학습 내용
- 🔴원시값과 객체 비교
- 🟡얕은 복사(Shallow Copy), 깊은 복사(Deep Copy)
🔴원시값과 객체 비교
원시값이란?
원시 타입에는 Number, BigInt, String, Boolean, Null, Undefined, Symbol 7개의 타입이 있고, 원시 타입 형태인 값을 원시값이라고 한다.
변수에 새로운 문자열을 재할당한다는 것은 기존 문자열을 변경하는 것이 아니라, 새로운 문자열을 새롭게 할당하는 것이다.
<값에 의한 전달>
엄격히 말하면 메모리 주소가 전달되는 것, 식별자는 값이 아니라 메모리 주소를 기억하고 있다.
var score = 80;
var copy = score;score, copy 둘 다 80을 가리킨다.
But, 80이라는 값이 저장된 메모리 공간은 서로 다르다.
따라서, score를 100으로 수정해도, copy는 그대로 80을 가리킨다.(score가 가리키는 메모리공간에 있는 값을 수정한 것이기 때문에)
혹은 처음에는 같은 원시 값을 참조하다가 어느 한 쪽의 변수가 재할당이 이루어지면 비로소 새로운 메모리 공간에 재할당된 값을 저장하는 경우도 있다.
파이썬의 동작이 그렇다.
자바스크립트 객체의 관리 방식
해시테이블과 유사, 높은 성능을 위해 일반적으로 해시 테이블보다 나은 방법으로 객체를 구현.
자바,C++같은 클래스 기반 객체지향 프로그래밍 언어는 사전에 정의한 클래스를 기반으로 객체를 생성
다시 말해, 객체 생성 이후에 프로퍼티 삭제 or 추가가 불가.
하지만, 자바스크립트는 클래스 없이 객체 생성이 가능하고, 객체가 생성된 이후라도 동적으로 프로퍼티나 메서드를 추가할 수 있음
성능면에서는 이론적으로 자바,C++ 언어보다 생성과 프로퍼티 접근에 비용이 더 많이 드는 비효율적인 방식임.
그래서 V8자바스크립트 엔진에서는 프로퍼티 접근하기 위해 동적 탐색 대신 히든 클래스라는 방식을 사용한다(C++정도의 성능보장)
히든클래스는 자바와 같이 고정된 객체 레이아웃(클래스)과 유사하게 동작한다.
객체를 변경할 때마다 원시 값처럼 이전 값을 복사해서 새롭게 생성한다고 하면 명확하고 신뢰성 확보됨
그러나, 객체는 크기가 매우 크고 일정하지 않으며, 프로퍼티 값이 객체일 수도 있어서 복사해서 생성하는 비용이 많이 든다.
즉, 메모리의 효율적 소비가 어렵고 성능이 나빠짐
따라서, 메모리를 효율적으로 사용하기 위해 객체는 변경 가능한 값으로 설계되어 있음.
