글로벌 스타일(Global Style)
글로벌스타일이란 우리가 만들고있는 모든 컴포넌트에 기본적으로 적용시켜주는 스타일을 의미한다.
이름만 봐도, 전역으로 적용될 것 같은 느낌이 든다!
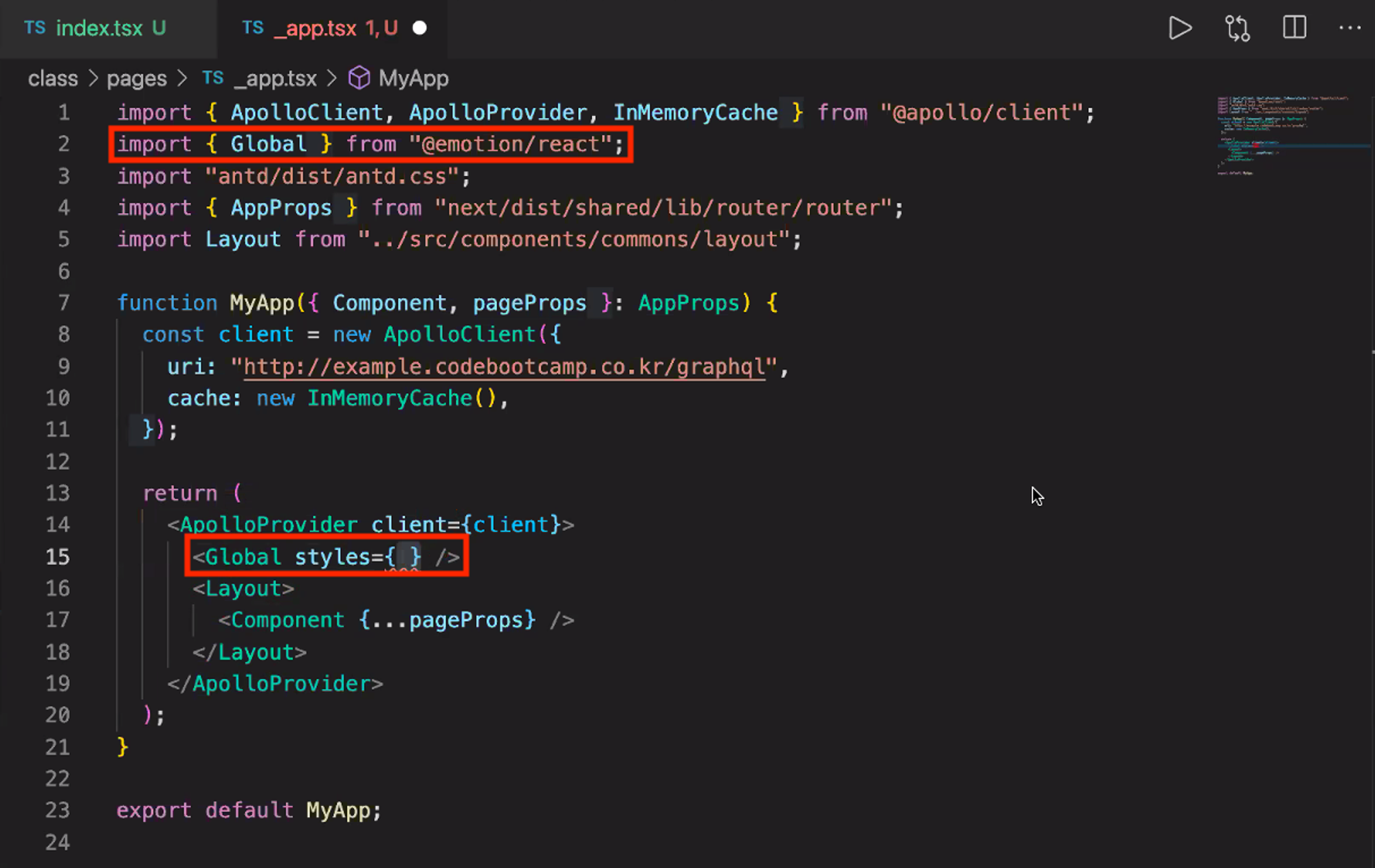
이 글로벌스타일을 _app.tsx 에 적용해 주어야 한다.

emotion에서 Global을 import 시켜 태그로써 사용하고, 속성값으로 styles를 넣어 주어야 한다.

