
글을 작성한 이유
최근 프로그래밍 수업을 들으면서, 1명의 팀원과 페어 프로그래밍을 진행하게 되었다. 프로그래밍 구현 내용 중에, 뷰에서 변경된 상태값(State value)를 브라우저가 리랜더링 되어도 유지되도록 구현하는 문제를 발견하게 되었다. DB를 배우지 않았기 때문에, 브라우저의 상태값을 저장할 수 있는 웹 스토리지라는 개념을 알게 되어 해당 개념은 무엇이며 어떻게 사용하는지 조사하기로 하였다.
쿠키와 웹 스토리지
쿠키(Cookie)
일반적으로 브라우저의 역할은 서버에 데이터(자원)을 요청하고, 서버로부터 요청 받아 해당 자원을 화면(View)에 표시(Rendering)하는 것이라고 할 수 있다. 따라서 브라우저는 필요한 데이터를 서버로부터 요청 받는다.
브라우저가 서버에게 자원을 요청하는 시점은 주소창에 URL 정보를 입력할 때이다. 해당 URL 문자열은 DNS(도메인 네임 시스템)에게 전달되어 IP 주소로 변환된 후, 해당 서버와 클라이언트가 연결된다.
이 때 서버로부터 브라우저는 정보를 받고 이를 저장하고 있는데 이를 '쿠키'(Cookie)라고 한다. 즉, 쿠키는 사용자가 해당 웹 사이트를 방문할 경우, 해당 사용자의 브라우저 상에 저장되는 저장소이다.(위키피디아)
해당 파일은 우리가 웹 사이트를 방문하고 나서, 사용자의 활동을 기록하거나 수시로 수정 된다. 해당 정보는 서버의 부가적인 요청이 있을 때마다 서버로 문자열 정보를 보내준다.
예를 들어, 로그인을 할 경우 서버는 해당 브라우저에게 로그인 정보가 담긴 쿠키를 브라우저에게 전달한다. 쿠키 안에 로그인 정보가 있기 때문에 화면을 리랜더링해도 로그인 상태가 유지될 수 있다. 따라서 해당 브라우저의 쿠키를 지워면 로그인 상태를 기억하지 못해 로그인 정보가 사라진다.
다만 브라우저에서 로그인에 필요한 아이디와 비밀번호 정보를 가지고 있다는 의미는 아니다. 브라우저는 기본적으로 서버에 로그인 검증을 요청하고 이에 대한 검증 여부(authentification)만 기억하고 있는 것이다. 만약 브라우저에서 아이디, 비밀번호를 저장하고 있다면 굉장히 보안에 취약하기 때문이다
이렇게 브라우저가 로그인에 필요한 정보를 가지고 있는 것이 세션 쿠키라고 하고 매번 서버에 해당 로그인을 서버에게 검증을 요청함. 그러나 이 문제는 서버가 여러 개일 경우 다른 서버에서 발행한 쿠키를 검증할 수 없어 최근에는 JWT라는 토큰을 발행하여 검증함
쿠키는 다양한 사용 방법이 있지만, 4KB 이하의 적은 용량 문제와 만료 시점이 브라우저가 종료되는 시점에 해당 쿠키 정보가 사라진다는 문제점이 있다. 뿐만 아니라 쿠키는 서버와 통신할 때 쿠키의 모든 데이터를 주고받아 쿠키의 용량이 커지게 되면 서버에 트래픽이 증가하는 문제점이 있습니다.
그렇지만 쿠키가 웹 스토리지보다 보안에 취약하다는 것이 아니다
웹 스토리지(Web Storage), 로컬 스토리지
따라서 HTML5 이후부터 웹 스토리지 개념이 도입되어, 브라우저가 종료되어도 클라이언트 사이드에 정보가 저장되어 서버와 클라이언트 간의 통신 트래픽이 증가하지 않을 수 있고, 쿠키보다 용량이 증가(5MB로 증가)하여 더 많은 정보를 담을 수 있게 되었다.
