
04.05 7일차
Tabular data
<table>
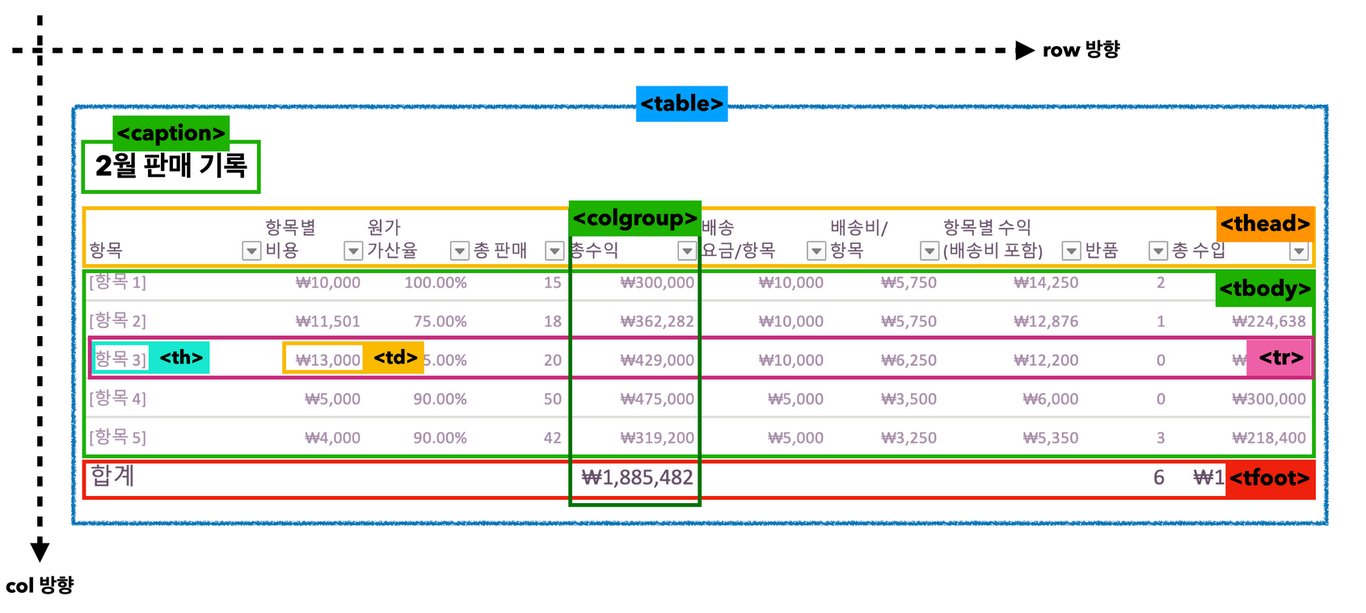
<table> 태그는 테이블을 생성할 때 사용합니다. 하나의 테이블을 정의합니다.
<table> 태그는 컨테이너 요소로서 그 내부에는 제목(caption)과 행(tr), 열(col) 그리고 셀(td)과 셀 제목(th) 역할을 하는 여러 요소들이 자식으로 사용됩니다.

출처: 멋쟁이사자처럼 프론트엔드 스쿨
<caption>
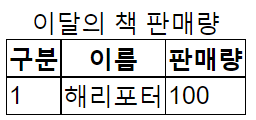
<caption>은 테이블의 제목이나 설명을 의미합니다. table요소의 첫번째 자식으로 사용해야 합니다.
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</table><thead>,<tbody>,<tfoot>
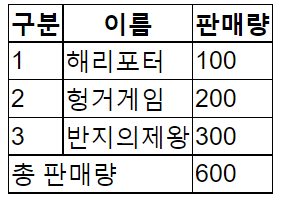
<thead>,<tbody>,<tfoot> 태그는 각각 머리글, 본문 바닥 글을 의미합니다. 테이블의 내용이 많을 때 <thead>와 <tfoot>는 머리글과 바닥 글, 본문으로 테이블의 구역을 나누는 요소로 사용합니다. 이 요소들은 테이블의 레이아웃에 영향을 미치지 않습니다. 하지만 css를 사용하여 디자인의 스타일을 지정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Page Title</title>
<style>
table,
tr,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>헝거게임</td>
<td>200</td>
</tr>
<tr>
<td>3</td>
<td>반지의제왕</td>
<td>300</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 판매량</td>
<td>600</td>
</tr>
</tfoot>
</table>
</body>
</html>
<tr>,<th>,<td>
<tr> 태그는 테이블의 행을 나눌 때 사용합니다. <td> 태그는 <tr> 태그로 나눈 행에서 셀을 분리할 때 사용합니다. HTML 요소의 모든 종류(텍스트, 이미지, 목록, 테이블 등)를 포함 할 수 있습니다. <th> 태그는 행, 열의 머리말을 나타내는 데 사용합니다. 글씨를 굵게, 가운데 정렬하여 보여줍니다.
