react란 / Create-React-App / npm & npx / Create React App 구조 / CRA to our Boilerplate / #15~#19
노드 & 리액트

react란?
프레임워크라고 알고 있는 분도 있는데 라이브러리이다.
그리고 페이스북에서 만들어졌다.
Real DOM VS Virtual DOM

Real DOM
Real Dom은 만약 10개의 리스트가 있으면 이 중 한 개만 업데이트를 하더라도 전체를 다시 Reload 해야 한다.
Virtual DOM
그에 반해서 Virtual DOM은 하나만 Reload 하면 된다.
Virtual DOM은 이전 Virtual DOM에서 찍어둔 스냅샷과 비교해서 바뀐 부분을 찾는다.
이 과정을 "diffing" 이라고 한다.
그 바뀐 부분만 Real Dom에서 변경해준다.
Virtual Dom을 쓰면.. 그럼 뭐가 좋은데?
과부하가 걸리지 않는 장점이 있다.
Create-React-App
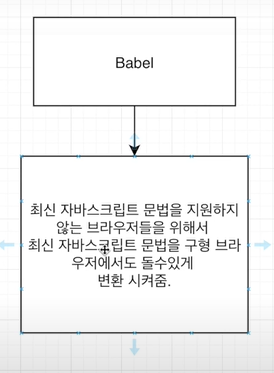
babel

자바스크립트가 해마다 업데이트 되는데 추가된 자바스크립트 메소드들이 최신 브라우저에서 돌아갈 때가 있는데 오래된 브라우저에서는 돌아가지 않을 때도 있다.
그래서 그런 오래된 브라우저에서도 돌아갈 수 있게 ES5 자바스크립트 문법으로 변환을 시켜주는 것을 바벨이라고 한다.
webpack
원래는 간단했던 웹사이트들이 갈수록 점점 커졌다.
그래서 웹사이트를 만들 때 라이브러리, 프레임워크를 많이 쓰다보니까 복잡하게 되어버렸다.
복잡하게 된 것들을 웹팩을 이용해서 "bundle"을 시켜준다.
bundle -> 묶어주는 역할을 해준다.
웹팩으로 따로 강의를 낼 정도로 복잡하고 배울 게 많다.
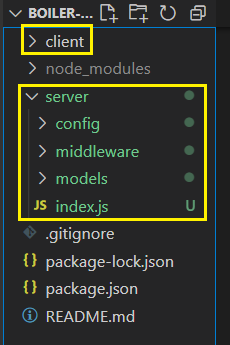
폴더를 새로 만들어 준다 "client" & "server"
그리고 지금까지 만들어왔던 "config" & "middleware" & "model" & "index.js" 를 서버에 넣어준다.

문제..!
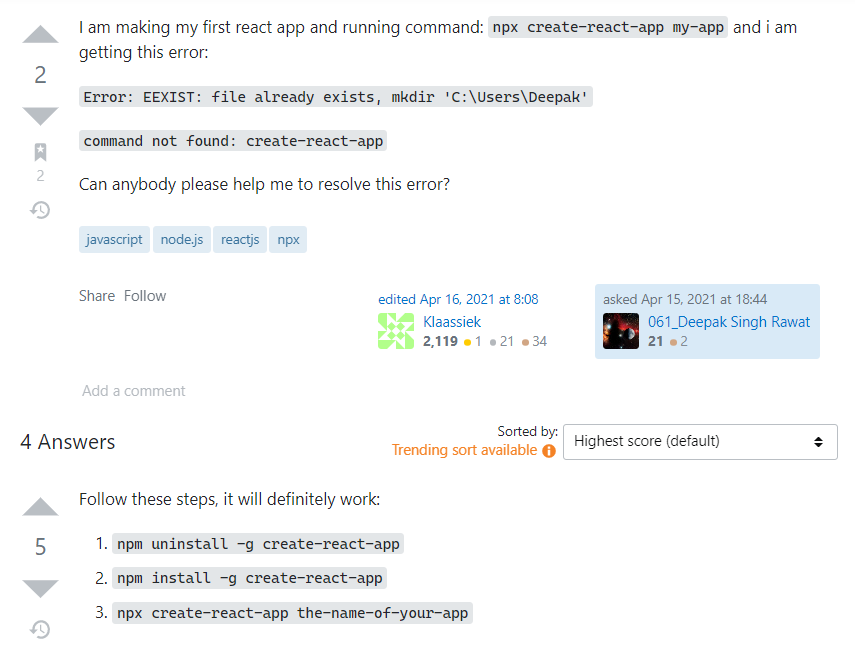
npx create-react-app . 명령어를 입력했는데
Error: EEXIST: file already exists,
라는 에러가 발생했다.

