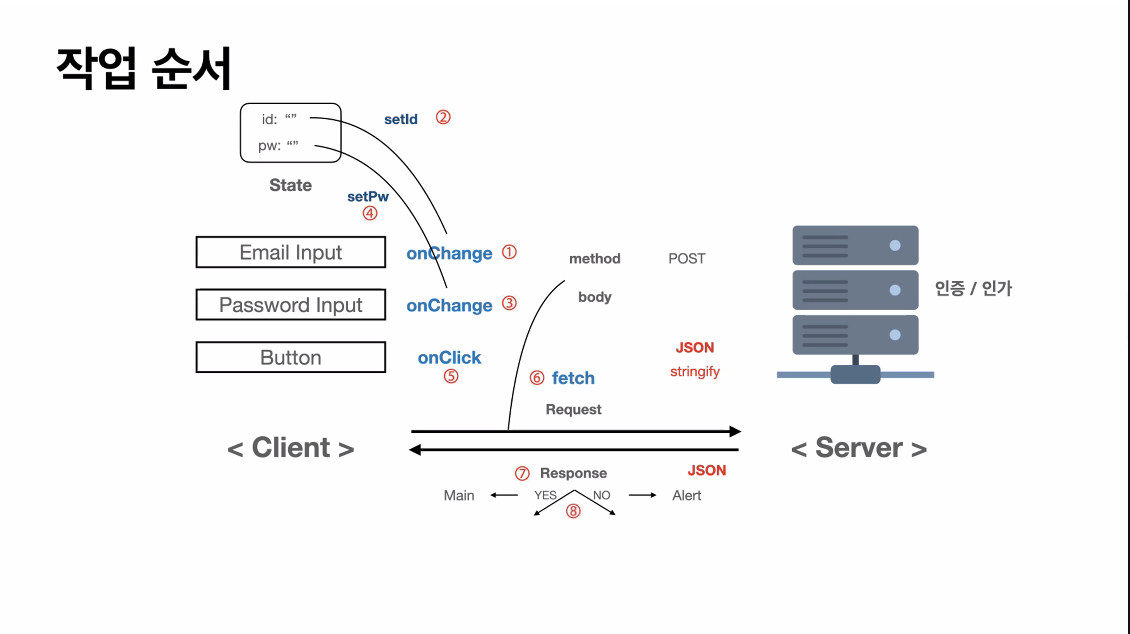
작업순서

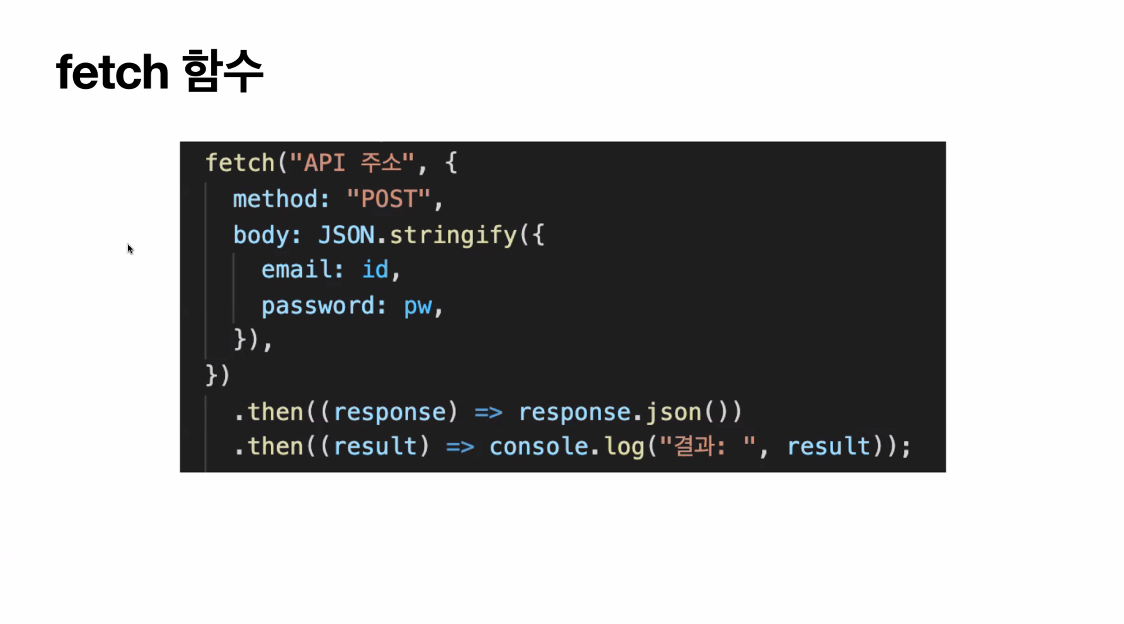
fetch 함수

인자 2개
- API주소 , 객체형태로 생긴 통신 형식(ex)method: get, post)
- 키값을 백엔드와 동일하게 해주어야 한다.
fetch는 비동기.
왜냐면 받아오는 데이터가 너무 방대할 경우 동기방식의 자바스크립트는 비효율적으로 코드를 읽는다.
백엔드에서 받은 응답을 json형태로 받아주고
결과를 띄운다.
실습해보기
// fetch('http://10.58.2.159/users/signin', {
// method: 'POST',
// body: JSON.stringify({
// email: activeid,
// password: activepw,
// account: activeid,
// name: activeid,
// phone: '010-7942-0886',
// }),
// })
// .then(response => response.json())
// .then(result => console.log('결과:', result));
// };백엔드에게 api주소 받아서 연결하고
키값을 동일하게 해주고 나는 내가 저장해논 state를 부여.
앙댄다.
오늘의 오류는 const handleFetch = () => {}
fetch도 함수로 적용해서 넣어주어야 한다. 당연하다..
<button
disabled={button ? true : false} onClick={handleFetch}>로그인</button>이렇게.
signup/signin 둘 다 잘 되었다.
토큰을 응답 받는 것 까지 보고, 콘솔로그를 빼고 alert를 넣어서 알림창까지 봤다!
`