
Redux UP

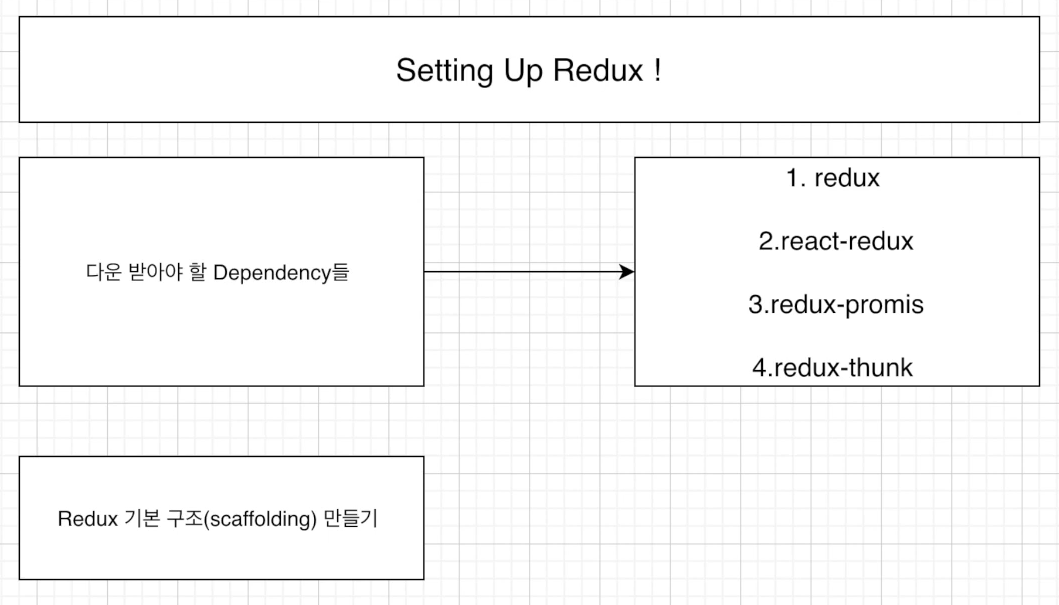
redux를 컴퓨터에 설치를 해볼것이다!
npm install redux react-redux redux-promise redux-thunk --save
3&4번은 redux middleware이다.
3,4번은 왜 필요해?
간단하게 말하자면 redux를 잘 쓸 수 있게 도와주기 때문에

Redux DevTools 다운 받기
https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd?hl=ko-KR
React Hooks
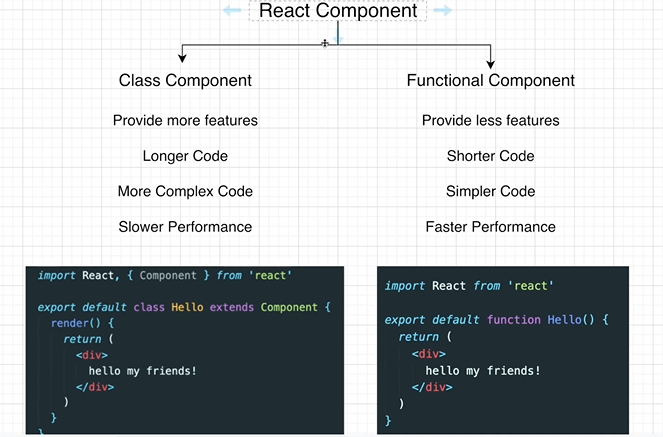
React VS React Hooks