검색해보다가
https://stackoverflow.com/questions/67114358/using-create-react-app-i-get-eexist-file-already-exists
여기서 해답을 찾았다.
npm uninstall -g create-react-app
npm install -g create-react-app
npx create-react-app the-name-of-your-app
순서대로 명령어를 입력하면 해결이 된다.

npm & npx
npm이랑 npx에 대해서
npm (Node Package Manager)
(예전에는 npm으로 다운을 받았었다.)
두 가지로 나눈 다면
레지스토리라는 저장소 역할
애플리케이션을 실행 및 배포 (예: npm run start & npm run build)


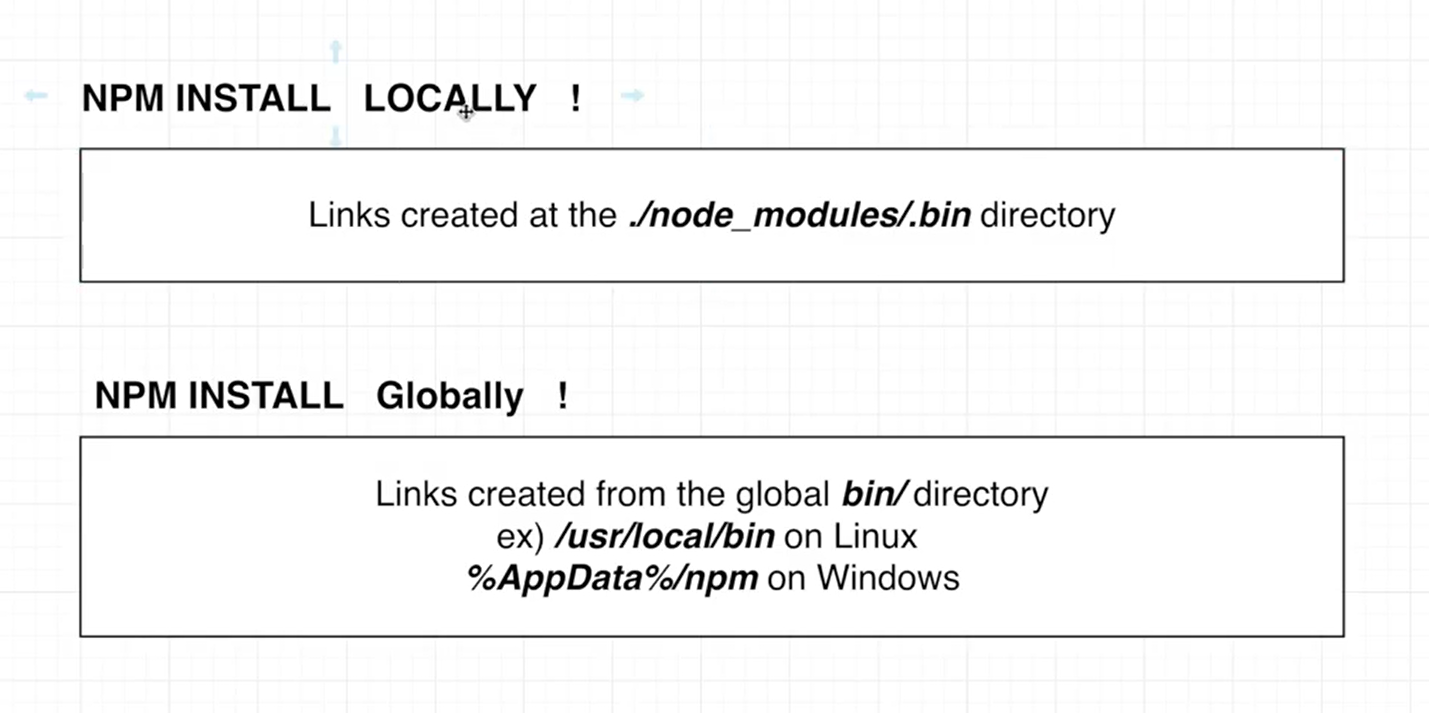
npm은 LOCALLY & CLOBALLY 두 가지로 다운 받을 수 있다.
다운 받을 때 -g 라는 멘트를 넣지 않으면 로컬로 다운이 받아진다.
node_modules에 다운받은 것이 들어가져 있는 것이다.
-g 로 다운 받으면 이 컴퓨터 안에 다운을 받는 것이다.
근데 이제는 글로벌로 다운 받을 필요가 없다.
npx를 이용해서 레지스트리에 있는 react-create-app을 그냥 이용할 수가 있다.
도대체 어떻게?
npx가 npm registry에서 create-react-app을 찾아서(look-up) 다운로드 없이 실행 시켜준다.
그러면 좋은 점은?
- Disk Space를 낭비하지 않을 수 있다.
- 항상 최신버전을 사용할 수 있다.
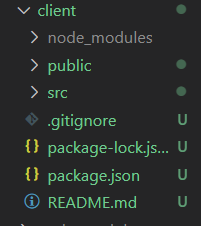
Create React App 구조 (Structure)


