
어그로용 썸네일.. 저 메일 받고싶다...
들어서며
프로그래밍 공부를 시작한지 4개월이 되어간다.
자연스럽게 자료구조, 알고리즘을 공부하게 되면서 여러 온라인 저지 사이트들을 이용하게 되었다.
온라인 저지 사이트
대표적인 알고리즘 온라인 저지 사이트는
- 국내:백준, 프로그래머스, SW Expert Academy
- 해외: LeetCode, Codility
등이 있다.
이 외에도 컨테스트나 대회가 열리는 코드포스, 앳코더 등이 있지만 아직 알고리즘 하수인 나에겐 머나먼 일이고, 지금 작성하는 글의 내용과는 거리가 좀 있어서 더 다루지는 않겠다.
이 글에서는 LeetCode, 백준, 프로그래머스를 다룬다.
LeetHub와 백준허브
크롬 익스텐션인 LeetHub와 백준허브의 핵심 기능은 각 사이트에서 문제를 제출하면, 이를 바로 깃허브 리포지토리에 푸시를 해준다.
단순하게 문제풀이 코드만을 올려주는 것이 아닌 문제 내용과 풀이 코드의 정보들까지 담아서 한눈에 확인할 수 있다.
링크는 글의 하단에서 확인할 수 있다.
LeetHub의 특징

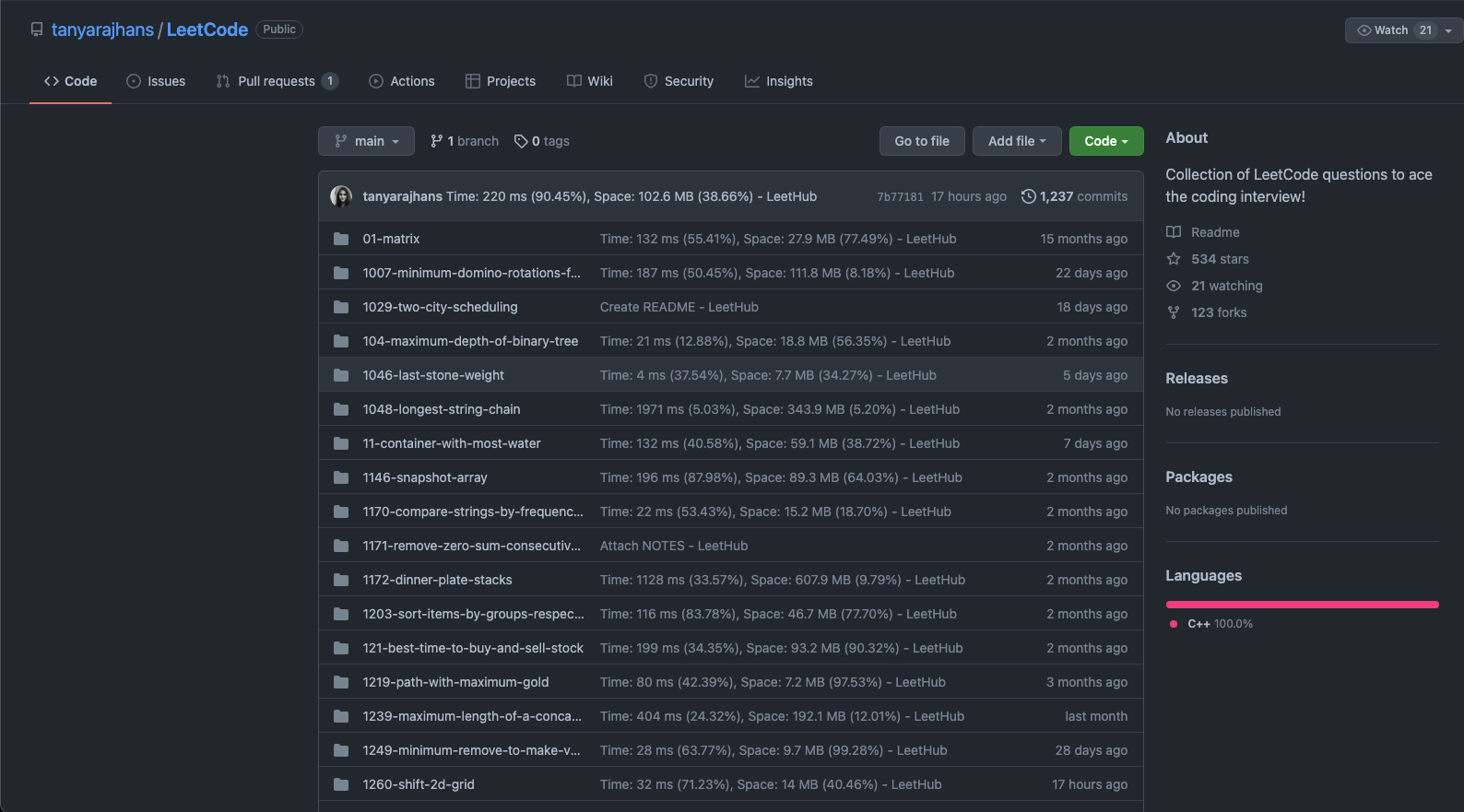
릿허브를 통해 업로드한 예시이다.