웹 스토리지에는 세션 스토리지 / 로컬 스토리지가 존재하는데 세션 스토리지는 쿠키와 비슷하게(더 정확히는 쿠키에도 Session 쿠키와 persistent 쿠키로 나뉘는데, 브라우저 종료와 함께 사라지는 쿠키는 Session 쿠키) 브라우저의 종료와 함께 사라지는 스토리지다.
로컬 스토리지는 쿠키와 달리 저장할 수 있는 정보의 종류도 다양합니다. 쿠키는 단순히 문자열 타입을 저장할 수 있는 반면, 로컬 스토리지는 Javascript의 데이터 타입인 원시(Primitive, 숫자, 문자, 불리언, null, undefined, symbol)값과 객체 타입의 값을 저장할 수 있습니다.
로컬 스토리지 사용하기
로컬 스토리지에 관한 MDN 문서에 따르면 로컬 스토리지는 window(전역 객체)의 프로퍼티로 등록되어 있는 객체입니다.(MDN) 따라서 코드 어디서든 해당 객체를 참조할 수 있습니다 (프로퍼티의 참조는 자바스크립트의 프로토타입 체인을 통해 검색할 수 있습니다, 프로토타입 체인에 대해서는 추후 정리하겠습니다)
window.localStorage; // window 생략 가능
로컬 스토리지 값 참조
로컬 스토리지에 저장되어 있는 값을 참조하기 위해서는 로컬 스토리지의 getItem 프로퍼티 (접근자 프로퍼티, 값을 갖지 않고 객체 내부의 값을 참조하거나 저장하는 getter/setter로 구성된 프로퍼티) 를 사용해야 합니다.
만약 로컬 스토리지에 해당 item_name에 바인딩된 값이 없으면 빈 문자열을 반환한다.
localStorage.getItem(`{item_name}`); // 값이 존재하면 해당 값, 없으면 빈 문자열
로컬 스토리지 값 저장
로컬 스토리지 값은 자바스크립트에서 값으로 인정되는 모든 타입의 값을 저장할 수 있다.
localStorage.setItem(`{item_name}`, `{item_value}`);
로컬 스토리지 값 삭제