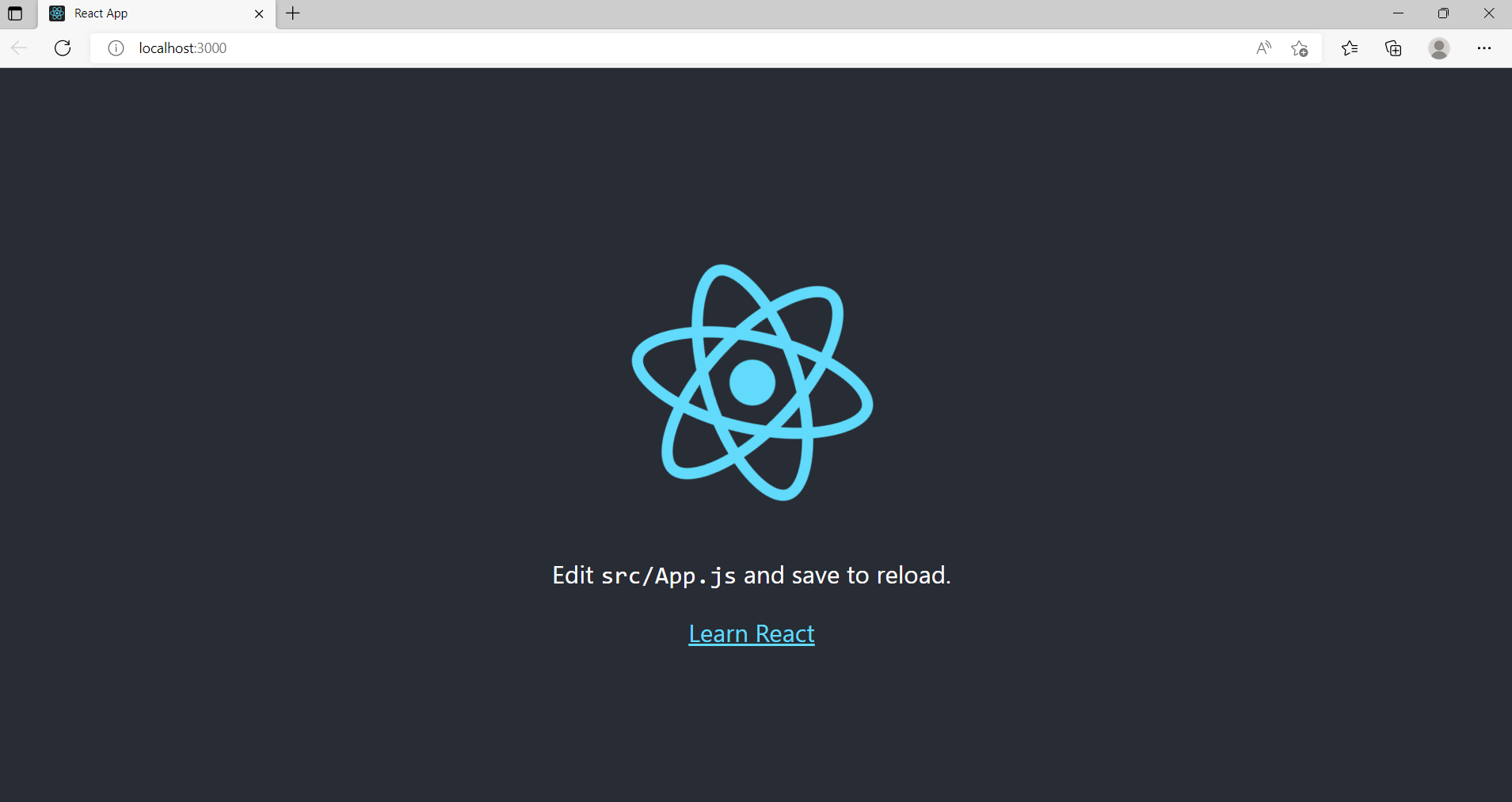
우왕 됐어!! ㅎㅎ

이미지 등등 파일을 넣을 때는 src 폴더를 이용하라
왜 ?
왜냐면 웹팩이 src 폴더를 관리해주고 있기 때문에