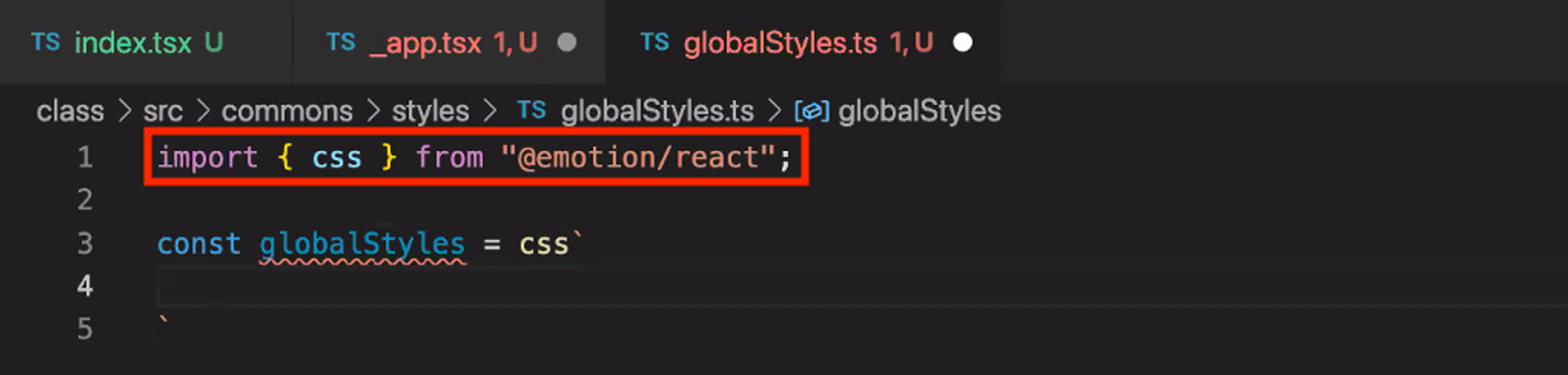
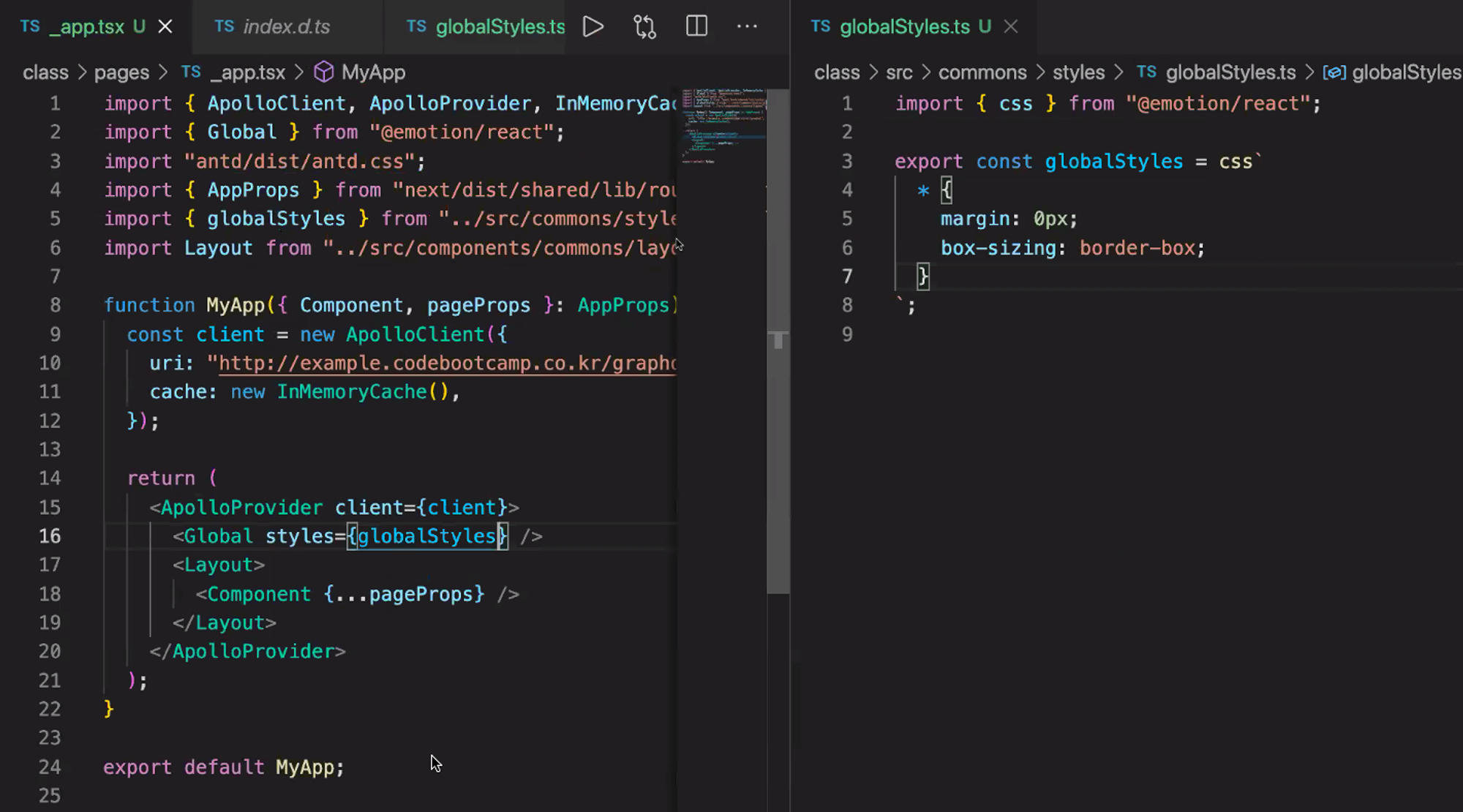
글로벌 스타일은 css(from emotion)로 작성해주게 되며 이곳에 작성해준 globalStyles를 위의 Global태그의 속성값 style={}안에 집어넣어주게 되면 적용이 완료된다.

