리팩토링
- 소프트웨어의 겉보기 동작은 그대로 유지한 채, 코드를 이해하고 수정하기 쉽도록, 내부 구조를 변경하는 것
라고 한다..하핫
레거시 코드
- 과거에 있던 코드인데, 손 댈 수 없 다...건들면 터지고.. 알 수 없다..
How ?
basic
-기본적으로 콘솔로그 지우깅
-id, class, 변수, 함수 이름 잘 짓기
-들여 쓰기(자바 국룰은 2칸이다!)
html
- semantic tag사용
- img tag alt속성
- 이미지가 로딩되지 않을 경우 alt속성 적힌 값이 보여진다
- 시각장애인의 경우 alt속성을 통해 어떤 이미지가 보여지는지 알 수 있음
- seo검색엔진 최적화에서 어떤img인지 인식하는 코드는 alt속성이다)
- self closing tag 활용
css
css속성은 레이아웃에 영향을 많이주는 순서, 인접속성끼리 묶어서 작성하는게 좋다
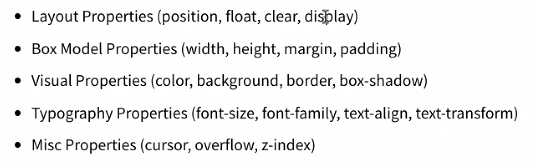
권장순서

불필요한 style 속성 작성 지양..
block요소에 block을 준다거나
block요소에 width 100%를 부여하는 것 (flex제외)
!중요!
레이아웃은 bottom-up 방식으로 구성
작은 레이아웃부터 구성해야 부모의 레이아웃을 수정하거나 하는 번거로움이 사라진다