https://github.com/SpartaCoding-iOS05-i/PokeContact/pull/10
Navigation Bar
- UINavigationController
- UIViewController
- UINavigationItem
- UIBarButtonItem - init(title:style:target:action:) - UIBarButtonItem.Style
MainViewController.swift
// MARK: - UI Configuration
private func configureUI() {
self.view.backgroundColor = .systemPink // 디버깅용
self.title = "Friend List"
self.navigationItem.rightBarButtonItem = UIBarButtonItem(
title: "Add",
style: .plain,
target: self,
action: #selector(didTapButton))
}
@objc private func didTapButton() {
viewModel.didTapNavigate()
}
TableView
- TableView
- UITableViewDelegate
- UITableViewCell: Filling a table with data / Configuring the cells for your table
- detailTextLabel (deprecated)
- defaultContentConfiguration()
접근 #1 - defaultContentConfiguration() 이용
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath)
let contact = viewModel.contacts[indexPath.row]
var content = cell.defaultContentConfiguration()
content.image = UIImage(systemName: "star")
content.text = contact.fullName
content.secondaryText = contact.phoneNumber
cell.contentConfiguration = content
return cell
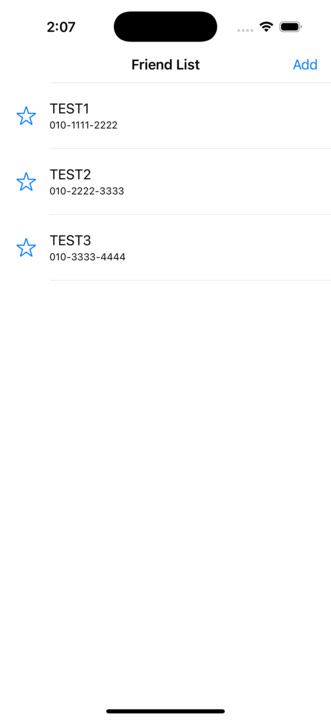
}| defaultContentConfiguration() 활용 |
|---|
 |
설정은 간편하지만 원하는 레이아웃이 아님
접근 #2 - Custom View
- HIG: Lists and tables - Styles -> SwiftUI 전용으로 보임
- UITableViewCell: Configuring the cells for your table with custom views
- UIViewController: viewDidLayoutSubviews()
- UIView: layoutSubviews()
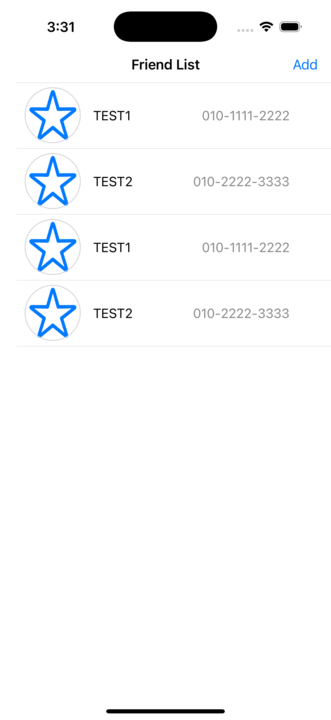
| 커스텀 뷰인 ContactCell을 생성하여 적용 |
|---|
 |
마음에 안드는 부분:
1. 숫자에 따라 글자 크기가 뒤죽박죽임 / 글자 색깔은 통일하는 게 낫겠음
2. 셀과 셀 사이의separator선이 왼쪽은 여백이 있고 오른쪽은 여백이 없음 / 최상단의 선은 없었으면 좋겠음
문제 접근
1. monospace 폰트 적용
- SwiftUI
- UIKit
private let nameLabel = UILabel().then {
$0.font = UIFont.monospacedSystemFont(ofSize: 16, weight: .regular)
$0.textColor = .label
}
private let phoneLabel = UILabel().then {
$0.font = UIFont.monospacedDigitSystemFont(ofSize: 16, weight: .regular) // 0에 작대기 안붙음 👍
$0.textColor = .label // 색깔 통일
}2. separator 속성 변경
- UITableViewCell
- [StackOverflow] How to remove first cell top separator ✅
private func setupTableView() {
tableView.dataSource = self
tableView.delegate = self
tableView.register(ContactCell.self, forCellReuseIdentifier: ContactCell.identifier)
tableView.separatorInset = .init(top: 0, left: 30, bottom: 0, right: 30)
tableView.tableHeaderView = UIView() // 최상단 separator 삭제
view.addSubview(tableView)
tableView.snp.makeConstraints { make in
make.edges.equalToSuperview()
}
}문제 해결
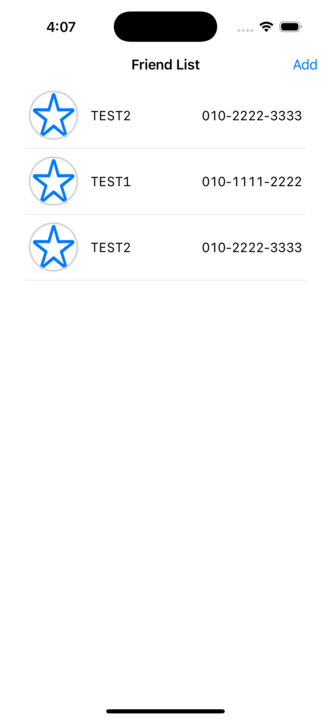
| 개선 사항 적용 |
|---|
 |
이미지가
border를 뚫고 나오는 것도 마음에 안 들지만, 실제 이미지를 적용했을 때 조정하는 게 좋아보인다.