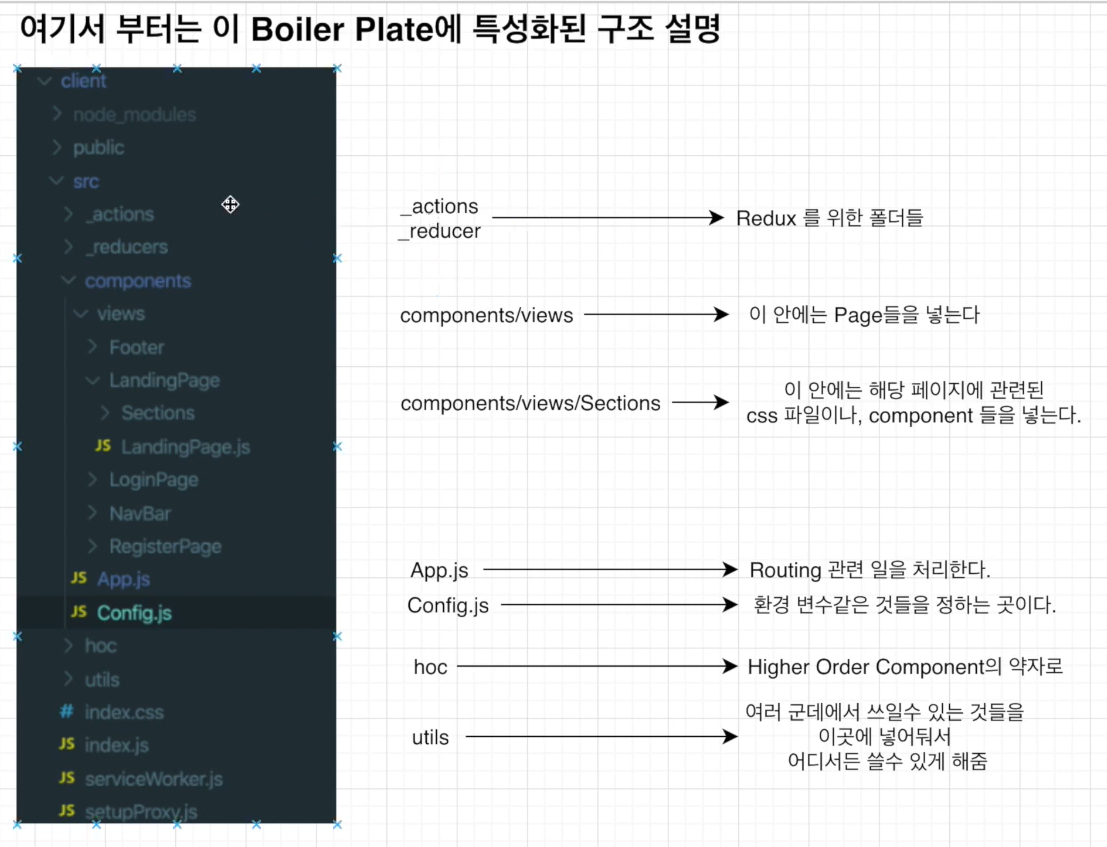
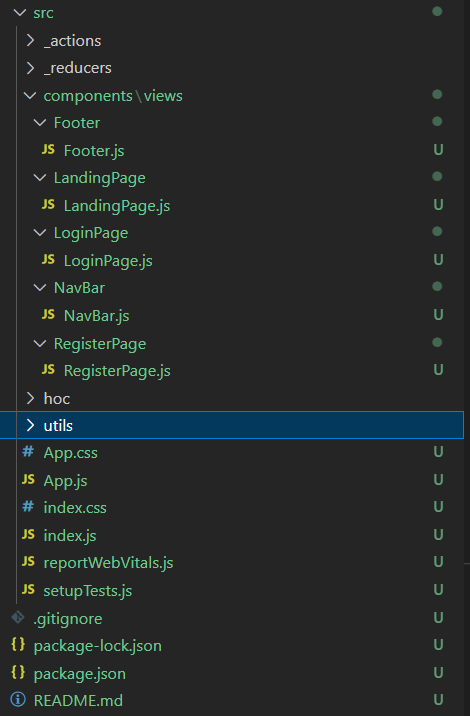
CRA to our Boilerplate


