CalculatorApp 관련 글 모아보기 (최신순)
또는 좌측 태그 목록에서 Project_CaculatorApp을 눌러보세요!
Project: CalculatorApp
기본 사칙연산을 수행하는 정수형 계산기 앱을 만들었다(Github). 스토리보드와 코드베이스 두 가지 형태로 개발했으며, 스토리보드는 기본 기능만 구현하고 코드베이스는 추가 기능을 계속 구현해나갔다. 처음으로 혼자서 '앱'을 개발하는 것이라서 무척 재밌었고, UI 요소를 다루다보니 추가 기능 구현이나 UX 개선을 고민하는 과정이 풍부해져서 적당한 선에서 자르는 것이 더욱 중요하게 느껴졌다. 소수점을 다루지 않는 정수형 계산기다보니 큰 제약 없이 여러가지 예외 처리 방식을 고민을 할 수 있어서 좋았던 것 같다. 동시에 다음에는 소수점을 다루는 계산기로 개선해보고 싶다.
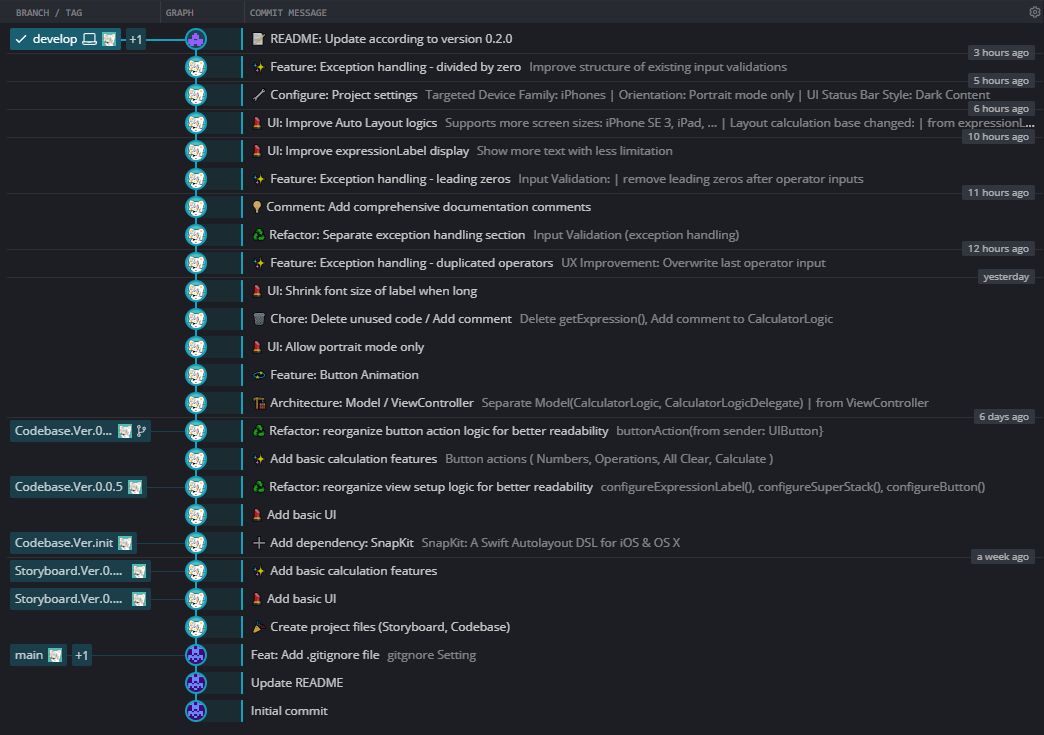
커밋 (최신순)

개발 과정
- git repostiroy fork: [SpartaCoding-iOS5] -> [DoyleHWorks]
- 스토리보드 기반 개발: Ver_0.0.8 - 기본 UI와 버튼 기능(숫자, 연산자, 계산, 초기화) 구현:
NSExpression채택- 예외 처리:
0으로 시작하는 숫자 (Case A) - 문제 해결: 뒤바뀐 Main과 LaunchScreen
- 예외 처리:
- 코드베이스 기반 개발: Ver_0.0.8 (스토리보드와 같은 내용 구현 + 리팩토링) - 이후, 코드베이스 기반으로 추가 개발
- 라이브러리 채택: SnapKit
- 아키텍처:
ViewController로부터 Model(CalculatorLogic,CalculatorLogicDelegate)을 분리 - 추가 기능 구현: 버튼 애니메이션 추가
- UI / UX 개선:
Portrait Mode Only로 제한, 표현식 라벨의 동적 폰트 스케일링 구현 - 예외 처리:
중복된 연산자- 문제 해결: Input Validation 구현
- 리팩토링 및 주석 처리: 예외 처리 섹션 분리, 각 기능의 섹션을
extension과MARK주석으로 분리 - 더 많은 예외 처리:
연산자로 끝나는 식,0으로 시작하는 숫자 (Case B) - UI / UX 개선: 오토레이아웃 로직과 표현식 디스플레이 개선
- 기존의
iPhone Pro 16에 더불어iPhone SE 3과iPad Pro 11-inch환경도 테스트 - 계산기 레이아웃 보장:
leading/trailing을left/right로 변경하여 제한
- 기존의
- 프로젝트 설정:
Target Family: iPhones/Portrait Mode Only/UI Status Bar Style: Dark Content - 예외 처리:
0으로 나누기 - README 작성: Ver_0.2.0
자기평가 및 인사이트
Portrait Mode Only를 두 차례 적용했다.AppDelegate에서 코드로 한 번, 후에 프로젝트 설정에서 옵션 체크로 또 한 번 하였는데, 돌이켜보니 안일한 생각인 것 같다. 이번에 코드로 Autolayout을 적용하면서 Auto Resizing Mask와의 충돌을 피하기 위해view.translatesAutoresizingMaskIntoConstraints = false를 넣었던 것처럼, 같은 기능을 하는 요소가 있다면 충분한 검증을 한 후 적절한 조치를 취해야 할 것이다. 다행히 화면 회전 테스트에서는 문제가 없었으나AppDelegate의 해당 코드를 지워도 똑같이 동작하는지는 아직 의문점으로 남아있다.- 표현식 라벨에 동적 폰트 스케일링을 적용하면서,
.baselineAdjustment = .alignBaselines와.lineBreakMode = .byTruncatingHead를 적용했는데 확실하진 않지만 이 때문인지 다음줄로 문자가 넘어갈 때 부자연스러운 상황이 연출되었다. 시간에 여유가 있다면 좀 더 들여다 봤을텐데 아쉽다. - 또한 표현식 라벨에 줄 제한을 없애면서
.textAlignment = .right인expressionLabel의 오른쪽 면은 매끄럽게 정리되지만 왼쪽 면은 숫자에 따라 요철이 생기는 것을 확인했는데, 문제는 그렇다고.textAlignment = .justified로 하면 숫자가 왼쪽 면에서부터 표시되어 곤란하였다. 이것도 좀 고민하면 해결이 가능할 것 같다. - 이전 프로젝트와 이번 프로젝트 모두
README를 마지막 단계에 작성했는데, 거꾸로README를 포함하는 형태로 기획을 작성해 프로그래밍해도 괜찮겠다는 생각이 들었다. 그러면 자연스럽게 프로젝트의 아키텍쳐를 고민하게 되고, 후에 이미 짜여진 코드에서 무언가를 분리하거나 추가하면서 드는 비용을 미리 예방할 수 있을 것 같다.


커밋 이모지 뭐야.. 너무 신박하잖아... 귀여운건 못 참지 잘 배우고 갑니둥 ^-^