최상위 디렉터리가 따로 없이 문제 디렉터리들로 푸시가 되기 때문에 사실상 이 리포지토리는 LeetCode 전용으로 밖에 사용할 수 없다.
백준허브의 특징

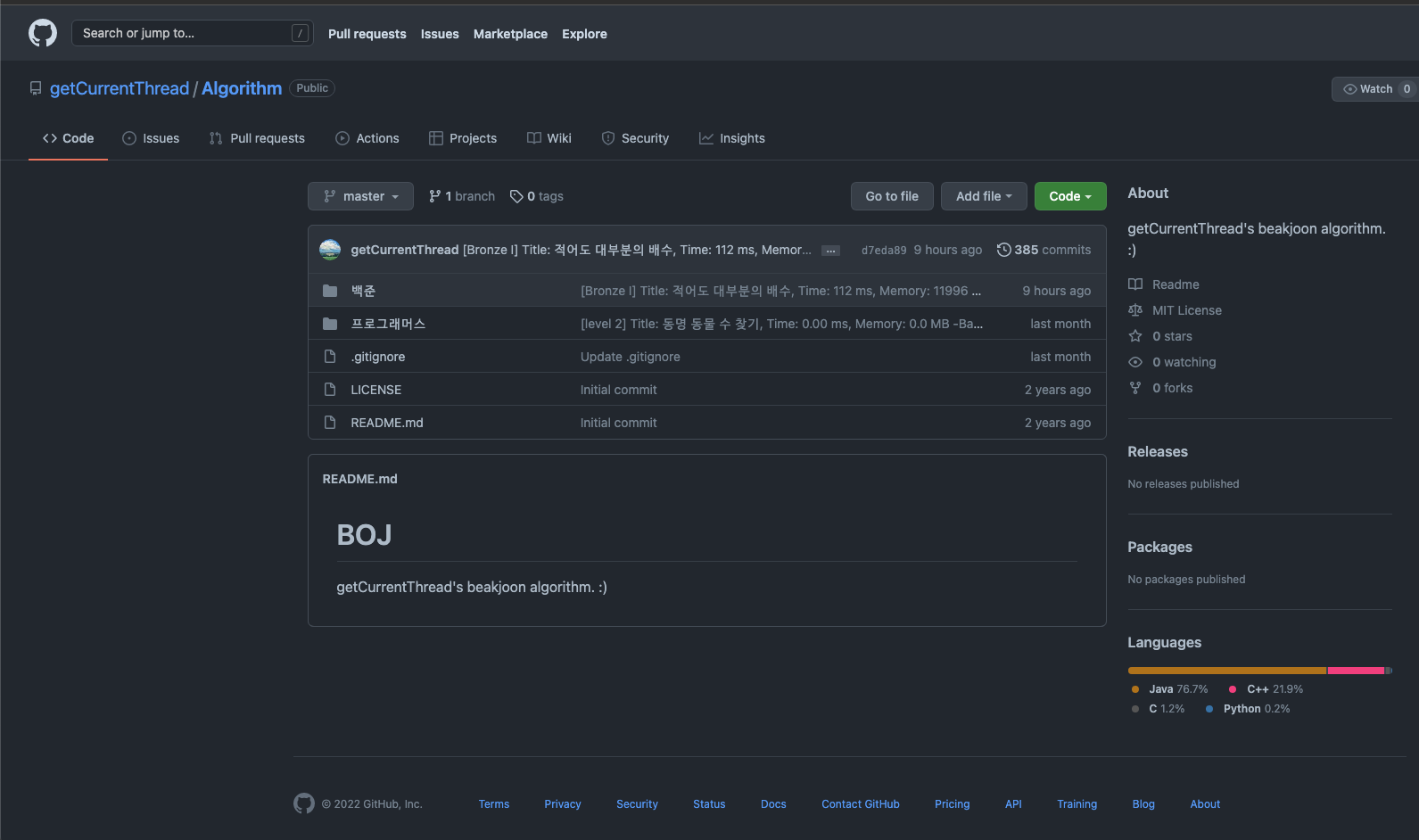
백준허브를 통해 업로드한 예시이다.