컴포넌트 합성
_app.tsx를 보면, ApolloProvider 태그를 사용하기 위해 JSX코드가 작성되어 있다.
지금은 하나의 셋팅이라서 부담이 없지만, 기능 세팅이 더 늘어날 수록 코드는 복잡해진다.
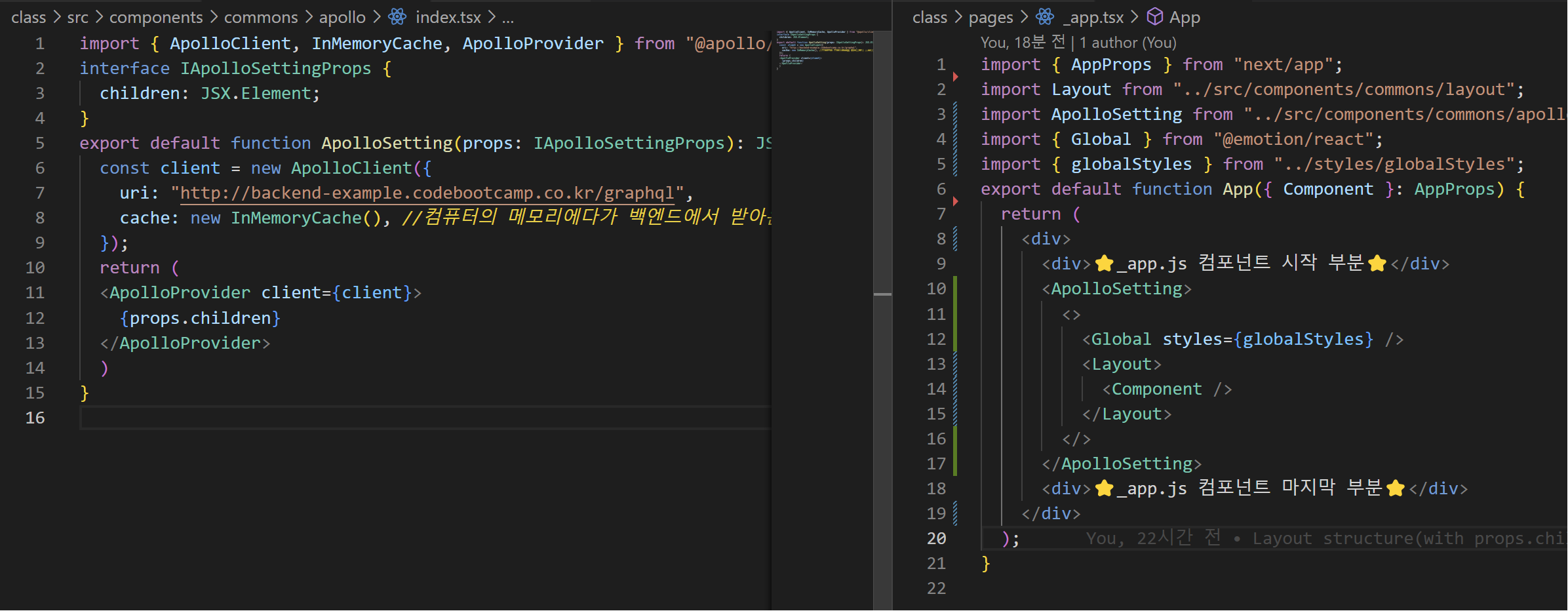
이러한 경우에도, 따로 컴포넌트로 분리시키고 호출하는 방식으로 리팩토링이 가능하다.

