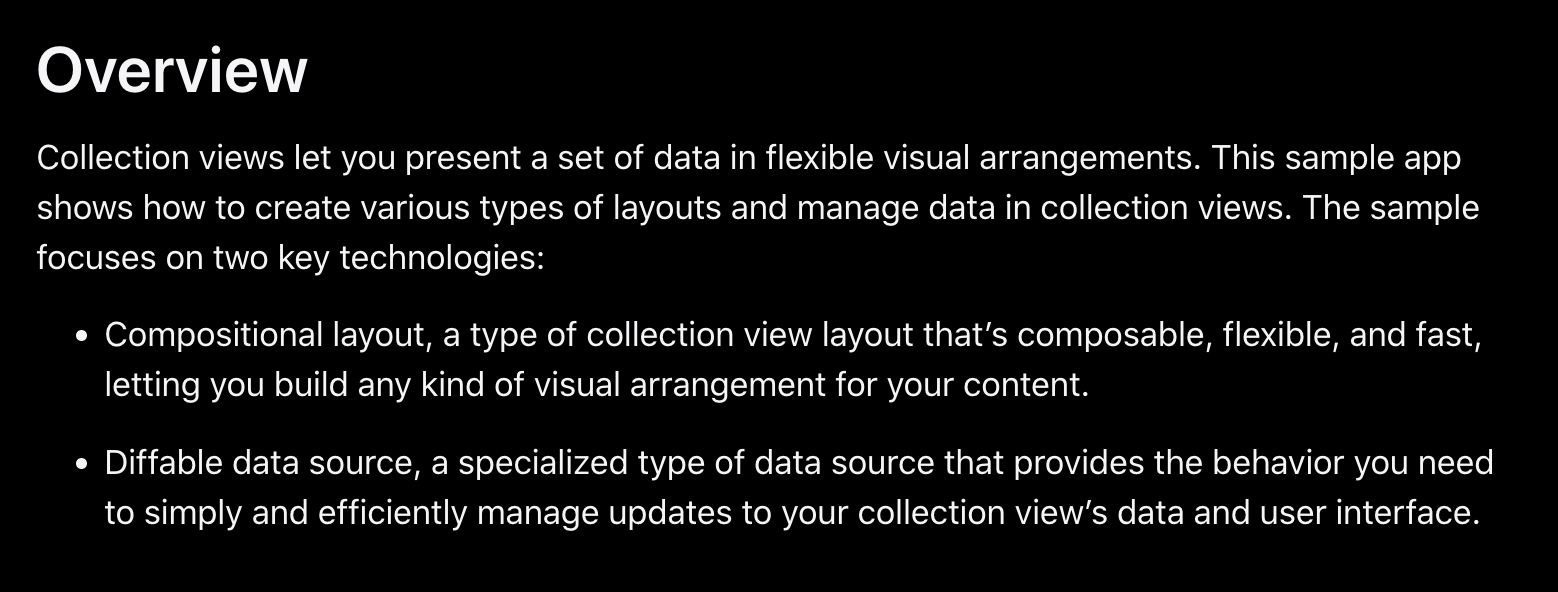
UICollectionViewCompositionalLayout

프로젝트를 진행하다가 당근 마켓 게시글 처럼 상단엔 여러개의 이미지를 수평으로 스크롤가능하며, 아래는 상세 정보 Footer뷰를 구성하다가 UICollectionViewCompositionalLayout를 사용해야할 것 같아서 작성합니다!
UICollectionViewFlowLayout으로 표현하지 못하는 다양한 것들을 표현할 수 있다.

공식 문서에 따르면 collectionView를 더 자유롭게 표현할 수 있고 아래에 보면 Diffable data source는 컬렉션 뷰의 데이터 및 UI에 대한 업데이트를 간단하고 효율적으로 관리하는 데 필요한 동작을 제공하는 특수한 유형의 데이터 자원이라고 하는데 다음장에서 작성하겠습니다!
UICollectionViewCompositionalLayout
section (NSCollectionLayoutSection)
![]()
Group (NSCollectionLayoutGroup)
![]()
- collectionView에서 item들이 서로서로 연관지어 어떻게 배치될지 결정
- 그룹은 자체저으로 컨텐츠를 렌더링하지않고 레이아웃만 배치한다.
- Item을 담은 Container
Item (NSCollectionLayoutItem)
![]()
- collectionView의 가장 기보적인 compenent
- item 크기,공간, 배열등을 어떻게 설정할지에 대한 blueprint
- 일반적으로 item은 cell이지만 headers,footers,혹은 다른 decorations이 될 수도 있다.
LayoutSize (NSCollectionLayoutSize)
colletionView item의 사이즈를 결정.
let size = NSCollectionLayoutSize(widthDimension: .absolute(100), heightDimension: .fractionalHeight(0.2))layout size Dimension을 지정하는 방법은 총 3가지의 방법이 있다
absoulte
: 절대적인 크기로 고정된 값으로 나타난다.
estimated
: tableView.estimatedRowHeight처럼 최소 크기로 크기가 시스템에 따라 변경될 때 사용
fractional
: 포함된 그룹의 크기의 상대 비율로 0.0~1.0으로 지정하면 해당 group 크기 비율로 설정된다. 가장 많이 사용
실습
func generateLayout() -> UICollectionViewLayout {
//1
let itemSize = NSCollectionLayoutSize(
widthDimension: .fractionalWidth(1.0),
heightDimension: .fractionalHeight(1.0))
let fullPhotoItem = NSCollectionLayoutItem(layoutSize: itemSize)
//2
let groupSize = NSCollectionLayoutSize(
widthDimension: .fractionalWidth(1.0),
heightDimension: .fractionalWidth(2/3))
let group = NSCollectionLayoutGroup.horizontal(
layoutSize: groupSize,
subitem: fullPhotoItem,
count: 1)
//3
let section = NSCollectionLayoutSection(group: group)
let layout = UICollectionViewCompositionalLayout(section: section)
return layout
}코드 해설
item
- item 사이즈는 group의 사이즈와 동일한 1.0으로 지정.
- fullPhotoItem에 해당하는 Item Size 할당
group
- group 사이즈는 section의 넓이와 동일한 1.0, 높이는 section 넓이의 2/3
- group에 NSCollectionViewLayoutGroup.horizontal내에 들어갈 item과 layout을 지정해주면 된다
마찬가지로 .veritcal하게도 설정할 수 있다.
![]()
위와 같이 가로/세로 3대2비율로 나타나며 count가 1로 지정되어 하나의 column으로 나타난다
만약 count가 3이면 비율은 이상하지만 수평을 기준으로 3개의 column이 생겨서 다음과 같이 보인다
![]()
