프로젝트
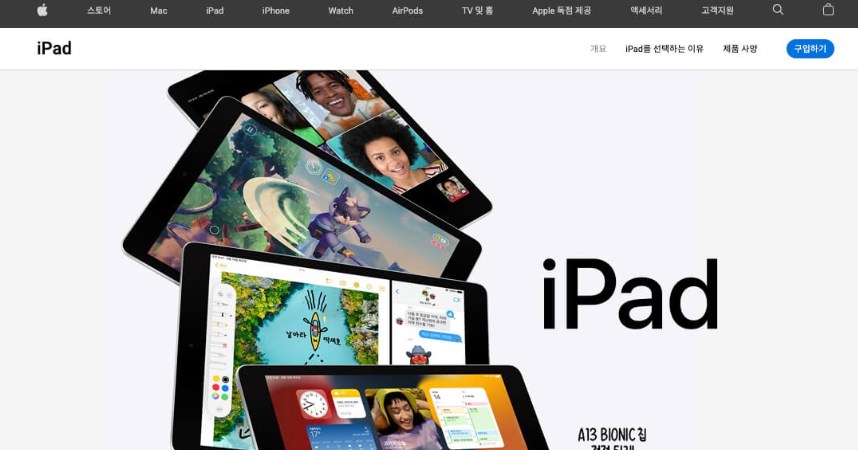
1.iPad 웹사이트 제작

iPad 웹사이트 제작 (모작)
2023년 9월 25일
2.첫 협업! 프로젝트 회고와 앞으로의 방향

첫 협업 프로젝트
2024년 1월 28일
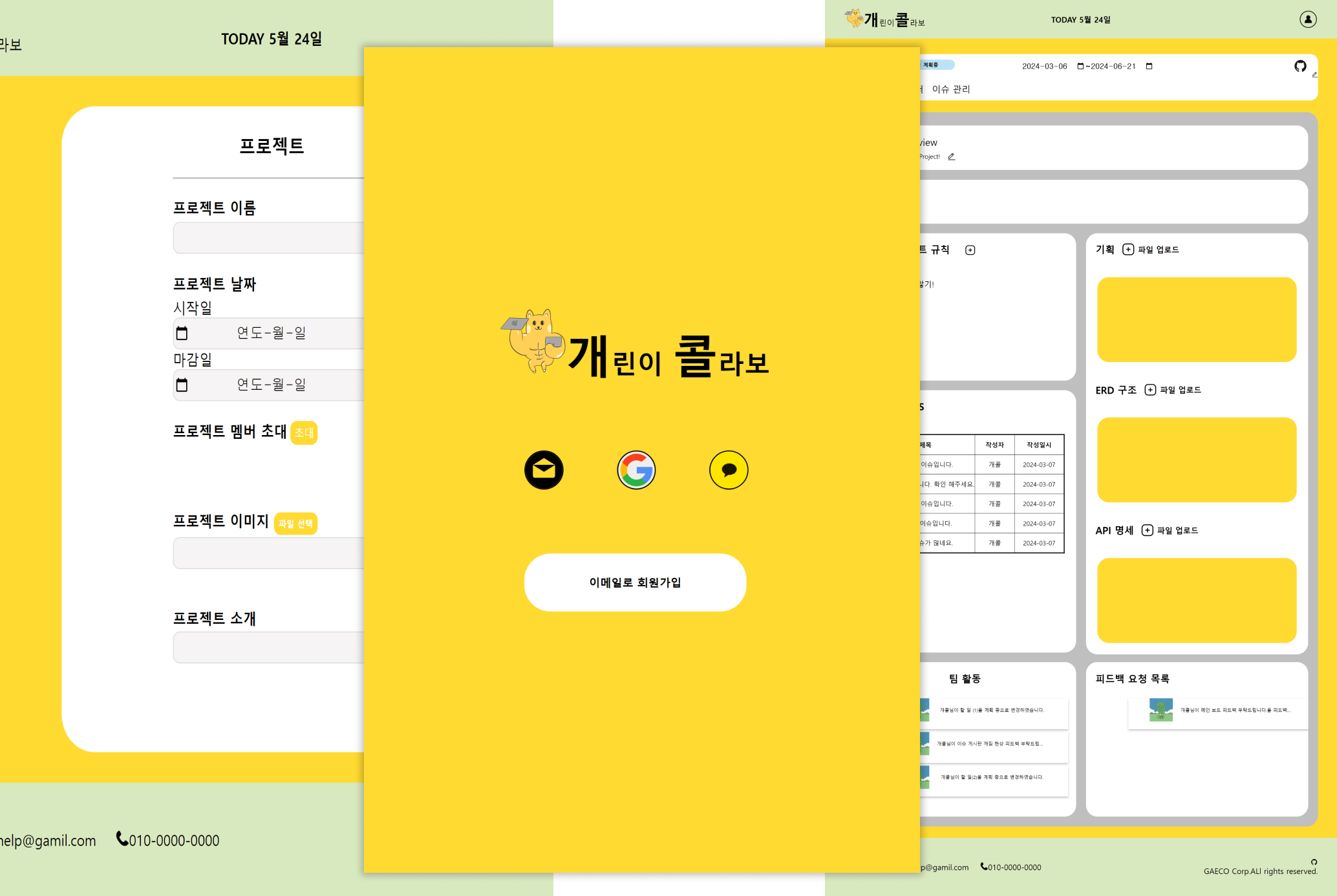
3.두 번째 협업 프로젝트!

GAE COLL (개린이 콜라보레이션) 개린이(개발자 어린이) 콜라보레이션을 만들게 된 이유 두 번째 프로젝트의 주제를 정하기 위해 팀원들과 Notion의 프로젝트 협업 템플릿과 slack을 이용해서 아이디어 회의를 진행하던 도중, Notion의 템플릿을 사
2024년 3월 11일
4.구글 맵 좌표 가져오기

https://developers.google.com/maps/documentation/javascript/examples/geocoding-simple에러Google Maps JavaScript API has been loaded directly withou
2024년 3월 30일
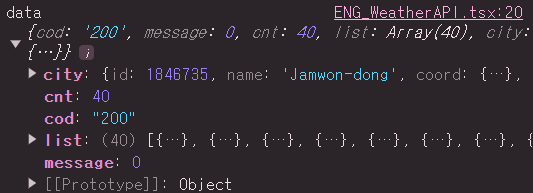
5.날씨 불러오기 from Open Weather

수 많은 날씨 API가 있지만, 가장 많이 사용하고 규모가 큰 Open Weather을 선택했습니다.(기상청도 있었는데, 거기는 위도 경도값을 따로 변형해줘야 하고 국내 날씨 정보만 포함되어 있어서 Open Weather을 사용했습니다.)구글맵 API의 매운 이미 맛
2024년 4월 5일