localStorage.setItem(`{item_name}`); // 특정 아이템 삭제 localStorage.clear(); // 전체 삭제
로컬 스토리지 적용
실제로 페어 프로그래밍을 하면서 로컬 스토리지를 사용한 예시를 통해 설명하겠습니다.
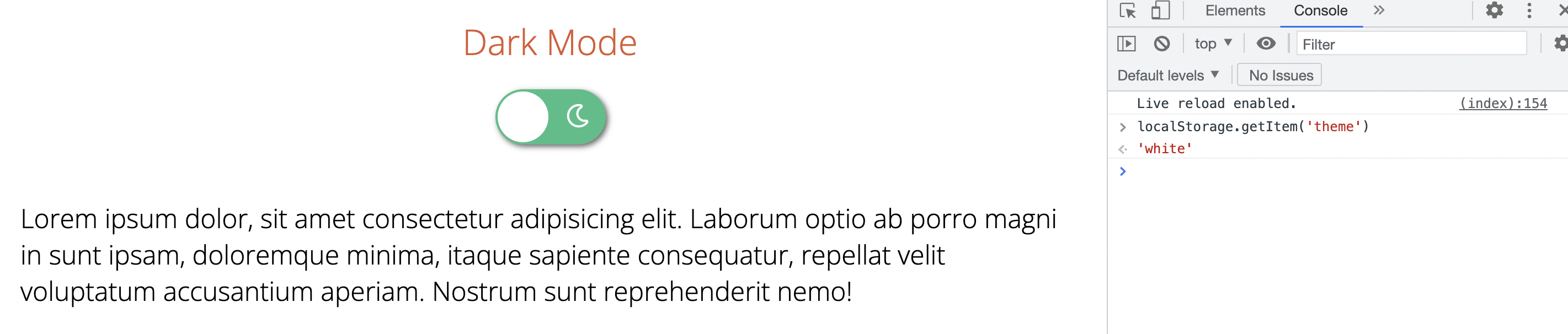
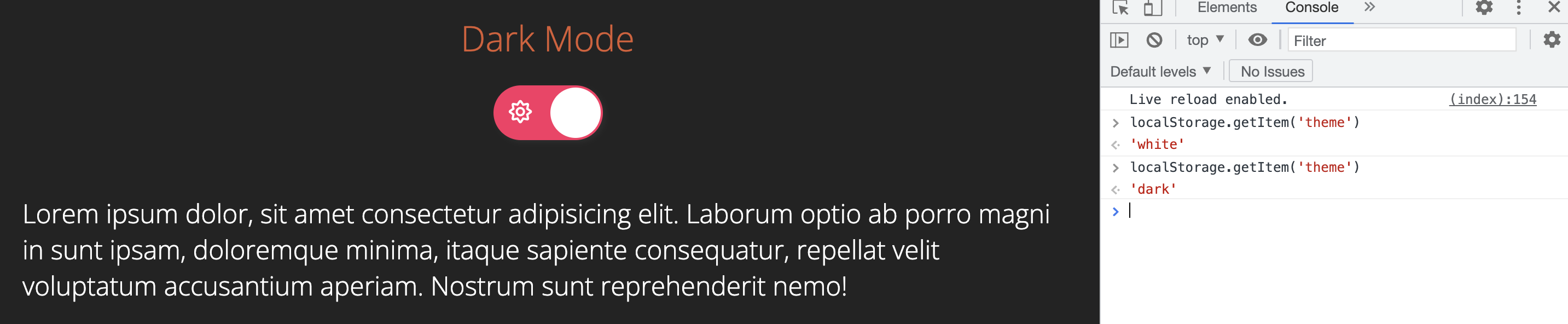
해당 프로그래밍 구현은 토글 버튼을 통해 다크모드와 라이트 모드를 구현하는 문제입니다. 다만 토글 버튼을 통해 다크모드와 라이트 모드를 변경할 경우, 변경한 테마 정보를 기억하고 있어 브라우저를 끄거나 리랜더링 하여도 해당 정보를 기억하고 있어야 합니다.
해당 구현 요구 사항은 브라우저가 종료된 이후에도 상태 값이 저장되어 다시 페이지를 로드할 때에 해당 테마를 그대로 적용하도록 해야 했습니다.
따라서 쿠키와 달리 임의로 삭제를 하지 않으면 상태값을 유지하고 있는 로컬 스토리지를 이용해 해당 테마 정보를 저장하였습니다.

우선 default 값을 white 값으로 지정하여 해당 페이지 랜더링을 white 테마로 랜더링 하였습니다.

이후 토글 버튼 클릭 이벤트를 등록하여 다크 모드 적용과 함께 로컬 스토리지에 테마에 대한 상태값을 'them'이라는 키와 'dark'라는 값으로 저장하여 해당 테마 정보를 기억하도록 하였습니다.
글을 마치며
로컬 스토리지는 분명 화면(View)에서 사용자의 행위를 통한 상태값을 저장하여 임의로 삭제하지 않는 경우 브라우저에 저장되어 언제든 사용할 수 있습니다. 따라서 일반적으로 인터넷이 구동되지 않는 환경에서도 사용할 수 있다는 장점이 있습니다.
하지만 반대로 생각하면, 서버에 저장되지 않은 정보이기 때문에 보안 상 굉장히 취약할 수 밖에 없다는 생각을 하였기 때문에 로컬 스토리지에는 중요한 정보를 저장하지 않거나 해킹 되지 않도록 암호화 하는 것이 필요하다는 것을 알게 되었습니다.
[참고 자료]
