
🖍 PHP, JavaScript, DBMS, HTML, CSS를 다 사용해서 회원관리 페이지(회원가입, 회원가입 완료, 로그인 등)를 만들어보자!
시작하기 전 설계서를 만들고 시작하기!
🔴 디렉토리 구성
- 전체 : website
- 메인페이지 : website/index.php
- 회원관리 : website / members
- 인클루드 : website/inc
- 로그인 : website/login
- 관리자 : website/admin
관리자 > 회원관리 : website/admin/members/list.php
🟠 페이지 구성 : website / members
- 회원가입 / 처리 페이지 : join.php / insert.php
- 정보확인(수정) + 처리 페이지 : edit.php / edit_ok.php
- 회원탈퇴 처리 페이지 : edit.php → delete.php
- 아이디 중복확인 : search_id.php / result.php
- 주소검색 : search_addr.php / result_addr.php
🟡 페이지 구성 : website/admin/members
- 회원 목록 : list.php
- 회원탈퇴 처리 페이지 : delete.php
- 정보확인(수정) + 처리 페이지 : edit.php / edit_ok.php
회원가입 / 처리 페이지 : join.php / insert.php아이디 중복확인 : search_id.php / result.php주소검색 : search_addr.php / result_addr.php
🟢 페이지 구성 : website / login
- login.php
- login_ok.php
- logout.php
🔵 페이지 구성 : website / inc
- dbcon.php
🟣 회원가입 : join.php
- 폼 요소 NAME : join_form
- ACTION : insert.php
- METHOD : post

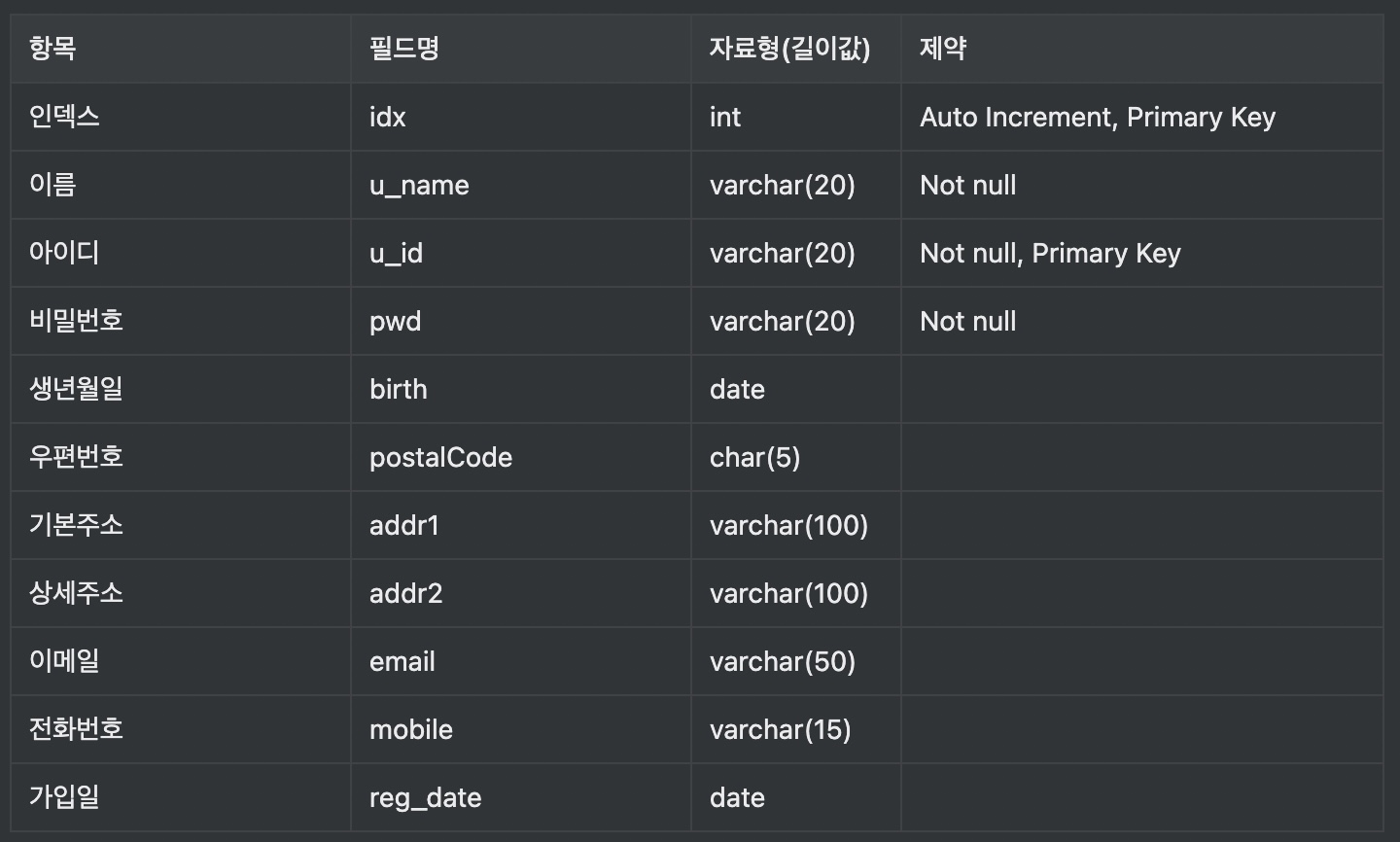
🟤 DB 설계
- DB명 : front
create database front
default character set utf8
default collate utf8_general_ci;- tabe 설계 : members

create table members(
idx int auto_increment Primary Key,
u_name varchar(20) not null,
u_id varchar(20) not null,
pwd varchar(20) not null,
birth date,
postalCode char(5),
addr1 varchar(100),
addr2 varchar(100),
email varchar(50),
mobile varchar(15),
reg_date date
);