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
</table>
colspan, rowspan
colspan 속성을 사용하면 열간 병합을 할 수 있습니다. 즉, 열과 열을 병합하기 때문에 가로방향으로 셀들을 병합할 수 있습니다. 또한 rowspan속성을 사용하면 행간 병합이 가능합니다. 즉, 행과 행을 병합하기 때문에 세로 방향으로 셀들을 병합할 수 있습니다. 이 때 병합하고 싶은 셀의 개수를 지정해줍니다.
- row : 가로방향(행)
- col : 세로방향(열)
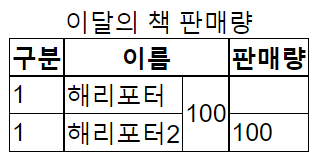
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th colspan="2">이름</th>
</tr>
<tr>
<td>1</td>
<td>해리포터</td>
<td rowspan="2">100</td>
</tr>
<tr>
<td>1</td>
<td>해리포터2</td>
</tr>
</table>
<colgroup>, <col>
<colgroup>과 그 자식 요소로 쓰이는 <col> 요소를 통해 한 열에 공통적인 스타일을 주는 것도 가능합니다.
<colgroup> 안의 <col> 요소는 각각 테이블의 '열'을 의미합니다.
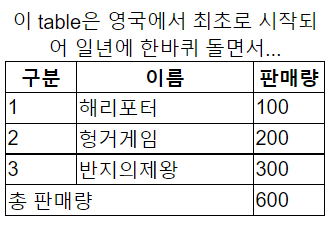
<body>
<table>
<caption>
이 table은 영국에서 최초로 시작되어 일년에 한바퀴 돌면서...
</caption>
<colgroup>
<col class="구분" />
<col class="이름" />
<col class="판매량" />
</colgroup>
<thead>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>헝거게임</td>
<td>200</td>
</tr>
<tr>
<td>3</td>
<td>반지의제왕</td>
<td>300</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 판매량</td>
<td>600</td>
</tr>
</tfoot>
</table>
</body>
</html>
<scope>
<th>요소에 scope속성을 사용해 <td>와의 연결 관계를 설정할 수 있습니다.
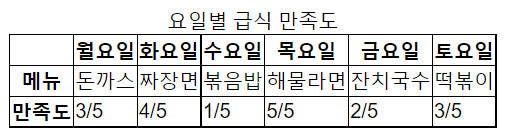
<table>
<caption>요일별 급식 만족도</caption>
<tbody>
<tr>
<th></th>
<th scope="col">월요일</th>
<th scope="col">화요일</th>
<th scope="col">수요일</th>
<th scope="col">목요일</th>
<th scope="col">금요일</th>
<th scope="col">토요일</th>
</tr>
<tr>
<th scope="row">메뉴</th>
<td>돈까스</td>
<td>짜장면</td>
<td>볶음밥</td>
<td>해물라면</td>
<td>잔치국수</td>
<td>떡볶이</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">만족도</th>
<td>3/5</td>
<td>4/5</td>
<td>1/5</td>
<td>5/5</td>
<td>2/5</td>
<td>3/5</td>
</tr>
</tfoot>
</table>
강의 중 실습

이 사진을 이용하여 테이블 구조 짜 보는 실습을 하였다!

