보일러 플레이트가 무엇일까?
어떤 웹사이트를 만들 때 로그인 기능이나 sign up 같은 기능은 어디에든 들어간다.
프로젝트를 시작할 때 처음부터 사인 업이나 로그인 등등 이런 것들을 처음부터 만드는 게 아니라 ! 어디에든 이 기능을 사용할 수 있게 하나 만들어 놓은 다음에 재사용을 빠르게 할 수 있게 만들어 놓은게 보일러 플레이트이다.
NODE JS가 무엇일까?
Node.js is an open-source, cross-platform, JavaScript runtime environment that executed JavaScript code outside of a browser.
NODE JS가 나오기 전까지 자바스크립트를 브라우저 속에서만 썼었다.
NODE JS가 나옴으로 인해서 자바스크립트를 브라우저가 아닌 서버 사이드에서도 쓸 수 있게 되었다.
노드가 이미 다운 되어 있는지 확인
- node -v
- npm init -> package를 만들어 주는 것
-> 새로운 or 존재하는 npm package 만들기- package.json
- index.js -> 백엔드 시작점
- express js 다운 받기
- node_module -> 다운 받은 dependencies들은 다 이 폴더에서 관리됨
- index.js에서 기본적인 express js 앱 만들기
EXPRESS JS가 무엇일까?
Express.js, or simply Express, is a web application framework for Node.js
NODE JS가 자동차의 엔진이라고 생각한다면 엔진을 가지고 자동차의 바퀴도 만들고 브레이크 시스템도 만들고 이렇게 NODE JS를 이용해서 자동차를 만드는게 EXPRESS JS이다.
NODE JS를 좀 더 쉽게 이용할 수 있게 해주는 그런 프레임워크라고 생각하면 된다.
"express란, NodeJS를 사용하여 서버를 개발하고자 하는 개발자들을 위하여 서버를 쉽게 구성할 수 있게 만든 프레임워크다.
express란 NodeJS를 사용하여 쉽게 서버를 구성할 수 있게 만든 클래스와 라이브러리의 집합체 라고 보면 된다."
(출처 : https://velog.io/@madpotato1713/JAVASCRIPT-express%EB%9E%80)
NPM 패키지 만들기
- 다운로드를 받고
- 문서>boiler-plate 파일 만들기
- boiler-plate에다가 “npm init” 입력하기
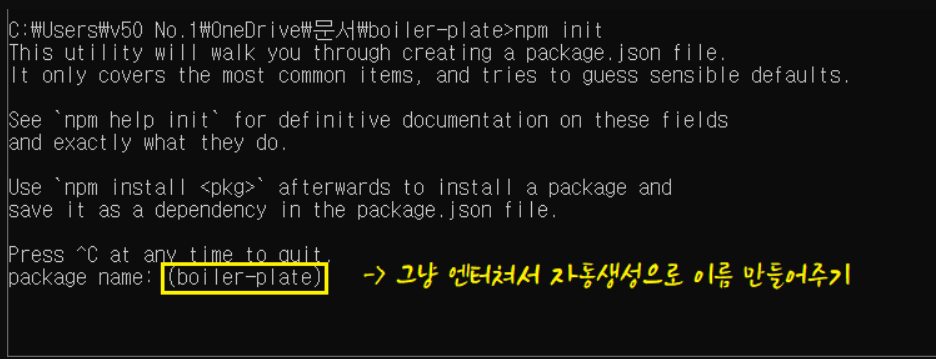
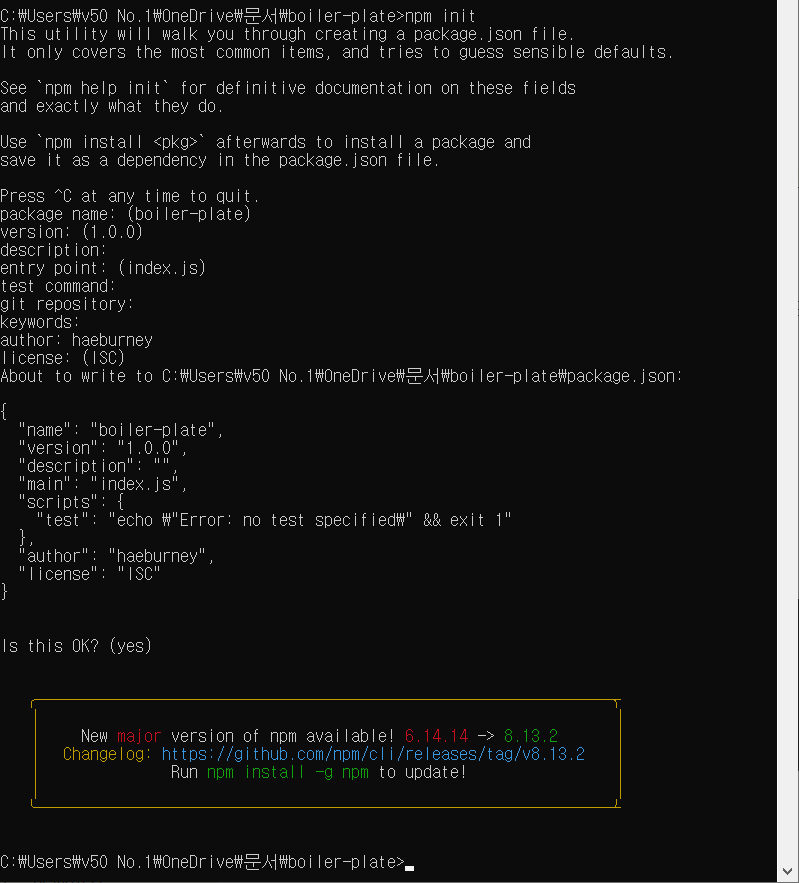
npm init (입력)


