💡 Chrome Storage를 활용한 Extension의 CRUD
[ 환경 ]
- [FE] HTML / CSS
- [BE] Javascript / JQuery
- [DB] Chrome Storage
- Chrome Extension ( MV3 )
[ manifest.json ]
Chrome Extension의 뼈대같은 존재인 manifest.json 작성!
manifest만 작성해도 Chrome Extension에 올려 앱을 확인할 수 있다.
{
"name": "Docong",
"description": "Docong Extension",
"version": "1.0",
"manifest_version": 3",
"action": {
"default_popup": "popup.html"
}
}- default_popup: 확장 프로그램 아이콘을 누르면 열릴 팝업 파일 경로
[ Popup HTML ]
아이콘 클릭 시, 보여질 popup HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* ... */
</style>
</head>
<body>
<div id="container">
<div id="add">
<form id="add_form">
<input class="add_rec_input" type="text" name="url" id="url" placeholder="URL">
<br>
<br>
<button type="submit">Add</button>
<button id="deleteAll">초기화</button>
</form>
</div>
<div>
<table>
<tbody id ="list" >
</tbody>
</table>
</div>
</div>
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/popup.js"></script>
</body>- 탭 목록 입력을 위한 Input 태그 추가
- 탭 리스트를 동적으로 보여줄 table tbody 선언
- JQuery 사용을 위한 script 선언
- Popup.html 에서 사용할 popup.js 선언
[ Popup JS ]
Popup HTML 에서 사용하는 JQuery code
// Dom Load
$(document).ready(()=>{makeList();})
// Add URL Data
$(document).on('submit', '#add_form', (e)=>{
e.preventDefault();
const form_data = new FormData(document.getElementById('add_form'));
var url = form_data.get('url');
chrome.storage.sync.set({
[url]:url
});
makeList();
})
// Clear Storage
$(document).on('click', '#deleteAll', (e)=>{
chrome.storage.sync.clear();
makeList();
})
// Delete List
$(document).on('click', '.listItem', (e)=>{
chrome.storage.sync.remove($(e.target).val());
makeList();
})
const makeList = () => {
chrome.storage.sync.get((result) => {
listHtml = "";
for(value in result){
listHtml += "<tr>";
listHtml += "<td>"+value+"</td>";
listHtml += "<td><button class='listItem' value="+value+">X</button></td>";
listHtml += "</tr>";
}
$("#list").html(listHtml);
});
}Chrome Storage
- localStorage와 쓰임새가 비슷한 저장 공간
- key-value 쌍의 형태로 저장
- sync: 크롬 브라우저에 로그인 된 사용자 단위 ( local보다 더 큰 단위! )
local: 기기 단위 - Storage사용을 위해 manifest.json에 권한 추가
/* manifest.json */
...
"permissions":[
"storage"
],
...More: https://developer.chrome.com/docs/extensions/reference/storage/
Problems
Storage 저장 방식
- 상황: RDB에 익숙해진 나에게는 Key-Value형태의 저장이 매우 낯설었다.
- 과정: Storage에 저장되어 있는 개수를 세어 ID처럼 저장하려 하였으나 오히려 더 복잡해짐...!
( 잘 작동도 안함 ㅠ_ㅠ ) - 해결: url에 고유한 값만 들어오므로, key와 value모두 url로 저장!
동적 Element Event
- 상황: 동적으로 추가되는 Button Element에 Click Event 추가
- 과정
- inline function 추가 → chrome 정책으로 실행할 수 없음
- addEventhandler → DOM 객체 주기 문제로 새로 만들어진 Element에 Event가 붙지 않음
- 해결: document에 class에 따른 이벤트를 붙여 동적으로 생성되는 객체라도 모두 적용할 수 있도록 수정!
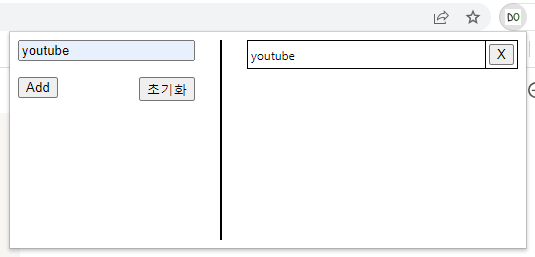
[ 결과 ]