbing 공격의 전형적인 시나리오를 소개한다.
만약 사용자에게 이메일이 도착해서, 해당 이메일을 열람했다고 해보자. 해당 이메일에는 다른 이메일 사이트로 이동할 수 있는 링크가 있어, 해당 사용자는 해당 링크를 클릭하여 새로운 탭으로 이동한다.
사용자는 새로운 탭을 종료하고 다시, 이메일 페이지로 돌아오게 되면 이미 해커가
이처럼 Tabnabbing 공격이란, HTML 문서 내에서 링크(target이 _blank인 태그)를 클릭했을 때 새롭게 열린 탭(또는 페이지)에서 기존의 문서인 location을 피싱 사이트로 변경해 정보를 탈취하는 공격 기술을 말한다.
<a href="example.com" target="_blank">이렇게 target 속성의 값이 "_blank"인 경우 새로운 탭으로 페이지가 열린다
이런 공격이 가능한 이유는 새롭게 열린 탭에 Window.opener라는 속성값때문이다.
Window 인터페이스
document 속성이 가르키는 DOM 문서를 담는 창을 가르키며, 다양한 속성을 통해 현재 창과 관련된 정보를 제공한다.

mdn 문서에 따르면 해당 속성 값은 A라는 창(페이지)에서 B라는 창(페이지)로 이동할 경우, 창 B의 opener 속성의 값은 창 A를 가르키고 있다. 즉, 해당 페이지가 어떤 페이지로부터 참조 되고 있는지 정보를 알 수 있는 것이다.
따라서 악성 해커가 악의적인 페이지 링크를 보내서, 해당 페이지의 opener 속성을 변경하여 해당 페이지의 참조를 변경하게 된다, 사용자가 해당 페이지를 종료할 경우 악성 해커가 심어둔 페이지로 이동하게 되는 것이다.
window.opener = "hacker.com"Tabnabbing 문제 해결하기
이를 위해서 앵커 태그를 사용할 경우 "rel" 어트리뷰트 속성값으로 "noopenner noreferrer" 값을 주어 위와 같은 정보 탈취를 막을 수 있다.
noopenner
noopenner 속성을 부여하게 되면, 해당 링크로 새롭게 열리는 페이지의 Window.opener 속성값이 null 로 세팅된다. 즉, 새로 열린 브라우저 컨텍스트(새로운 창)가 이전에 자신을 열었던 부모 페이지의 속성값을 변경하려는 시도를 막는 것이다.
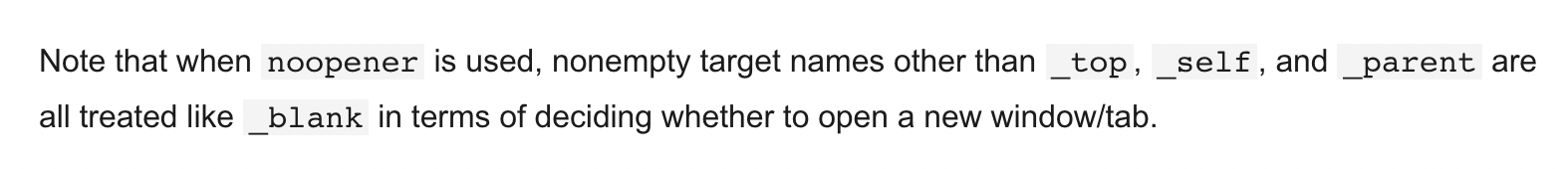
noopenner 속성은 앵커 태크(a) 뿐만 아니라 area, form와 같이 동일하게 _blank 속성값을 갖는 태그에서도 사용할 수 있다. 만약 noopenner 를 사용하게 되면 target 에 어떤 값이 지정되어도 새로운 탭으로 페이지가 열리게 된다.(아래 mdn 문서 참고)

뿐만 아니라 noopenner 로 열린 페이지들을 서로 리소스를 공유하지 않는다. 즉, 페이지(탭) 당 하나의 프로세스 자원을 받아 동작하게 되는데 링크로 열린 페이지는 서로 프로세스 자원을 공유하므로 성능이 낮아지거나, 한 쪽 페이지가 리소스를 많이 사용할 경우 상대적으로 다른 페이지의 성능이 느려질 수 있다.
noreferer
norefferer 속성 역시 이와 마찬가지로 새로 열린 페이지로 이동할 때, 해당 페이지 링크가 있던 페이지의 정보를 새로운 페이지로 전달하지 않는다. 즉 HTTP 헤더에 referer 또는 referrer의 값을 전송하지 않기 때문에, 해당 브라우저에서 참조한 페이지를 알 수 없게 된다.
특히 noreferrer를 사용하게 되면, SEO 관점에서 영향을 준다. 만약 B 페이지에 있는 구글 애널리틱스는 해당 페이지로 접근한 페이지를 인식하게 되는데 이를 통해서 B 페이지에 유입되는 각 페이지의 유입량을 판단하게 된다고 합니다.
(구글 애널리틱스 동작 방식에 대해 더 조사해야겠지만) 아마도 구글 애널리틱스는 해당 페이지의 유입량을 확인하여 어떤 검색을 할 때 그와 관련된 페이지와 상관 관계가 높은 페이지를 상위 검색으로 보여주는 것이 아닌가 생각됩니다.
data-saferedirecturl
구글에서는 지메일에서 새로운 링크로 클릭할 때, 자동으로 자바스크립트를 실행하여 링크 태그의 위와 같은 data 어트리뷰트를 추가해준다. 이와 같이 dataset 객체의 프로퍼티 값으로 리다이렉팅할 url 주소를 명시하여 준다. 구글 내부 자바스크립트가 어떻게 해당 dataset 값을 가지고 리다이렉팅하는지 모르지만, 아마 새로운 탭이 종료되는 이벤트가 발생하면 브라우저가 이를 감지하고 자동으로 Window.opener 값에 해당 url 값을 할당하여 리다이렉팅 하지 않을까 생각된다 (추가적인 자료 조사 필요)
글을 마치며
이전까지 개발을 할 때, 단순히 기능 구현에 치중하였다면 이제부터 사용자가 직접 사용할 페이지를 만드는 예비 개발자로서 보안 측면을 무시하면 안 된다고 생각이 들었다. 이번 기회를 통해서 단순히 앵커 태그를 사용하는 곳에서도 이런 보안과 관련된 측면을 고려해야 한다는 점을 통해 기능 구현보다 더 깊이 기술을 이해해야 겠다는 생각을 하였다.