설치 완!!
엔터 누르고 “author”나오는 부분에 이름 적어주면 된다.
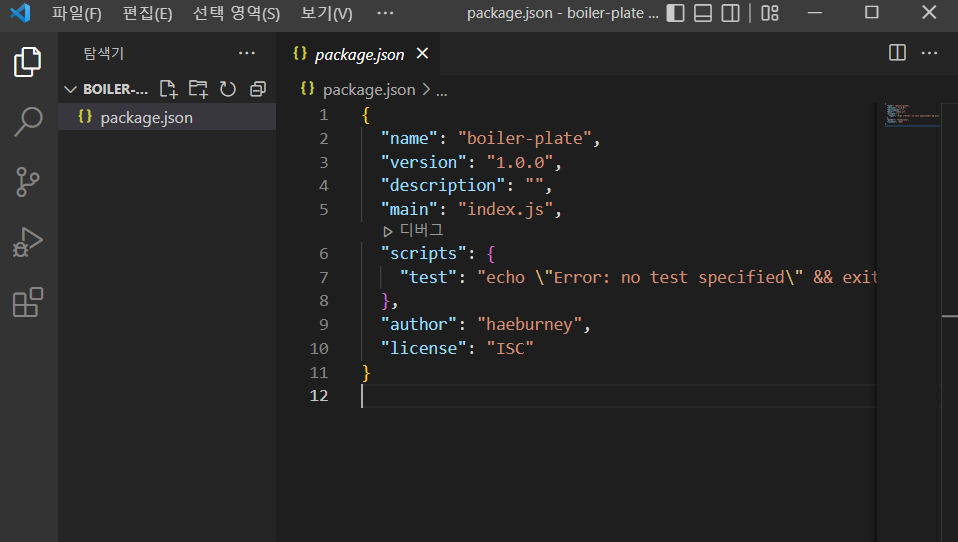
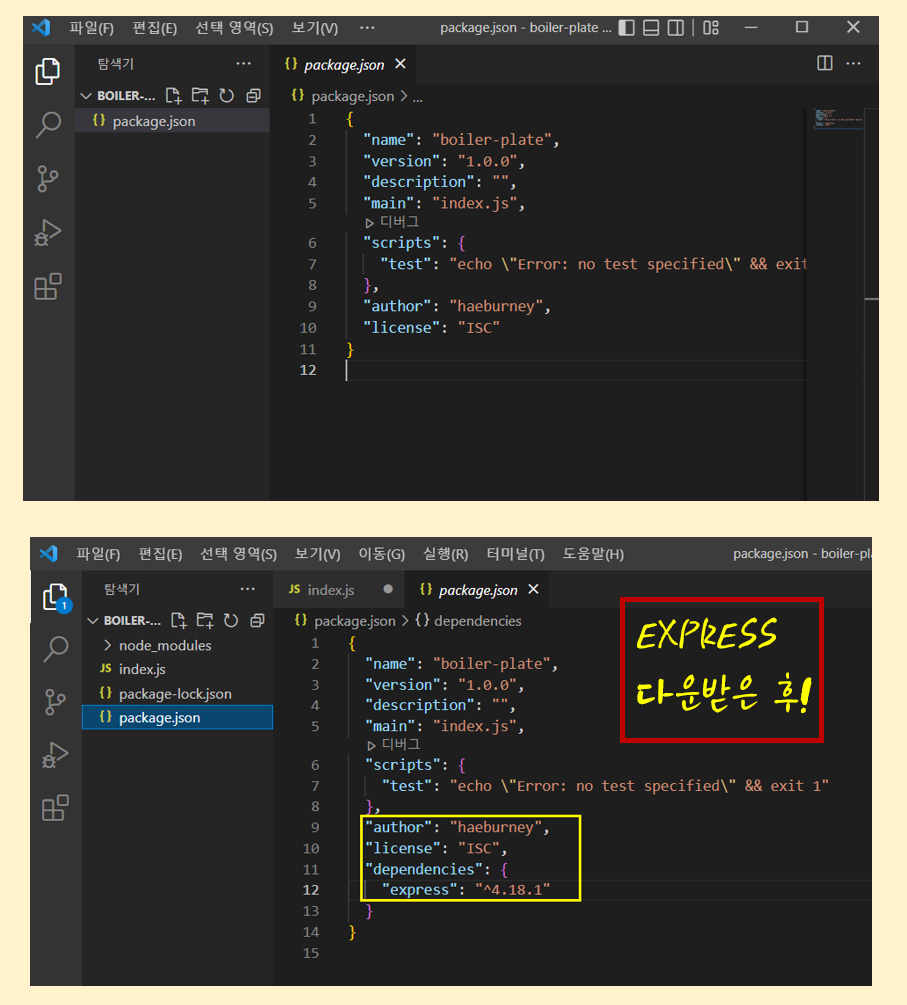
그 다음 자신이 원하는 에디터를 켜서 확인해볼 수 있다.

