position
relative
- 일반적인 문서의 흐름에 따라 배치
- 기존 본인의 위치에 top bottom left right에 따라 위치를 결정한다.
- 위치를 이동하면서 다른 요소에 영향을 주지 않는다.

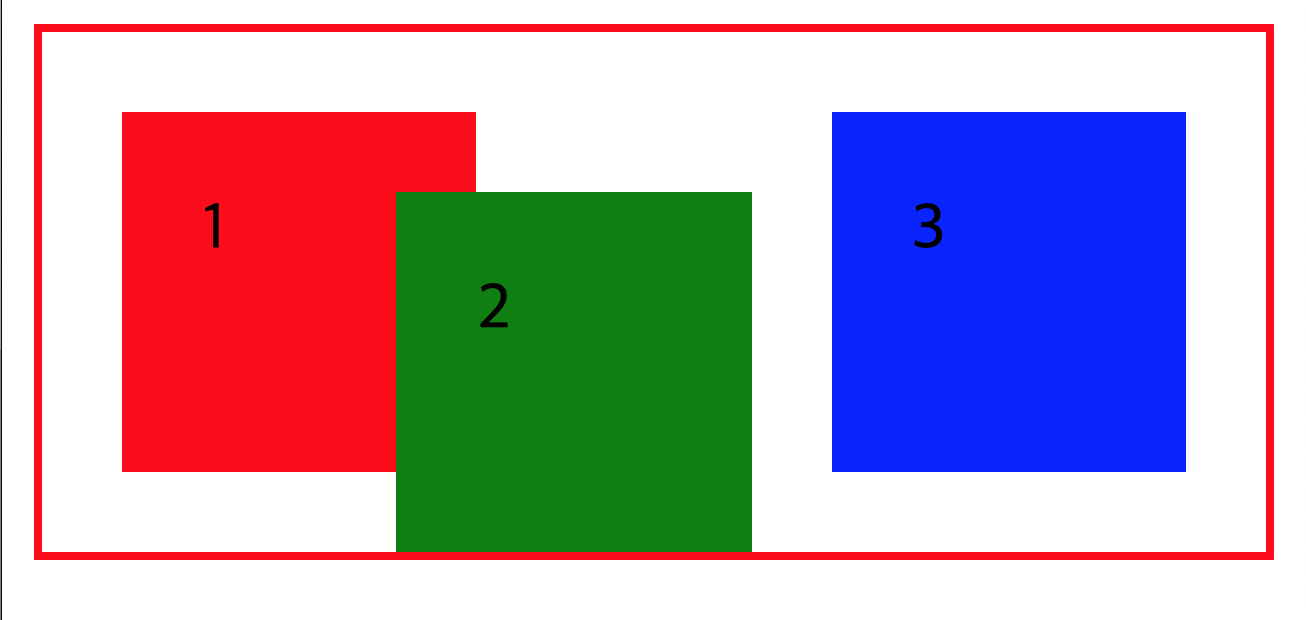
2번박스에 top:20px; right:20px;를 주어도 다른 박스의 위치에 영향을 주지 않는다.
absolute
- 가장 가까운 조상 요소를 기준으로 삼는다.
- 조상 중 가장 가까운 position요소를 기준으로 삼는다
- 조상 중 position이 없다면, 초기 컨테이닝블록(body요소)을 - 기준으로 삼는다.
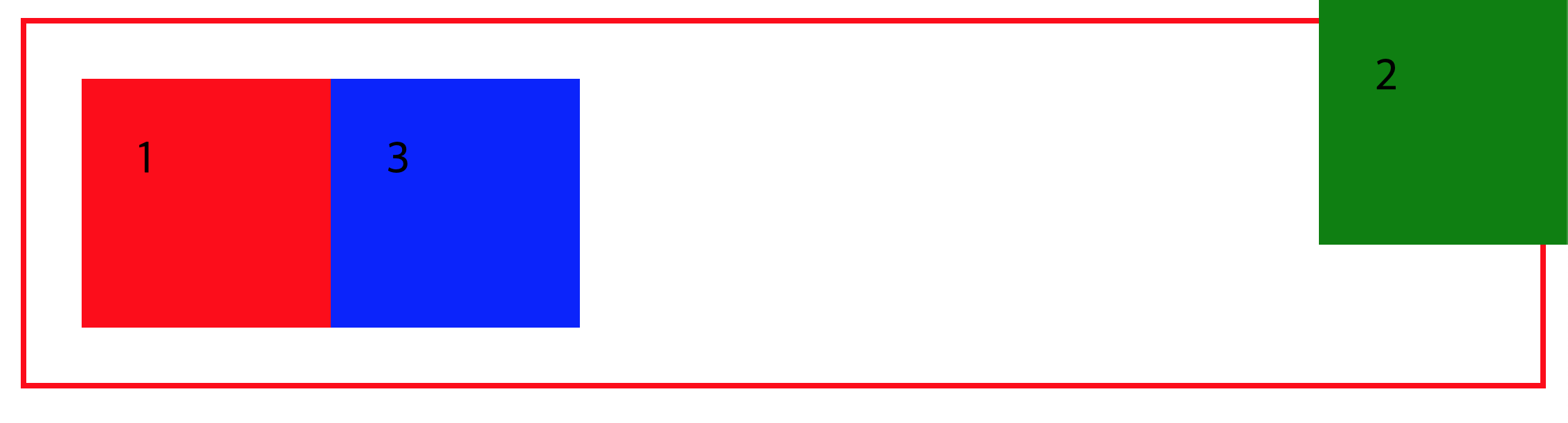
- 그 어디에도 position이 없다면, 뷰포트를 기준으로 삼는다.
어디에도 position이 없을때,

