1. URL, IP, PORT
1)URL
- URL이란 인터넷에서 웹 페이지, 이미지, 비디오등 리소스의 위치를 가리키는 문자열입니다.
- 네이버 URL -> https://www.naver.com/
페이스북 URL -> https://www.facebook.com/
2)IP
-
IP(Internet Protocol Adress)란 인터넷에 연결되어 있는 모든 장치들(컴퓨터, 서버장비, 스마트폰 등을 식별할 수 있도록 각각의 장비들에게 부여되는 고유주소입니다.
-
105.209.222.141 ,,,
3)PORT
- PORT 운영체제 통신의 종단점이라고 한다.
포트 번호는 어떤 프로그램에 접속 할 것인지 컴퓨터에게 알려줍니다.
- 문이라고도 볼 수 있당
- 80: http
443: https
2. HTML living Standard
- HTML 문법
- 태그는 열리고 닫히는 태그 구조를 가지고 있는 한쌍
- 태그는 각자의 의미를 가지고 있다.
- 태그의 범위를 만듬
- 태그 종료시 슬래쉬
/가 붙음

- HTML living Standard란 HTML 문법을 표준화한 것
웹 표준이 WHATWG가 만든 HTML living Standard 으로 통합이 되었다.
https://zdnet.co.kr/view/?no=20190531184644 (참조기사)
https://html.spec.whatwg.org/multipage/
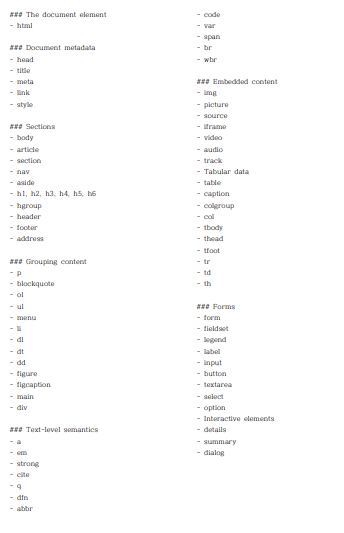
3. grouping content
1) <ol>, <ul>, <li>
<ol>은 순서가 있는 목록을 나타낼 때 사용한다.<ul>는 순서가 없는 목록을 나타낼 때 사용한다.<li>는 각 항목들을 나열하는 태그이다.
-<ol>, <ul>요소 안에서 사용된다.
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
</ol>
<li>
<li>HTML</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
</li>2) <dl>,<dt>,<dd>
<dl>,<dt>,<dd>는 사전처럼 어떠한 것을 정의할 때 쓰이는 목록입니다.
<dl>은 정의 목록이며 <dt>은 정의 할 용어를 뜻합니다. <dd>는 용어를 설명할 때 사용합니다.
<dl>
<dt>HTML</dt>
<dd>마크업 언어입니다.</dd>
</dl>3) <div>
<div>는 레이아웃을 나눌 때 사용하는 태그입니다.
<div>hello world</div>4) <figure>,<figcaption>
<figure>는 삽화나 다이어그램, 사진 등과 같이 문서의 주요 흐름과는 독립적인 콘텐츠를 정의할 때 사용합니다.
<figure> 요소의 콘텐츠는 문서의 내용과는 연관성을 가지지만, 해당 콘텐츠의 위치가 문서의 주요 흐름과는 독립적이어서 제거해도 문서의 흐름에 영향을 주어서는 안됩니다.
<figcaption>는 이미지나 다이어그램, 사진과 같이 문서의 주요 흐름과는 독립적인 콘텐츠를 정의하는 <figure> 요소의 캡션을 정의할 때 사용합니다.
<figcaption> 요소는 <figure> 요소의 첫 번째 자식 요소이거나 마지막 자식 요소로만 위치할 수 있습니다.
<figure>
<img src="images/baby.jpg" alt="엄마 코끼리와 아기 코끼리">
<figcaption>
관심 받고싶어하는 아기
</figcaption>
</figure>5) <p>
<p>는 단락을 표시하는 태그입니다.
<P>hello world</p>6) <pre>
<pre>은 코드를 표현할 때 사용하고 html에 작성한 내용 그대로 화면에 표현합니다.
<pre>
let val = 1;
function myFunc(value){
return value;
}
myFunc(val);
</pre>7) <blockquote>
<blockquote>은 인용블록입니다.
<q>는 인용구입니다. 주로 문장 안에서 사용됩니다.