VS code로 들어가 확인을 해봤더니 잘 만들어져 있었다.

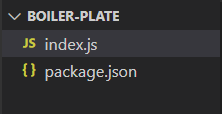
index.js 파일을 만들어주기
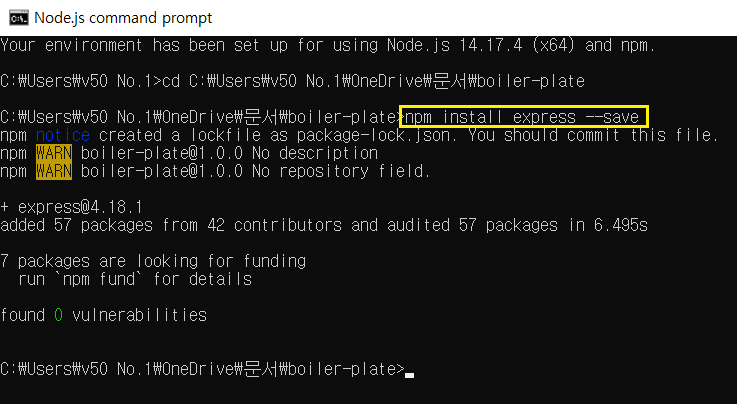
EXPRESS JS 다운받기
- 터미널에서 다운 받을 수 있고
- 비쥬얼 스튜디오 코드 내 터미널을 사용할 수 있다.

npm install express —save

폴더랑 내용이 조금 늘어난 것을 볼 수 있다.
그리고 node_modules 폴더가 생겨났다.
저 폴더는 건들지 않을 것이니 걱정 하지마!!

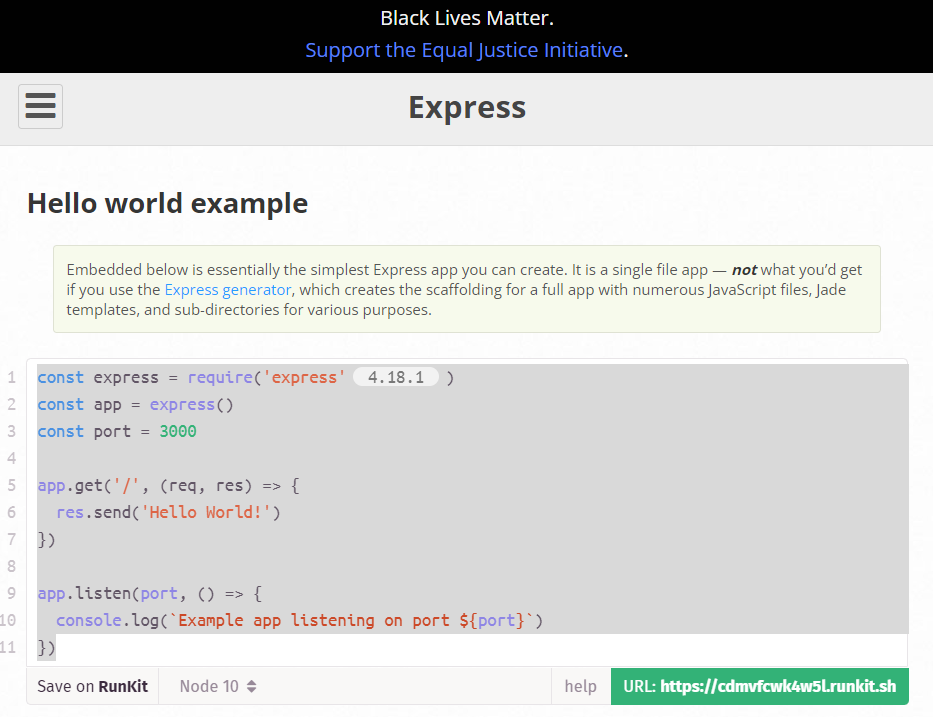
https://expressjs.com/en/starter/hello-world.html
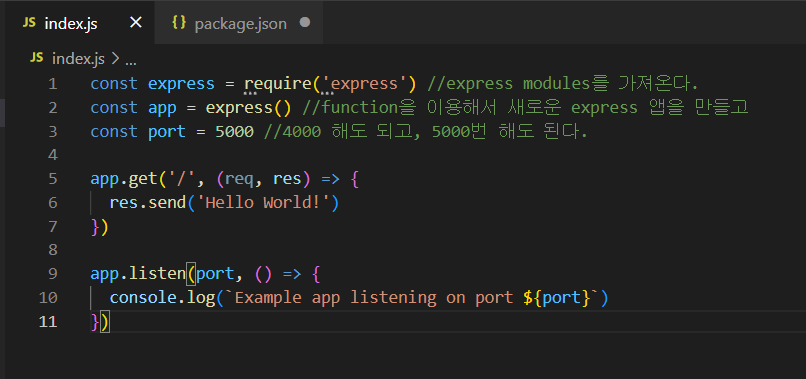
이 사이트에 있는 예제를 idnex.js 파일로 가져왔다.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})