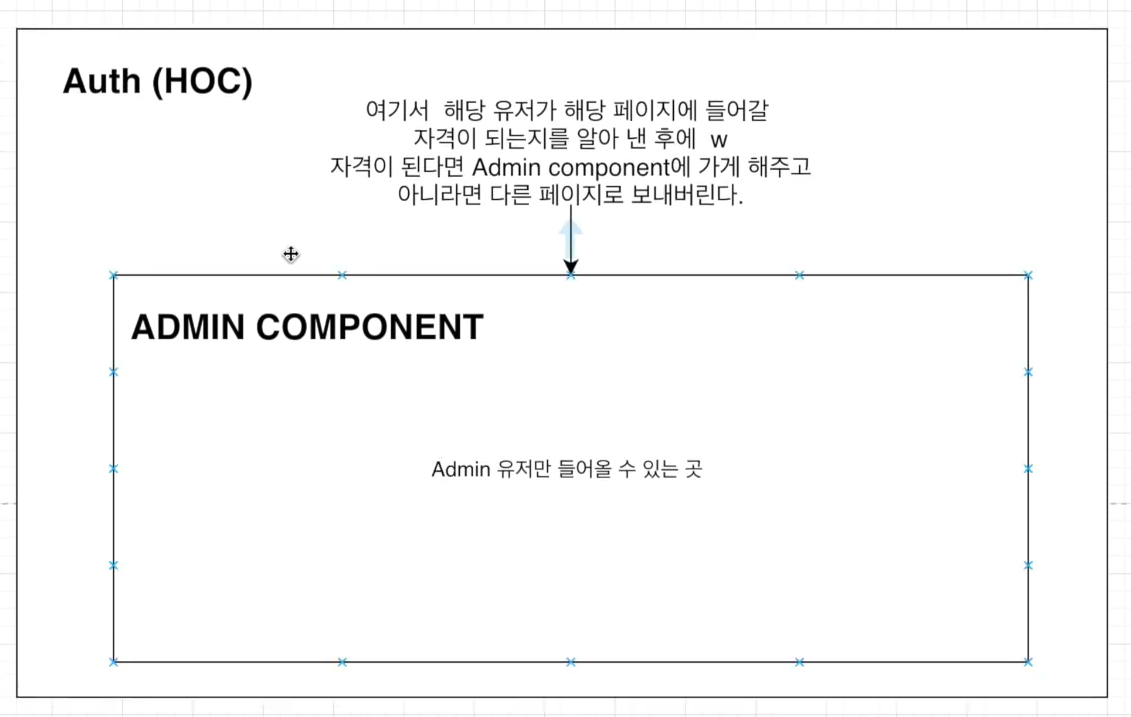
HOC는 함수이다.
저런 구성은 원하는대로 만들면 된다.
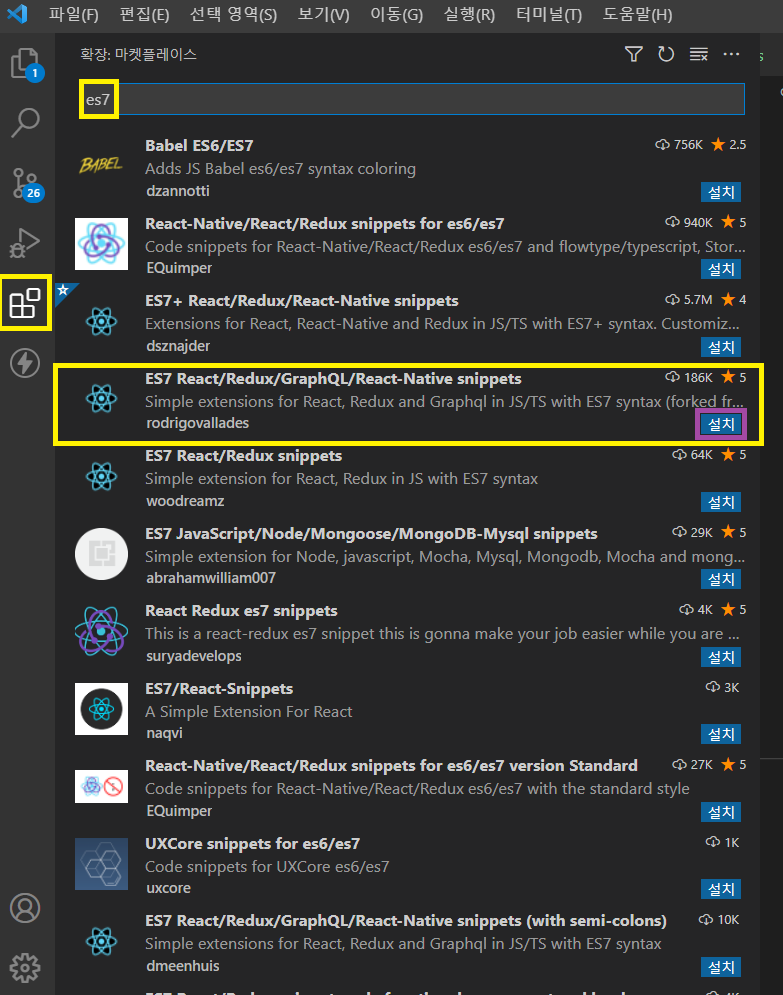
vscode

rfce 단축어를 쓰고 싶다면 es7을 설치 해야 한다.


그럼 요로코롬 생성이 된다.

src안 폴더 및 파일을 생성했다.