객체의 이러한 구조적 단점에 따른 부작용은 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.
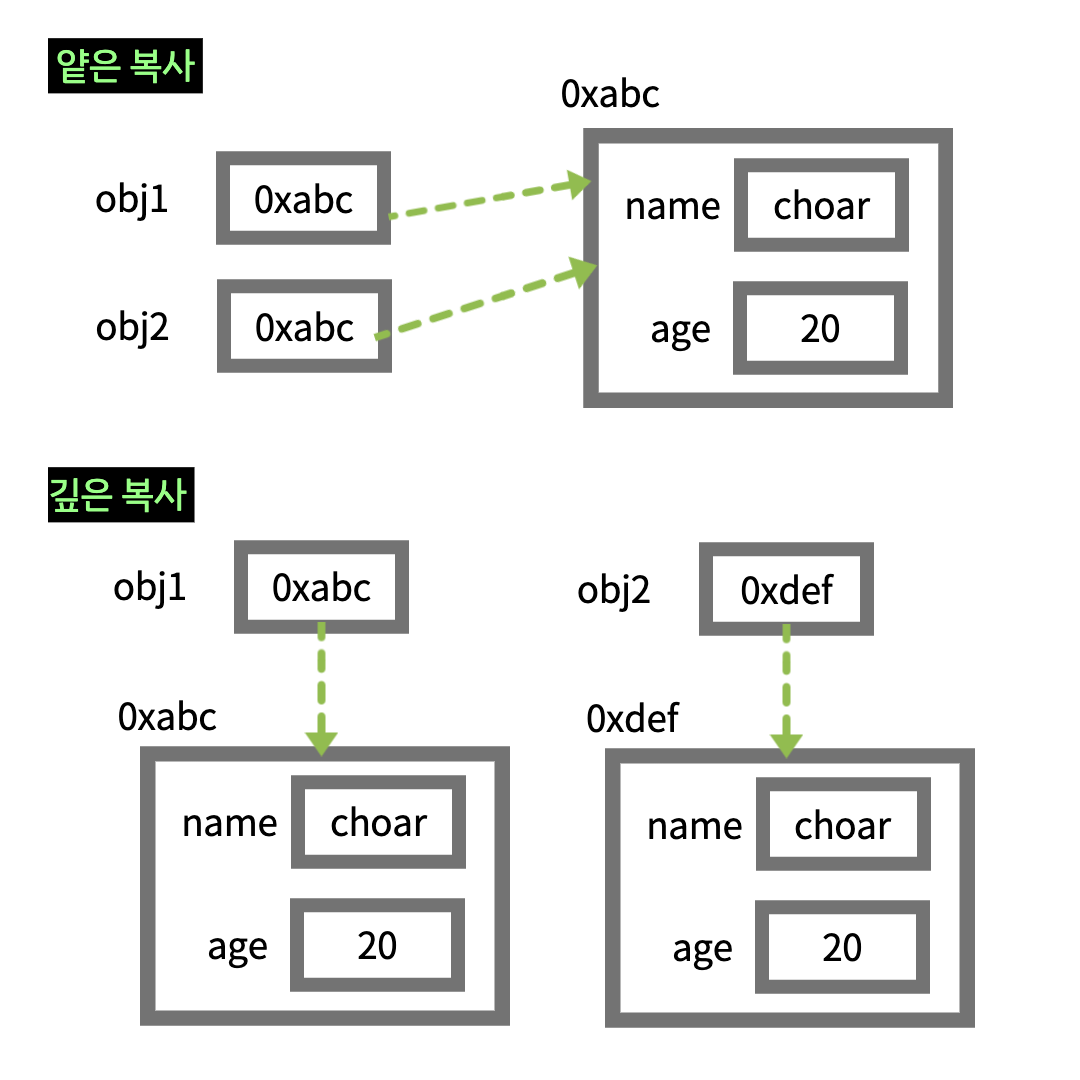
🟡얕은복사(shallow copy), 깊은 복사(deep copy)

객체를 프로퍼티 값으로 갖는 객체의 경우
얕은 복사는 한 단계까지만 복사하는 것
깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것
얕은복사는 객체에 중첩되어있는 객체는 참조값을 복사하
고,
깊은 복사는 객체에 중첩되어있는 객체까지 모두 복사해서 원시값처럼 완전한
복사본을 만든다는 차이가 있음
참조 값을 복사(얕은 복사)는, 두 개의 식별자가 하나의 객체를 공유한다는 의미이고
원본 또는 사본 중 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
원시값을 할당한 변수를 다른 변수에 할당하는 것을 깊은 복사
객체를 할당한 변수를 다른 변수에 할당하는 것을 얕은 복사라고 부르는 경우도 있다.
결국 "값에 의한 전달", "참조에 의한 전달" 은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일하다.
다만 변수에 저장되어있는 값이 원시값이냐 참조값이냐의 차이만 있을 뿐.
따라서, 자바스크립트에는 참조에 의한 전달은 존재하지않고 값에의한 전달만이 존재한다고 말할 수 있고, 자바스크립트의 이 같은 동작을 설명하는 정확한 용어가 없어서 "공유에 의한 전달"이라고 표현하는 경우도 있음.
자바스크립트에는 포인터 개념이 존재하지 않기 때문에 "참조에 의한 전달"과 의미가 정확히 일치하지 않는다.
var person1 = {
name: 'Lee'
};
var person2 = {
name: 'Lee'
};
console.log(person1 === person2); //false
console.log(person1.name === person2.name); //true요약🔥
얕은 복사는 기존에 차려진 밥상(객체)을 "함께 먹자!!" 느낌이라면,
깊은 복사는 너가 만든 밥상 그대로 다시 차려서 "혼자 먹어야지!!" 느낌이다.
만약 얕은 복사대로라면, 둘 중 한명이 먹은만큼 밥상의 사이즈는 변할 것이고 반면에 깊은 복사대로면, 각자 얼마나 먹든 별개의 문제일 것이다.
참고서적
모던 자바스크립트 deep dive