백준허브의 특징은 이름과 달리 프로그래머스의 문제들도 지원한다는 점이다.
또한 추가적인 온라인 저지 사이트 서비스 확장을 고려하여 최상위 디렉터리가 '백준', '프로그래머스'로 생성된다는 점이다.
LeetHub 커스터마이징
같은 용도를 위한 리포지토리가 다수일 필요가 없다는 생각에, LeetHub를 커스터마이징하여 백준허브와 함께 사용해보려 하였다.
LeetHub 업로드 URL 수정하기
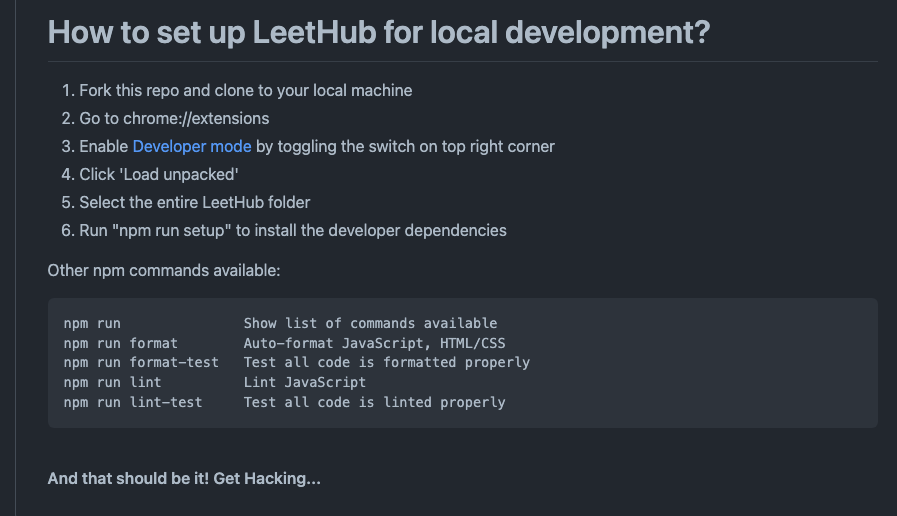
LeetHub의 README.md 하단부의 내용을 참고하였다.

LeetHub를 클론하여 프로젝트로 실행시켰다.
scripts/leetcode.js 파일을 실행하고,
업로드 되는 깃 리포지의 URL을 설정하는 다음 코드에서
const URL = `https://api.github.com/repos/${hook}/contents/${directory}/${filename}`;${directory}앞 부분에 본인이 원하는 디렉터리명을 추가해주면 된다.
const URL = `https://api.github.com/repos/${hook}/contents/LeetCode/${directory}/${filename}`;필자는 LeetCode로 설정하였다.
따로 설정하기 귀찮거나 LeetCode 가 맘에 들어 굳이 바꿀필요가 없다면 필자의 깃허브를 클론하고 압축을 해제한뒤 다음 과정을 따라오면 된다.
크롬 확장프로그램 등록하기
크롬 고객센터 페이지에서 2단계에 해당하는 작업을 진행한다.
