💡 연산자에 대해서 공부해보자!

⭐️ #3 복습하기
- Variable : 변수는 메모리에 값을 읽고(read), 쓰는 것(write)이 가능하다.
// 변수를 선언하고, 값을 할당한 다음에
let name = 'yewon';
// 값을 변경 가능하다.
name = 'jeon yewon';
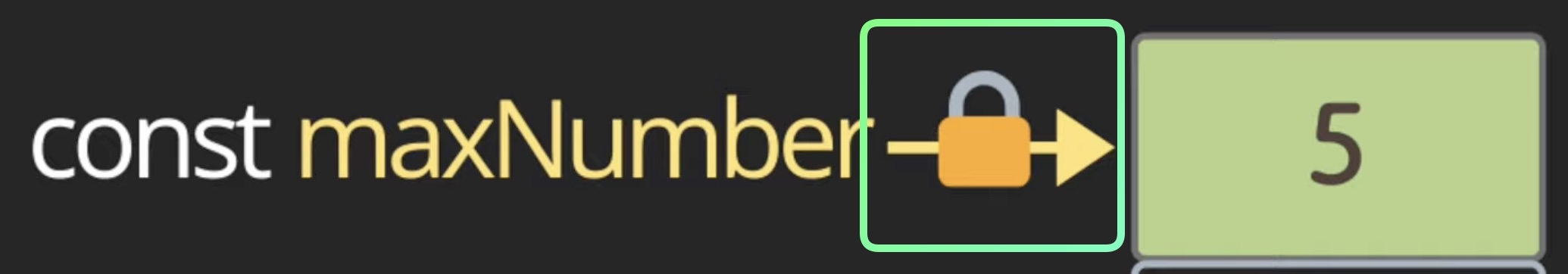
// 변수는 메모리에 값을 읽고, 쓰기가 가능하기 때문- Constant : 상수는 읽기만 가능하다. const를 선언하고, 값을 할당한 뒤로는 읽기만 가능하고, 다른 값으로 쓰기가 불가능하다.

