-
기본 인터페이스 및 조작법
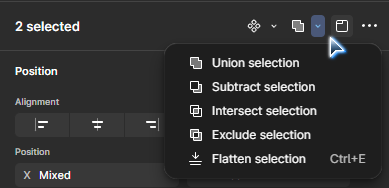
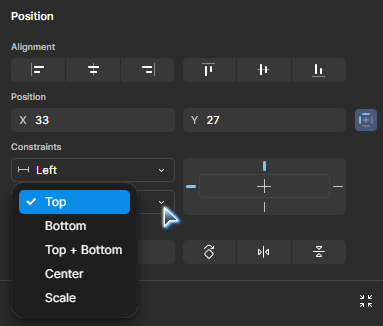
- 두 개 이상의 도형을 선택하면 여러 옵션을 통해 변형시킬 수 있다.

- Constraints 옵션으로 프레임 안에 있는 개체가 크기가 변화하는 프레임에 대해 상대적으로 어떻게 움직이는지 변경 가능하다.

- 두 개 이상의 도형을 선택하면 여러 옵션을 통해 변형시킬 수 있다.
-
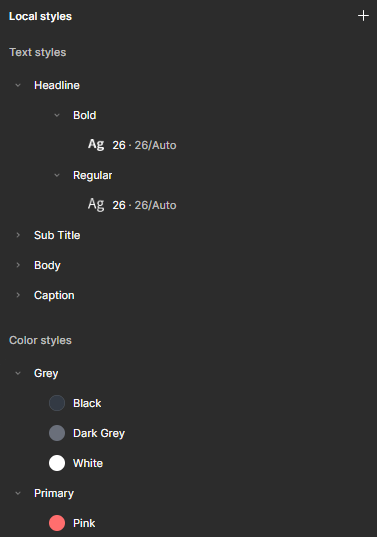
폰트 스타일 및 컬러 스타일 지정
- 피그마에서 스타일을 지정할 때 이름에
/를 넣어서 상·하위 분류가 가능하다.

- 피그마에서 스타일을 지정할 때 이름에
-
컴포넌트(Component) 지정
- 컴포넌트를 지정한 후 복사해오면 인스턴스(Instance)로서 활용 가능
- 인스턴스는 여러 컴포넌트로 바꿀 수 있음
- 인스턴스의 속성값을 수정하면, 컴포넌트와의 속성값 동기화가 끊기니 주의해야 함
-
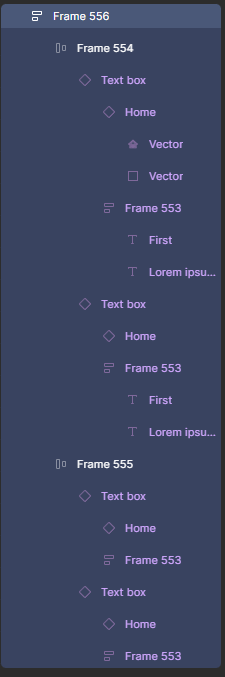
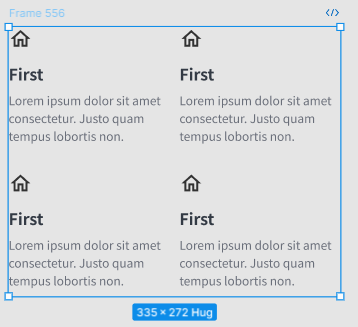
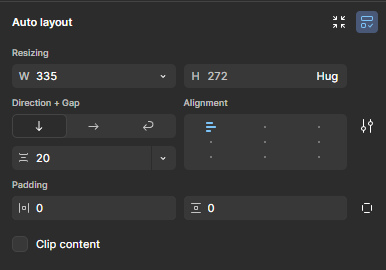
오토레이아웃(Auto Layout) 적용
Shift + A를 누르면 프레임이 하나 생기면서 오토레이아웃이 적용된다.- 레이아웃 안에 레이아웃이 들어가는 경우가 잦다.
- Resizing / Direction + Gap / Padding 수치를 찾아 일관적으로 입력해주어야 한다.