
유튜브 생활코딩 JavasScript 수업을 듣고 정리한 내용입니다.
배열에 대하여
배열 (array) : 데이터를 담는 그릇
하나의 변수 안에 데이터를 담을 수 있는데 그렇게 담겨진 값은 하나의 데이터가 변수 안에 들어간 것이다.
여러 개의 데이터를 넣고 싶을 때 사용하는 것이 배열이다.
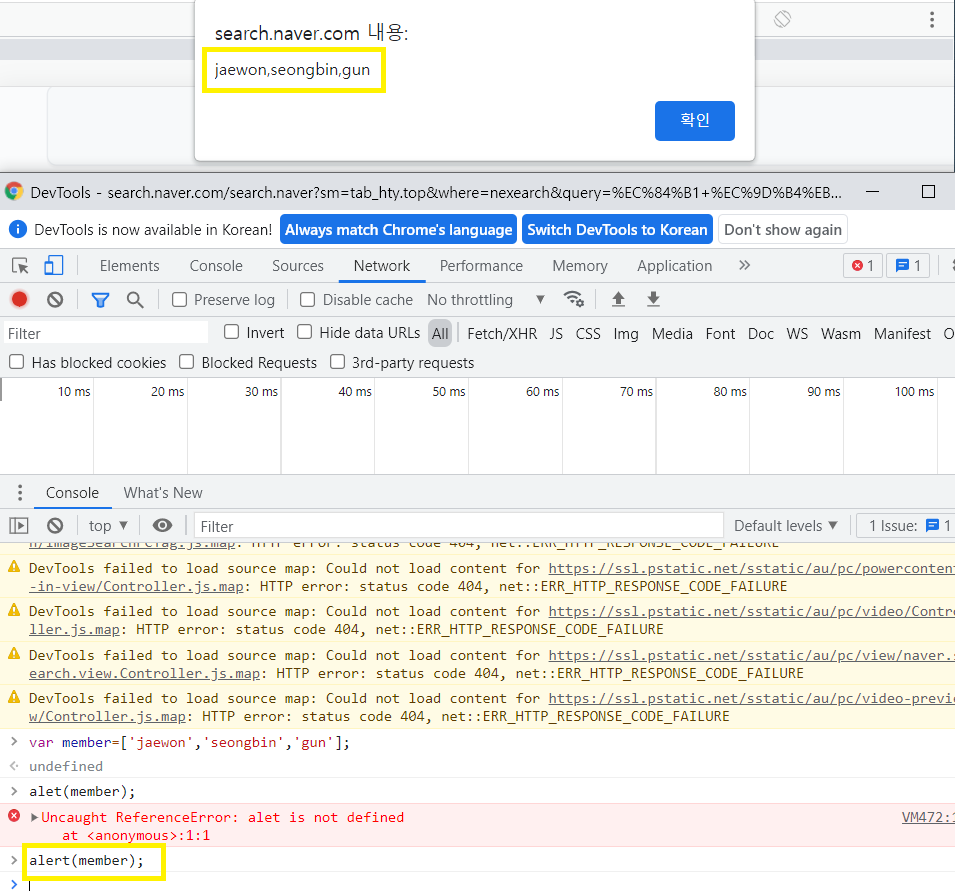
var member = ['jaewon', 'seongbin', 'gun'];
위와 같은 식으로 선언이 된다.

alert(member); 를 실행해보면 경고창에 변수로 선언했던 이름이 보인다.
각각의 데이터를 원소(Element)라고 부른다.
위의 코드로 보면 3개의 원소를 가지고 있는 것을 볼 수 있다.

순서대로 각각 고유 식별자를 갖게 된다.
첫번째 저장된 값은 0 이라는 고유한 값을 갖게 된다.
두번째는 1, 세번째는 2를 갖게된다.
이러한 형태의 값을 색인(index) 라고 한다.

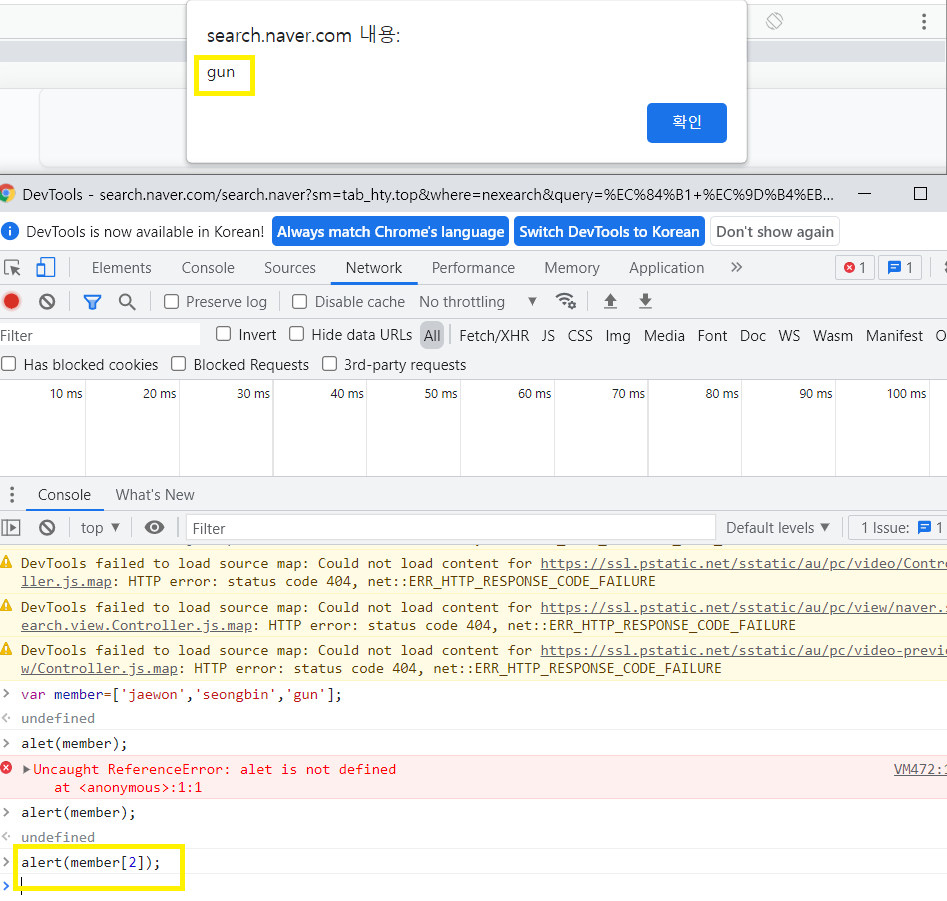
alert(member[2]) 라고 입력하면 배열의 3번째 값에 있는 값을 출력해준다.
배열의 사용
함수는 하나의 return 값, 하나의 출력만을 가질 수 있다. 이러한 상황에서 함수의 한계를 극복해낼 수 있는 것이 배열이다.
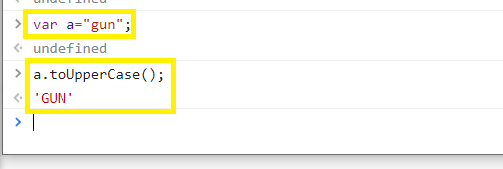
toUpperCase