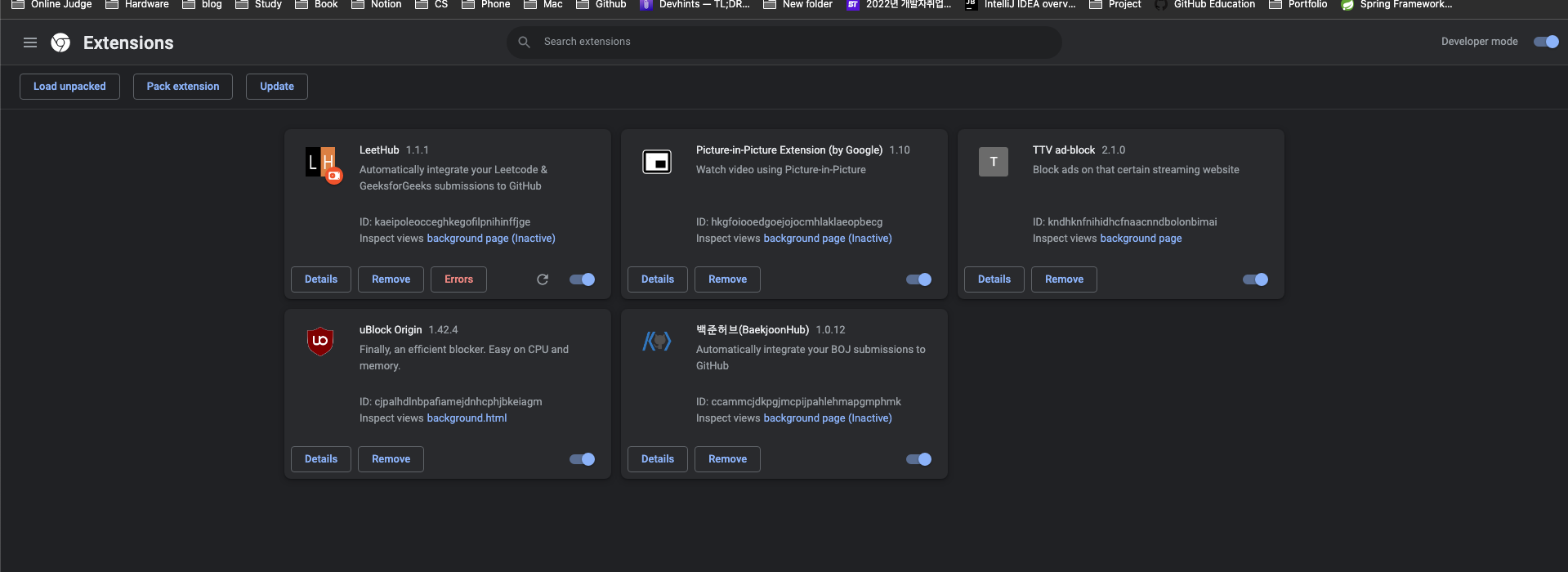
크롬 확장 프로그램에 접속한다.

우측 상단의 Developer mode를 활성화하면, 좌측에 Load unpacked 버튼이 생긴다.

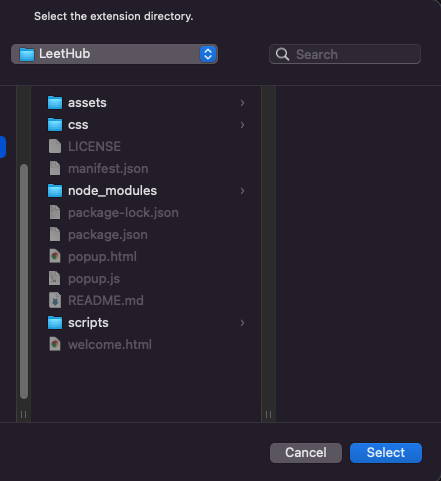
이제 앞 단계에서 준비해둔 압축을 해제한 폴더를 선택하기만 하면 된다.
Error가 뜨는데 그냥 무시해도 된다.