위와 같이, ApolloClient 세팅 용도 컴포넌트를 생성하고 _app.tsx에서는 깔끔하게 호출만 해줌으로써 코드 가독성을 높이고 유지보수가 용이해진다.
폰트
폰트는 직접 다운받은 파일을 사용할수도, 웹폰트를 사용할 수도 있다.

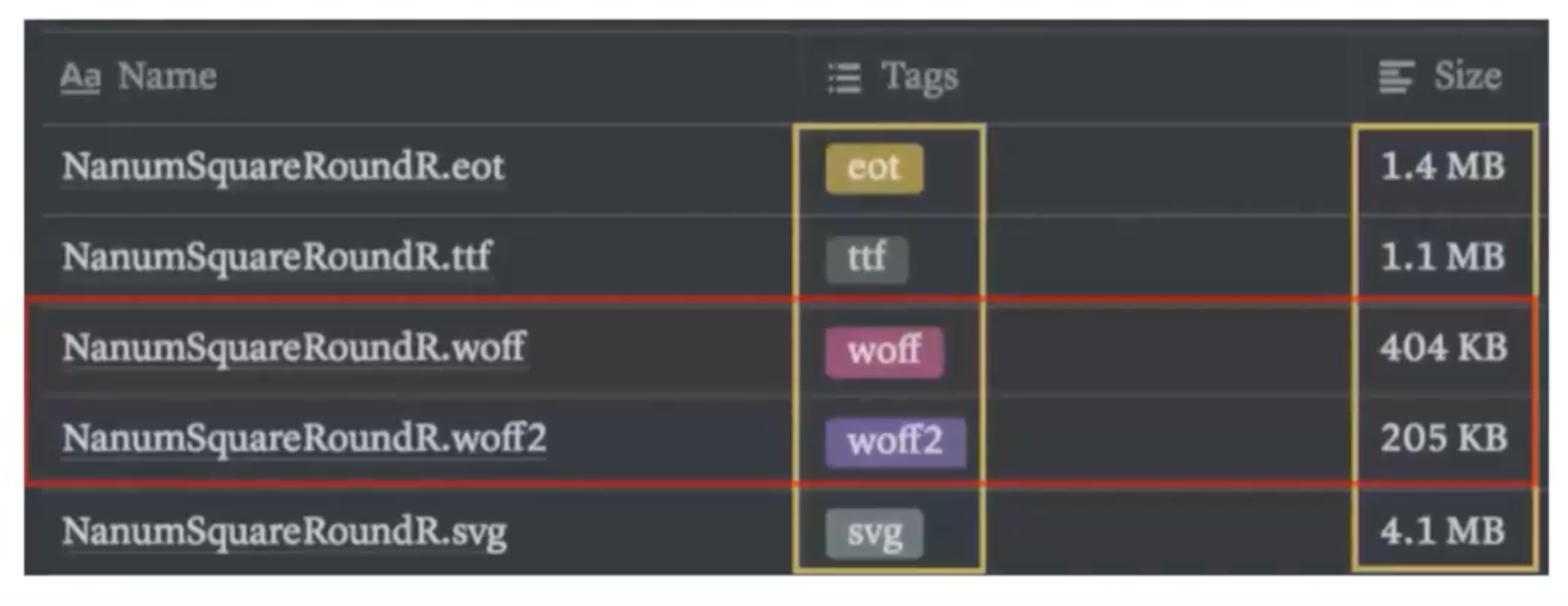
❗️ 다운로드 폰트를 사용할 시 주의사항 - 경량화된 폰트를 사용하는 것이 좋다.

파일크기가 작은 포맷일 수록 로딩이 빠르다. 로딩이 빠른 순서는 WOFF2 > WOFF > TTF > EOT > SVG 순이고, 가장 빠른 웹폰트 포맷은 WOFF2이지만 WOFF2 파일은 인터넷 익스플로러에서는 적용이 되지 않는 단점이 있디.