toUpperCase는 변수의 문자를 대문자로 바꿔주는 역할을 해주는 함수이다.
그리고 이 함수는 자바스크립트가 사람들에게 기본적으로 제공해주는 함수이고, 내장되어있는 함수라고 해서 내장 함수라고 한다.
또한 우리가 function을 직접 작성해서 정의 내리는 것이 사용자 정의 함수라고 하는 것이다.
배열의 제어
데이터의 추가/수정/삭제를 위해서 한다.
배열의 추가

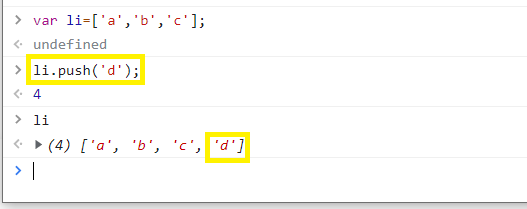
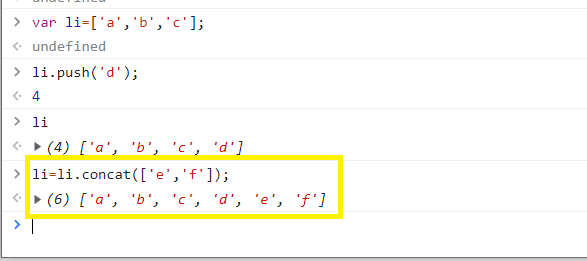
push : 하나의 값을 추가
li.push('d'); -> push를 입력함으로써 배열에 하나의 값을 추가할 수 있다.
index 4에 'd' 추가

concat : 여러 개의 값을 추가
li.concat(['e', 'f']); -> concat을 입력함으로써 배열에 여러 개의 값을 추가할 수 있다.
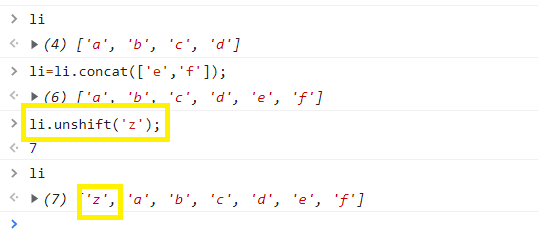
unshift : 만약 배열의 처음에 추가하고 싶다면

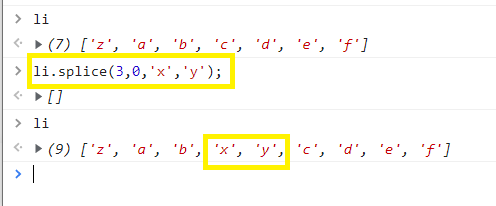
만약 중간에 값을 추가하고 싶다면 -> splice
splice : 배열의 특정구간을 추출하거나, 특정 구간에 특정 배열을 추가함

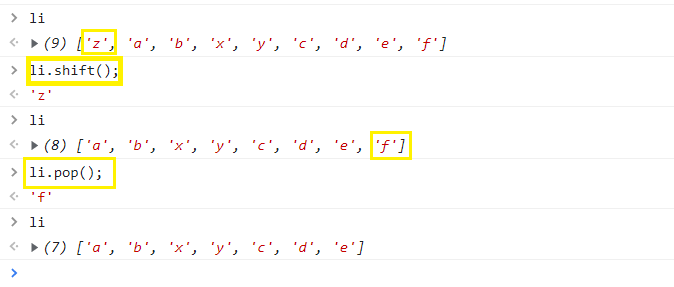
배열의 제거

li.shift(); 와 li.pop(); 을 통해서 배열을 제거할 수 있다.
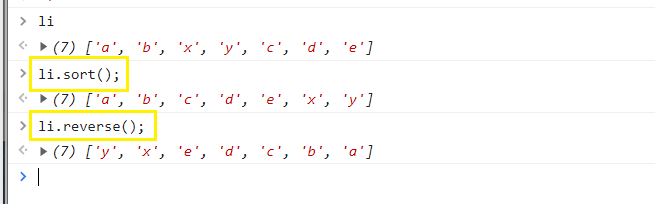
배열의 정렬

정렬하고 싶을 때 : li.sort();
역순으로 정렬하고 싶을 때 : li.reverse();