적용 예시
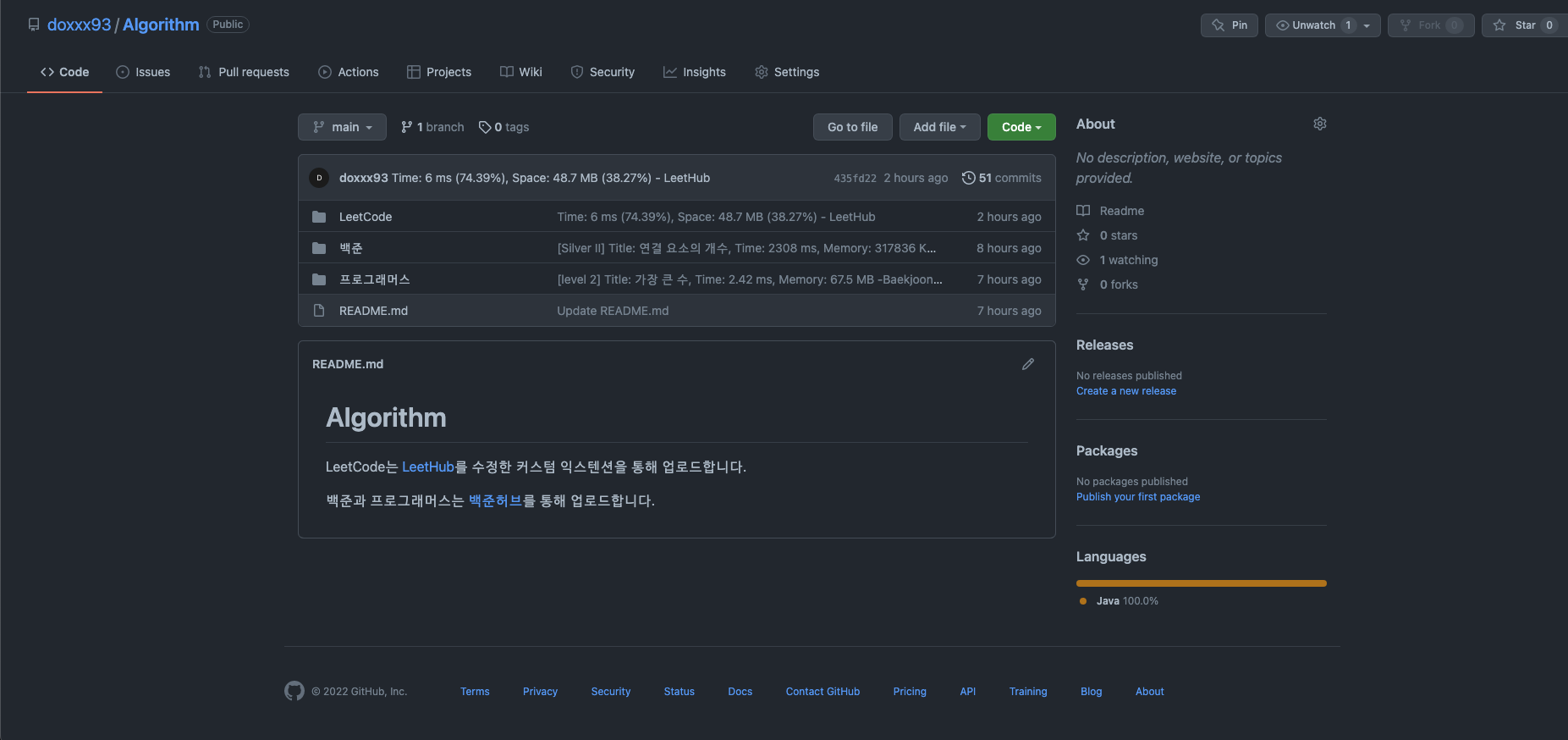
다음은 필자의 Algorithm 리포지토리이다. LeetHub, 백준허브를 모두 적용시킨 모습이다.
마음에 평온이 찾아왔다.

각각의 깃허브나 웹 스토어에서 확인하고 사용해보자.
관련 URL
- LeetHub
- LeetHub-Chrome Web Store
- LeetHub-Github - 백준허브
- 백준허브-Chrome Web Store
- 백준허브-Github




좋은 정보 감사합니다!