<blockquote>
<p>제발 그만해.. 이러다가 다~~ 죽어!</p>
<cite>오징어게임 오일남</cite>
</blockquote>
<p><q>제발 그만해.. 이러다 다~~ 죽어!</q>라고 오일남이 소리쳤습니다.<p>8) <main>
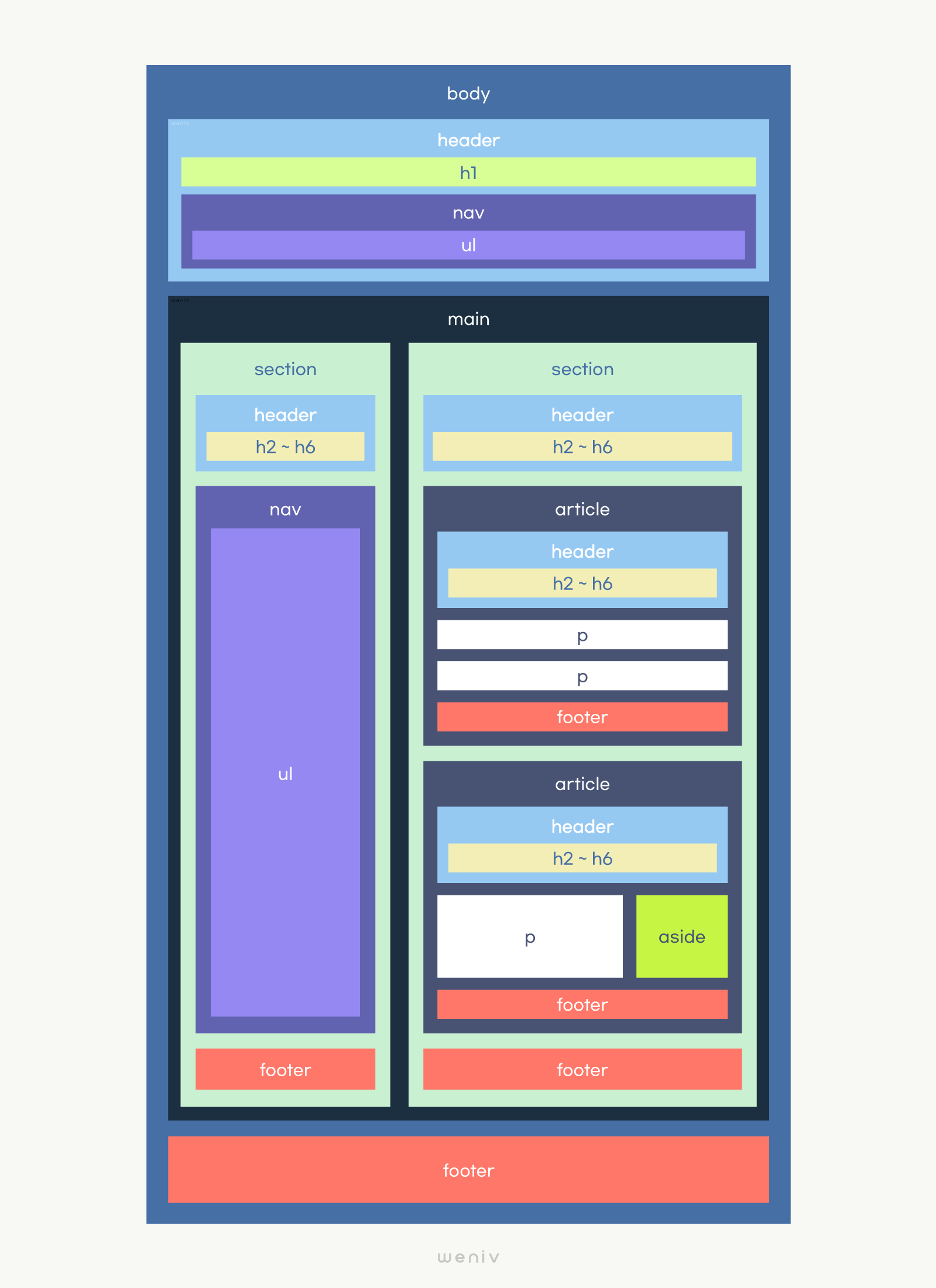
<main>태그는 해당 문서의 body 요소의 주 콘텐츠를 정의할 때 사용합니다.
main 요소의 콘텐츠는 해당 문서의 중심 주제 또는 주요 기능과 직접적으로 관련되어 있거나 확장되는 콘텐츠로 구성되어야 하며, 문서 전반에 걸쳐 반복되는 내용을 포함해서는 안 됩니다. 메인 요소 안에 들어가는 내용은 문서의 유일한 내용이어야 합니다.
<main>
<h1>바나나</h1>
<p>바나나는 바나나는 파초과 바나나 속에 속하는 숙근성 영년생 열대과수를 총칭한다.</p>
<article>
<h2>다이어트 식품</h2>
<p>바나나는 탄수화물이 약 27%이고 비타민 A와 C가 풍부하며, 100g당 87kcal의 열량을 갖는다.</p>
</article>
<article>
<h2>다양한 섭취법</h2>
<p>바나나는 열매를 주식으로 이용할 뿐 아니라 미성숙한 열매는 채소로 다양한 요리에 응용된다.</p>
</article>
</main>9) <hr>
<hr>태그는 주제를 분리하기 위한 용도로 사용합니다.
p태그 내 사용은 웹 표준에 어긋납니다.
<h1>hello world!</h1>
<hr>
<p>hello <br> world</p>
<hr width="300px" align="center" size="3" color="red" noshade>