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>worldcup</title>
<style>
img{
width: 20px;
}
</style>
</head>
<body>
<table>
<caption>2022 카타르 월드컵
<p>본선 조추첨 결과</p>
</caption>
<colgroup>
<col class="bgr">
<col>
<col>
<col>
</colgroup>
<tbody>
<tr>
<th scope="col">GROUP A</th>
<th scope="col">GROUP B</th>
<th scope="col">GROUP C</th>
<th scope="col">GROUP D</th>
</tr>
<tr>
<td><img src="/html/image/korean.png" alt="korea">카타르</td>
<td><img src="/html/image/korean.png" alt="korea">잉글랜드</td>
<td><img src="/html/image/korean.png" alt="korea">아르헨티나</td>
<td><img src="/html/image/korean.png" alt="korea">프랑스</td>
</tr>
<tr>
<td><img src="/html/image/korean.png" alt="korea">에콰도르</td>
<td><img src="/html/image/korean.png" alt="korea">이란</td>
<td><img src="/html/image/korean.png" alt="korea">사우디아라비아</td>
<td><img src="/html/image/korean.png" alt="korea">대륙 PO-1</td>
</tr>
<tr>
<td><img src="/html/image/korean.png" alt="korea">세네갈</td>
<td><img src="/html/image/korean.png" alt="korea">미국</td>
<td><img src="/html/image/korean.png" alt="korea">멕시코</td>
<td><img src="/html/image/korean.png" alt="korea">덴마크</td>
</tr>
<tr>
<td><img src="/html/image/korean.png" alt="korea">네덜란드</td>
<td><img src="/html/image/korean.png" alt="korea">유럽 PO</td>
<td><img src="/html/image/korean.png" alt="korea">폴란드</td>
<td><img src="/html/image/korean.png" alt="korea">튀니지</td>
</tr>
<tr>
<th scope="col">GROUP E</th>
<th scope="col">GROUP F</th>
<th scope="col">GROUP G</th>
<th scope="col">GROUP H</th>
</tr>
<tr>
<td><img src="/html/image/korean.png" alt="korea">스페인</td>
<td><img src="/html/image/korean.png" alt="korea">벨기에</td>
<td><img src="/html/image/korean.png" alt="korea">브라질</td>
<td><img src="/html/image/korean.png" alt="korea">포르투칼</td>
</tr>
<tr>
<td><img src="/html/image/korean.png" alt="korea">대륙 PO-2</td>
<td><img src="/html/image/korean.png" alt="korea">캐나다</td>
<td><img src="/html/image/korean.png" alt="korea">세르비아</td>
<td><img src="/html/image/korean.png" alt="korea">가나</td>
</tr>
<tr>
<td><img src="/html/image/korean.png" alt="korea">독일</td>
<td><img src="/html/image/korean.png" alt="korea">모로코</td>
<td><img src="/html/image/korean.png" alt="korea">스위스</td>
<td><img src="/html/image/korean.png" alt="korea">우루과이</td>
</tr>
<tr>
<td><img src="/html/image/korean.png" alt="korea">일본</td>
<td><img src="/html/image/korean.png" alt="korea">크로아티아</td>
<td><img src="/html/image/korean.png" alt="korea">카메룬</td>
<td><img src="/html/image/korean.png" alt="korea">대한민국</td>
</tr>
</tbody>
</table>
</body>
</html>블럭 레벨 요소와 인라인 요소
1. block 레벨 요소
블럭 요소는 한개의 독립된 덩어리로 화면의 가로 폭 전체를 차지 하는 요소들을 말합니다.
- 블록 요소
:<aritcle>, <header>,<nav>,<section>, <div>, <p>등
2. inline 요소
인라인 요소는 컨텐츠 자기의 크기 만큼 영역을 가지는 요소를 말 합니다. 일반적으로 인라인 요소들은 인라인 요소만 중첩이 가능합니다.
- 인라인 요소는 width, hegiht등이 반영되지 않습니다.
- 인라인 요소
:<span>, <strong>등
오늘의 과제!
달력만들기
https://leeyeun.github.io/Frontend_School_2/html/homework/04.05/index.html
4월부터 7월까지 만들라고 하셨지만 모르고 12월까지 만들었숩니다..

와우 예은님 넘 깔끔하게 정리 잘해주셨네요 !! table은 넘 어려워서 계속 만들어봐야 할 것 같아요 🥲 화이탱~!!!!