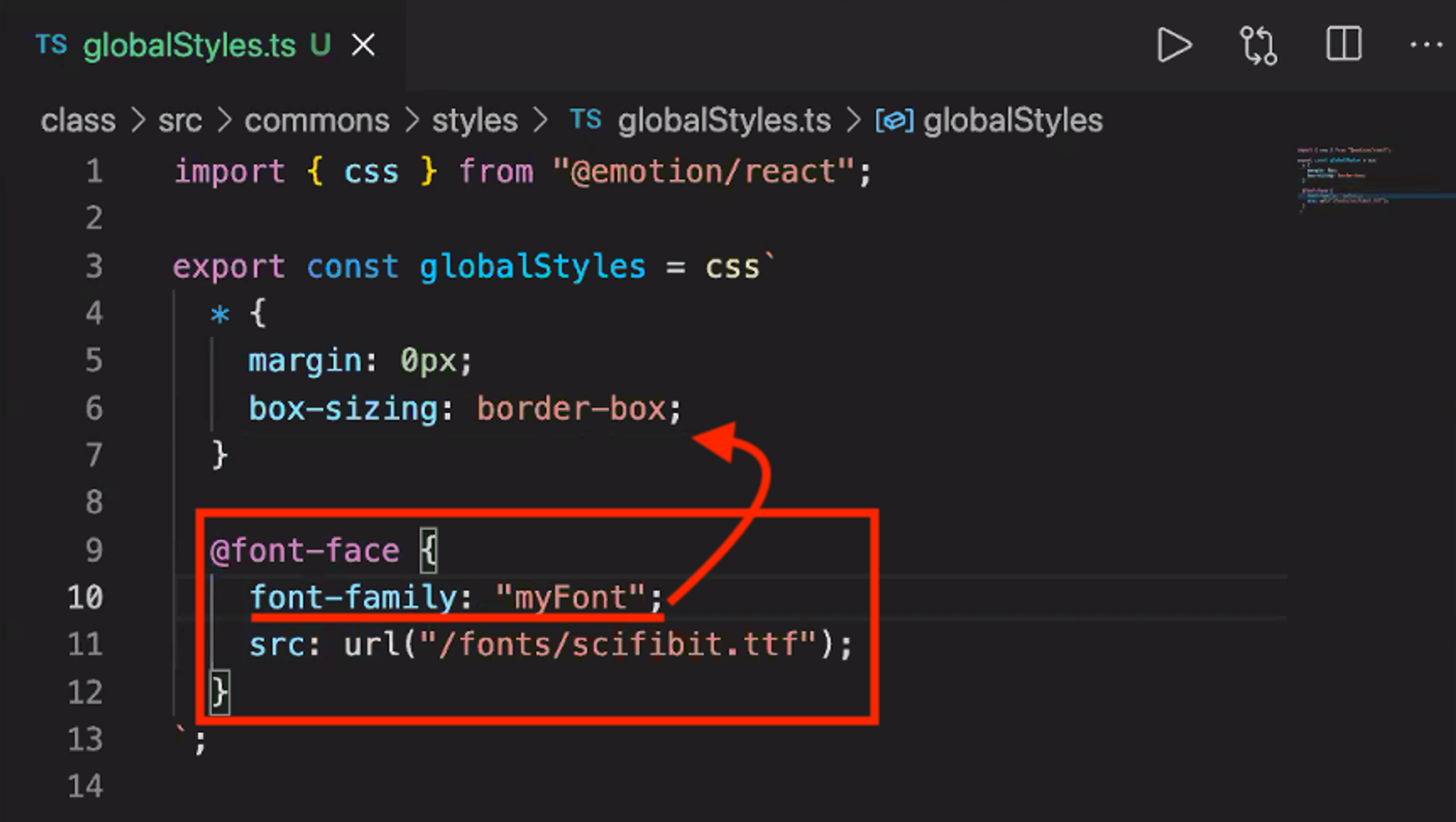
@font-face 를 사용하여 폰트를 호출할 이름(font-family), 폰트의 경로(src) 를 선언하고,
폰트를 사용하려는 페이지의 style부분에서
font-family: "폰트명"를 사용하여 적용시켜줄 수 있다.
🔴참고
💡FOIT/ FOUT
FOIT(Flash of Invisible Text)는 브라우저가 웹 폰트를 다운로드하기 전에 텍스트가 보이지 않는 현상,
FOUT(Flash of Unstyled Text)는 브라우저가 웹 폰트를 다운로드하기 전에 텍스트가 대체 글꼴로 렌더링되는 현상이다.
웹 폰트를 사용하는 경우 사용자가 웹 사이트를 처음 방문할 때 둘 중 하나의 현상이 발생할 수 있으며, 크롬브라우저를 포함 대부분의 웹사이트에서는 FOIT가 default, 인터넷 익스플로러에서는 FOUT가 default 입니다. 폰트 로딩 타입은 font-display 속성으로 변경 가능하다.