Class Component
- 더 많은 기능
- 그만큼 더 긴 코드
- 좀 더 복잡
- 느린 성능
Functional Component
- 제공하는 기능 한정적
- 코드가 간결해짐
- 코드가 간단해짐
- 빠른 성능
이번에 hooks 이 새로 업데이트 되어서 리액트를 쓰는 대부분의 사람들은 React Hooks 을 많이 쓴다.
componentDidMount -> useEffect
this.state -> useState("")
이런 식으로 변경해서 쓴다.
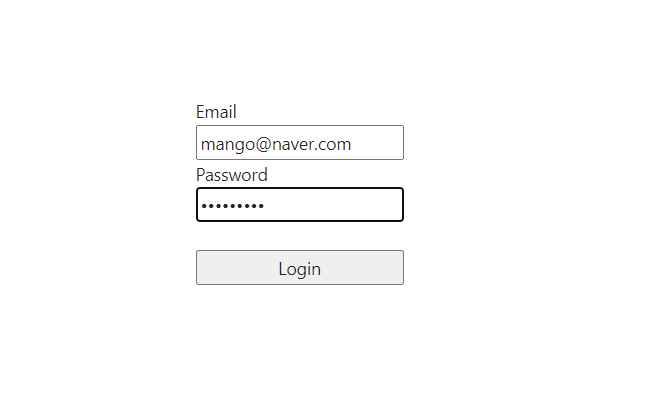
로그인 페이지
(우선은 간단하게 이메일, 비밀번호, 확인을 누르면 로그인이 가능하게 가도록 하겠습니다.
redux 없이 하면 간단하긴 한데 교육측면으로 같이 하는 것이다.)
로그인 페이지 파일 만들어주기
client/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
//import * as serviceWorker from './serviceWorker';
import { Provider } from 'react-redux';
import 'antd/dist/antd.css';
import { applyMiddleware, createStore } from 'redux';
import promiseMiddleware from 'redux-promise';
import ReduxThunk from 'redux-thunk';
import Reducer from './_reducers';
const root = ReactDOM.createRoot(document.getElementById('root'));
const createStoreWithMiddleware = applyMiddleware(promiseMiddleware, ReduxThunk)(createStore)
root.render(
<Provider
store={createStoreWithMiddleware(Reducer,
window.__REDUX_DEVTOOLS_EXTENSION__&&
window.__REDUX_DEVTOOLS_EXTENSION__()
)}
>
<App />
</Provider>
, document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();

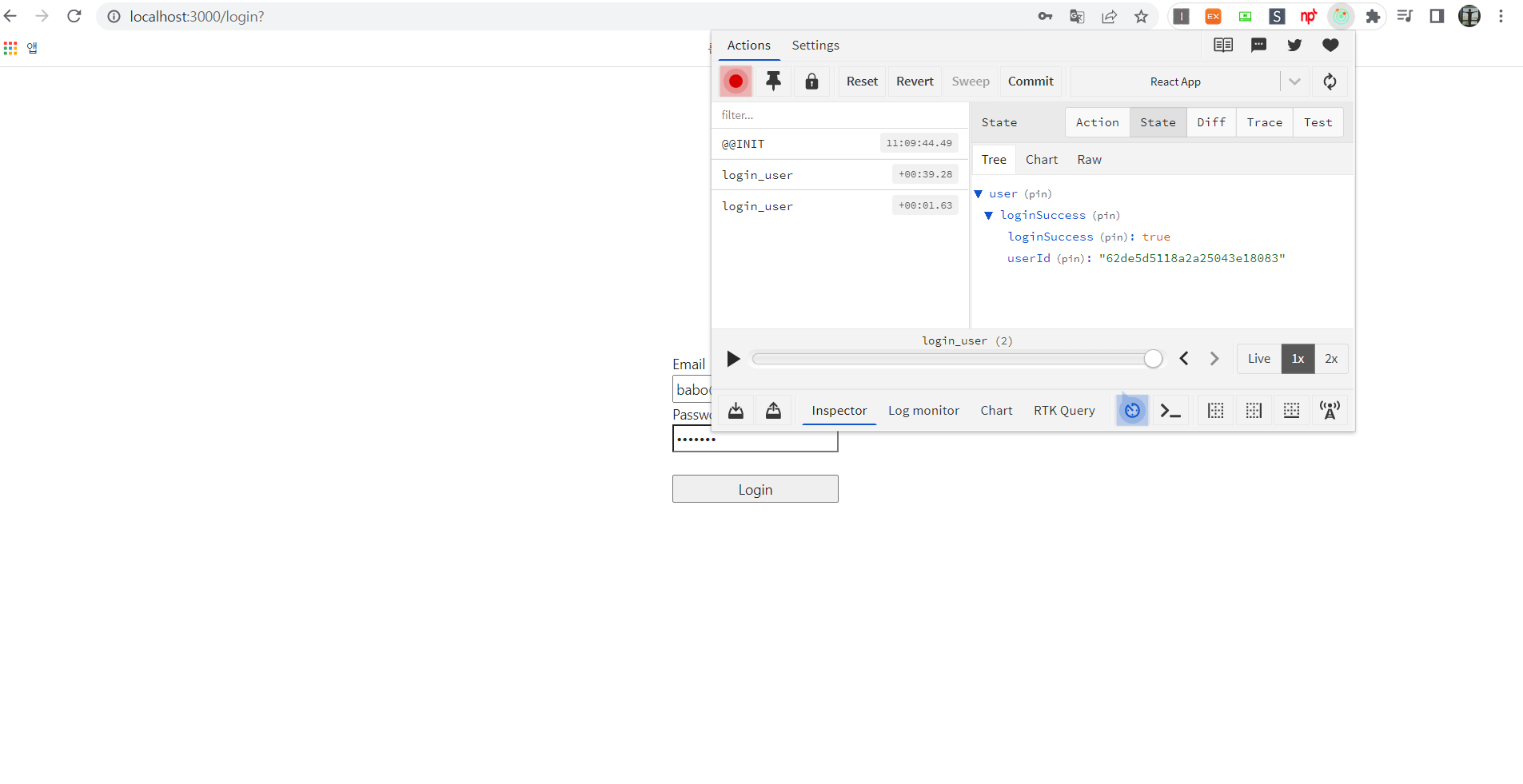
로그인 성공
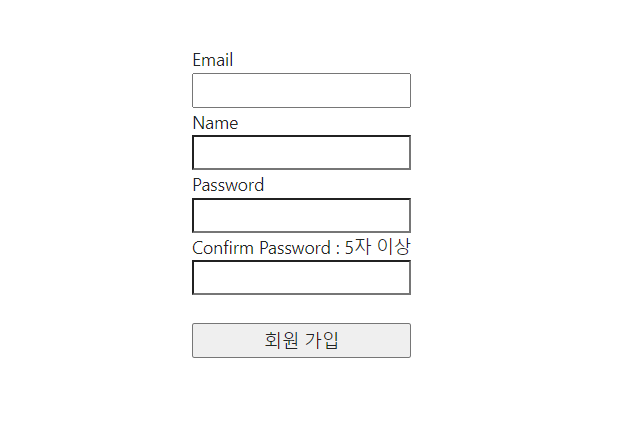
회원 가입 페이지