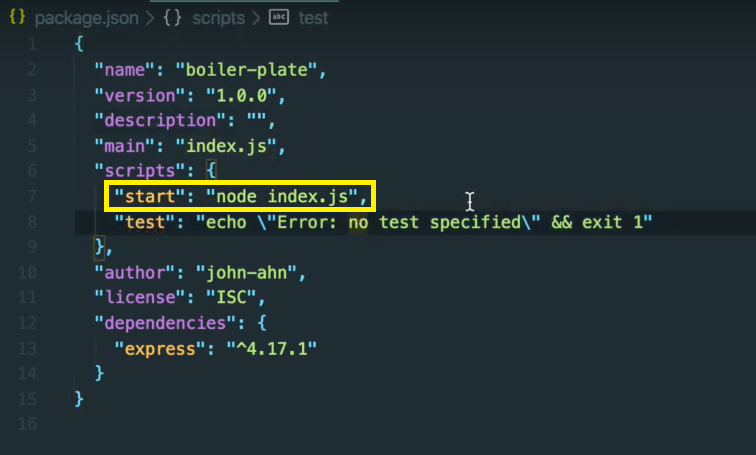
각각의 의미를 주석으로 표시해놨다.


cmd에 “npm run start” 입력

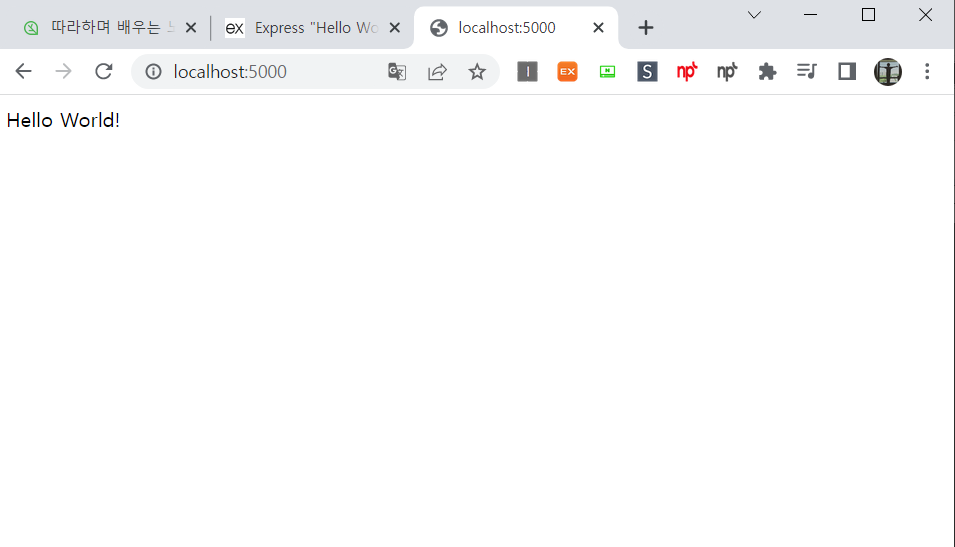
우왕 떴다!!