- 👍👍 > 자바스크립트에서 변수의 값이 계속 바껴야할 이유가 없으면 왠만해서는 const키워드를 사용해서 constant로 작성하는 것이 더 바람직하고 좋은 습관!!
- 메모리에 값이 저장되는 방법은 2가지가 존재
- primitive type, object type
원시 타입이냐?,객체 타입이냐?에 따라서 메모리에 값이 다른 방식으로 저장됨- 원시 타입 : 값 자체가 메모리에 저장된다.
- 객체 타입 : 너무 커서 메모리에 한번에 올라갈 수 없다. 그래서
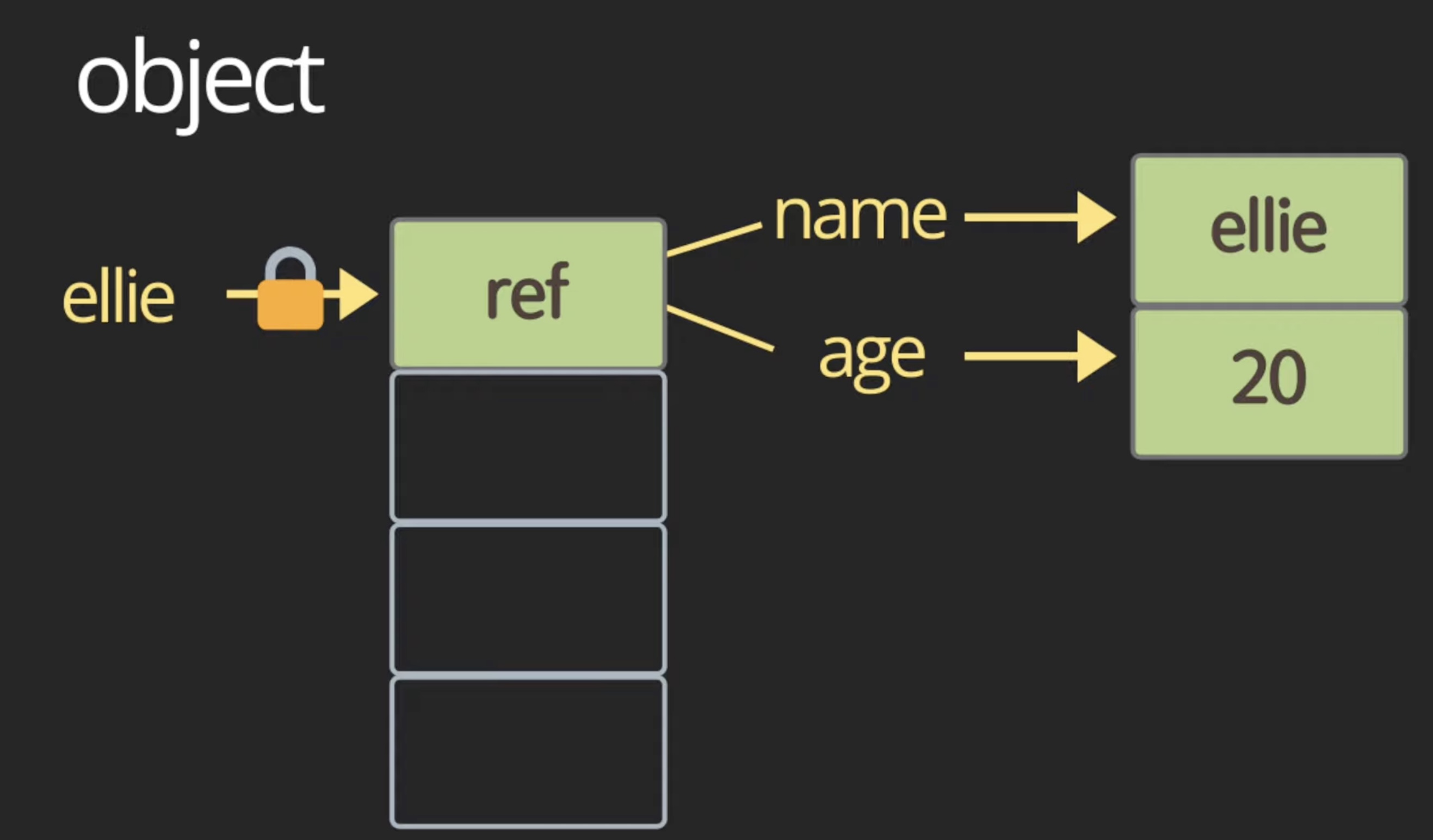
const yewon이라고 선언하고, 객체를 할당하게 되면,yewon이 가르키고 있는 곳에는 reference가 있어서 (reference는 실제로 객체가 있는 곳을 가리키고 있는 곳이다.) 이 reference를 통해서 실제로 object가 담겨있는 메모리를 가르키게 된다. 그래서const yewon이라고 선언하게 되면yewon이 가리키고 있는 포인터만 잠겨서yewon이 다른 오브젝트로 변경이 불가능하지만yewon의 이름과 나이는 계속 변경이 가능하다.