회원가입 완료~
로그아웃


로그아웃 기능까지 완료 ~
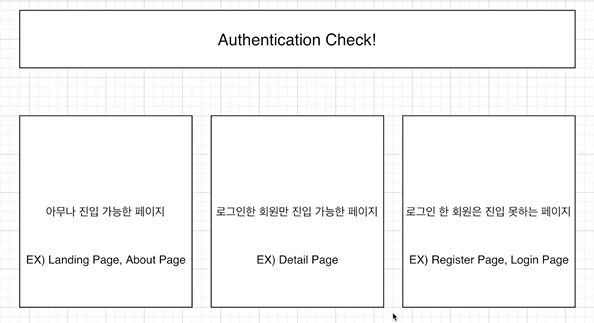
인증 체크

인증에 관한 것!
여러가지 페이지가 있는데 아무나 진입이 가능한 페이지가 있고, 혹은 로그인한 회원만 진입 가능한 페이지, 등등 인증에 관한 것도 만들어줘야 한다.
댓글 작성, 파일 전송을 대부분의 사이트는 로그인 한 유저만 사용할 수 있게 한다.
어떻게 만들어? HOC로
HigherOrderComponent
function인데 다른 컴포넌트를 받은 다음에 새로운 컴포넌트를 return하는 펑션이다.
Auth라는 컴포넌트가 있다.
여기에 다른 컴포넌트를 집어 넣을 수 있다.
후기
이 강의는 한 달 동안 들었다.
처음에는 잘 이해가 안가서 14번째 강의까지는 두세번씩 들었던 것 같다.
그리고 정처기 시험이랑 겹쳐서 엄청 천천히 들었던 것 같다.
계속 반복해서 듣다보니 이해가 조금씩 갔고
아직 이해가 안 간 부분은 한 번씩 더 들으면서 이 블로그에도 추가할 예정이다.
그토록 배워야지 배워야지 했던 리액트를 끝까지 배웠고
이제 이 내용이 나의 피가 될 때까지 복습하고 공부를 해야할 것 같다.
그리고 쇼핑몰 사이트를 만드는 것도 진행해 볼 것이다.