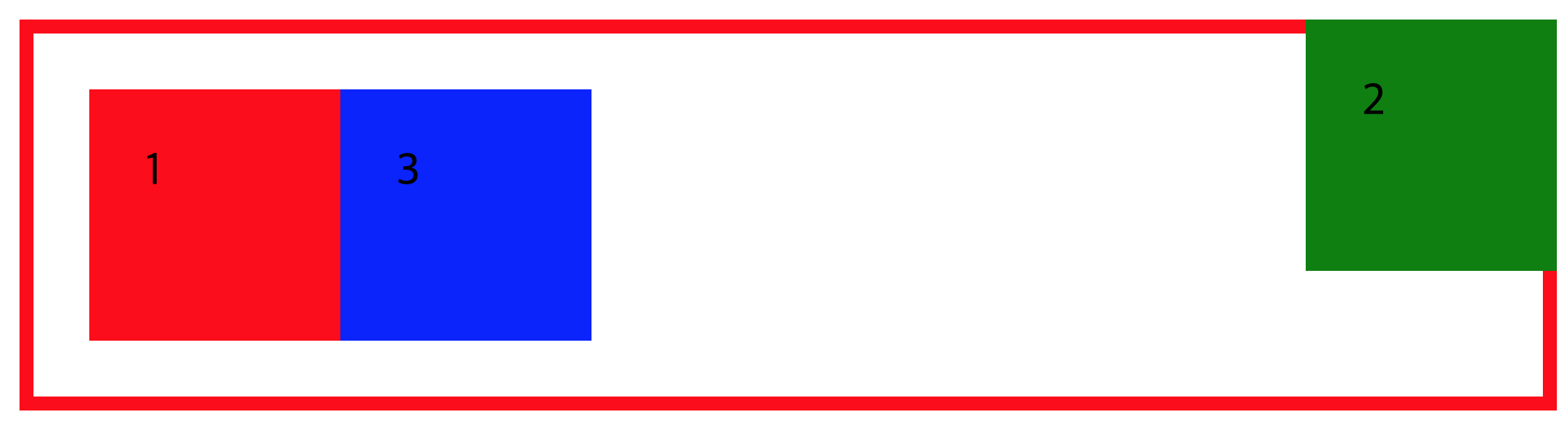
박스를 감싸는 테두리 태그에 position이 있을 때,

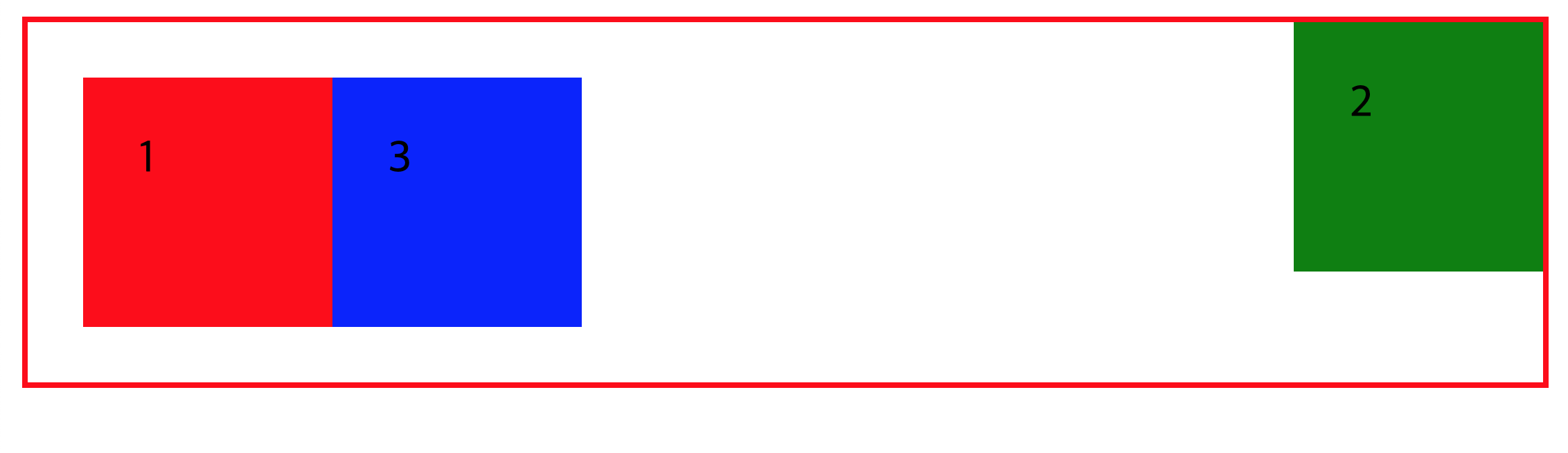
body요소를 기준으로 삼을 때,

fixed
- 뷰포트를 사용하고 싶을 때 사용한다
- 페이지의 어느 레이아웃에도 배정하지 않는다.

sticky
- top, right, bottom, left 속성이 필수
- sticky는 scroll박스가 기준이다.
- scroll 박스는 뷰포트와 다르다.scroll박스는 여러개 생성할 수 있다.