[ localStorage에서 데이터 얻기 ]
필요한 데이터를 이미 웹 페이지에서 localStorage에 저장하고 있었음!
→ localStorage 내용 얻어오기
1. 데이터 가져올 Tab의 ID 얻기
chrome.tabs.onUpdated.addListener((tabId, changeInfo, tab)=>{
if(changeInfo.status === 'complete'){
if(tab.url.includes("URL주소"){ globalTabId = tabId; }
}
});- 사용자가 미리 지정된 URL에 접속할 경우, 해당 탭의 ID를 저장
- 해당 프로젝트에서는 탭의 상태를 유지해야 하기 때문에 전역변수로 저장 후 활용
2. localStorage 가져올 Script 주입
chrome.scripting.executeScript({
target: {tabId: globalTabId },
func: ()=>{return localStorage["key"];}
}, (result)=>{
console.log(result);
});- 해당 탭에 Script를 주입하여 localStorage[”key”] 값을 반환하도록 함
[ 타이머 구현 ]
setInterval(()=>{
if(globalTabId!=""){
chrome.scripting.executeScript({
/* ... */
});
}
}, 1000);setInterval(): 일정 시간 간격을 두고 함수를 실행
- globalTabId가 주입 된 후부터, localStorage 얻어오는 함수 반복 실행
- 얻어온 값의 상태가 play라면, 타이머가 실행되고 있으므로 데이터를 활용하여 Extension에 표시
[ Problem ]
Web Page 통신
- 상황: ‘send data to web page’ 에 대해 검색하면 나오는 sendMessage 활용
- 과정
-
chrome.runtime.sendMessage & chrome.runtime.onMessage()
: chrome extension관련 npm 설치에도 불구하고 chrome.runtime을 인식하지 못함
→ 내부 JS가 소통할 때, 사용하는 방식이라 판단
-
document.dispatchEvent & document.addEventListner
: 같은 DOM을 공유하고 있지 않으므로 사용할 수 없음
-
- 해결
- tabID를 알고 있고, 필요한 데이터가 이미 localStorage에 저장되어 있기 때문에, tabId로 접근하여 script 주입을 통해 데이터를 가져오는 방식을 선택
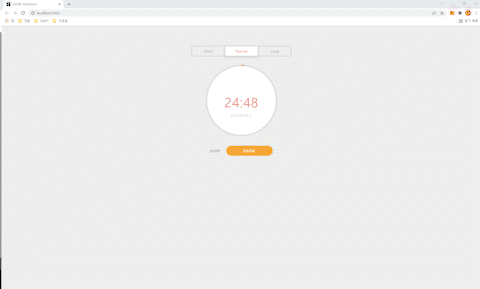
[ 결과 ]