- ✏️✏️ > 원시 타입은 변수로 값이 저장되고, 객체는 객체가 가리키는 reference가 메모리에 저장된다고 이해하면된다.
- 데이터 타입에는
Immutable data types과Mutable data types2가지가 존재한다. Immutable data types: 데이터 타입을 절대 변경하지 못하는 것 -> 원시 타입의 한 종류인 string만 봐도 string 타입의 값인'yewon'의e를 뺀다고 해서 다른 타입으로 변하는 것이 아니다. 또한object.freeze()메서드를 사용한 객체도immutable data type이다.Mutable data types: object는 변경이 가능한 데이터 타입이다. object는 데이터 타입을 계속해서 변경이 가능하다.- 자바스크립트에서
arrary는Mutable data types이다.(다른 언어에서는mutable arrary,immutable arrary나누는 경우도 있음)
🔴 String concatenation
console.log('my'+'cat'); // 문자열 + 문자열
console.log('1'+2); // 문자열 + 숫자 = 문자열
console.log(`string literals :
'''''
1 + 2 = ${1 + 2}`); // Template literals 방식-
Template literals방식을 사용하면 좋은점이 줄바꿈을 해도, 특수기호인single quote를 써도 콘솔창에 그대로 문자열로 변환되서 출력이된다. -
single quote를 사용하면 중간에 또 다른single quote가 들어가면 인식이 되지 않는다. -
✏️ 백슬러쉬(
\)를 이용하면 된다. -
\n: 줄 바꿈 -
\t: tab키
console.log('ellie\'s \tbook');
console.log("ellie's \nbook");
console.log(`ellie's book`);🟠 Numeric operators
console.log(1+1); // add
console.log(1-1); // substract
console.log(1/1); // divide
console.log(1*1); // multiply
console.log(5%2); // remainder
console.log(2**3); // exponentiation🟡 Increment and decrement operators
🟤 Pre Increment/Decrement
let counter = 2;
const preIncrement = ++counter;
// counter = counter + 1;
// preIncrement = counter;
console.log(`preIncrement : ${preIncrement}, counter : ${counter} `);
- 값의 증가가 먼저 일어나고, 값을 할당한다.
🟤 Post Increment/Decrement
const postIncrement = counter++;
// postIncrement = counter;
// counter = counter + 1;
console.log(`postIncrement : ${preIncrement}, counter : ${counter} `);
- 값을 먼저 할당 한 후에 값을 증가한다.
🟢 Assignment operators
let x = 3;
let y = 6;
console.log((x += y)); // x = x+y 라는 의미
console.log((x -= y)); // x = x-y
console.log((x *= y)); // x = x * y
console.log((x /= y)); // x = x / y🔵 Comparison operators
console.log(10 < 6); // less than
console.log(10 <= 6); // less than or equal
console.log(10 > 6); // greater than
console.log(10 >= 6); // greater than or equal🟣 Logical operators
const value1 = false;
const value2 = 4 < 2; // false
function check() {
for (let i = 0; i < 10; i++) {
// wasting time
console.log('🥳');
}
return true;
}
// check()는 true를 반환함🟤 || (or)
console.log(`or : ${value1 || value2 || check()}`); // truefalse || false || true는true이다.- finds the first trurhy value :
or연산자는 처음으로true가 나오면 거기서 멈춘다. - 왜냐하면
or연산자는 하나라도true라면 무조건true이기 때문이다.

- 마지막 값만 true라서
check()함수까지 실행된다.

- 만약
value1이true면check()함수는 실행하지 않는다. - 심플한 것들을 연산 앞에 둬야한다. expression이나 함수로 호출하는 것들을 젤 뒤에 배치하는 것이 효율적인 코드 작성법이다.
🟤 && (and)
- finds the first falsy value
console.log(`and : ${value1 && value2 && check()}`); // false- 한개라도
false면 그냥 다false뒤에 것들이 실행이 안되는 것을 확인해볼 수 있다. - heavy한 operation일 수록 뒤에서 쳌하는 것이 좋다.
&&는null체크할 때도 많이 사용된다.
null은false이기 때문에
// nullableObject && nullableObject.something
if (nullableObject != null) {
nullableObject.something;
}nullableObject가null이 아닐 때만 뒤에 있는.something을 가져올 수 있다.
🟤 ! (not)
- 값을 반대로 바꿔준다.
console.log(!value1); // true⚪️ Equality
const stringFive = '5';
const numberFive = 5;🟤 == (loose equality)
console.log(stringFive == numberFive); // true
console.log(stringFive != numberFive); // false- 타입을 변경해서 검사를 한다.
string 5와number 5는 같다고 나온다.
🟤 === (strict equality)
console.log(stringFive === numberFive); // false
console.log(stringFive !== numberFive); // true- 타입을 신경써서 타입이 다르면 다른 것이라고 생각한다.
string 5와number 5는 타입이 다르기 때문에 다르다고 나온다.
🟤 = (object equality by reference)
const ellie1 = { name: 'ellie' };
const ellie2 = { name: 'ellie' };
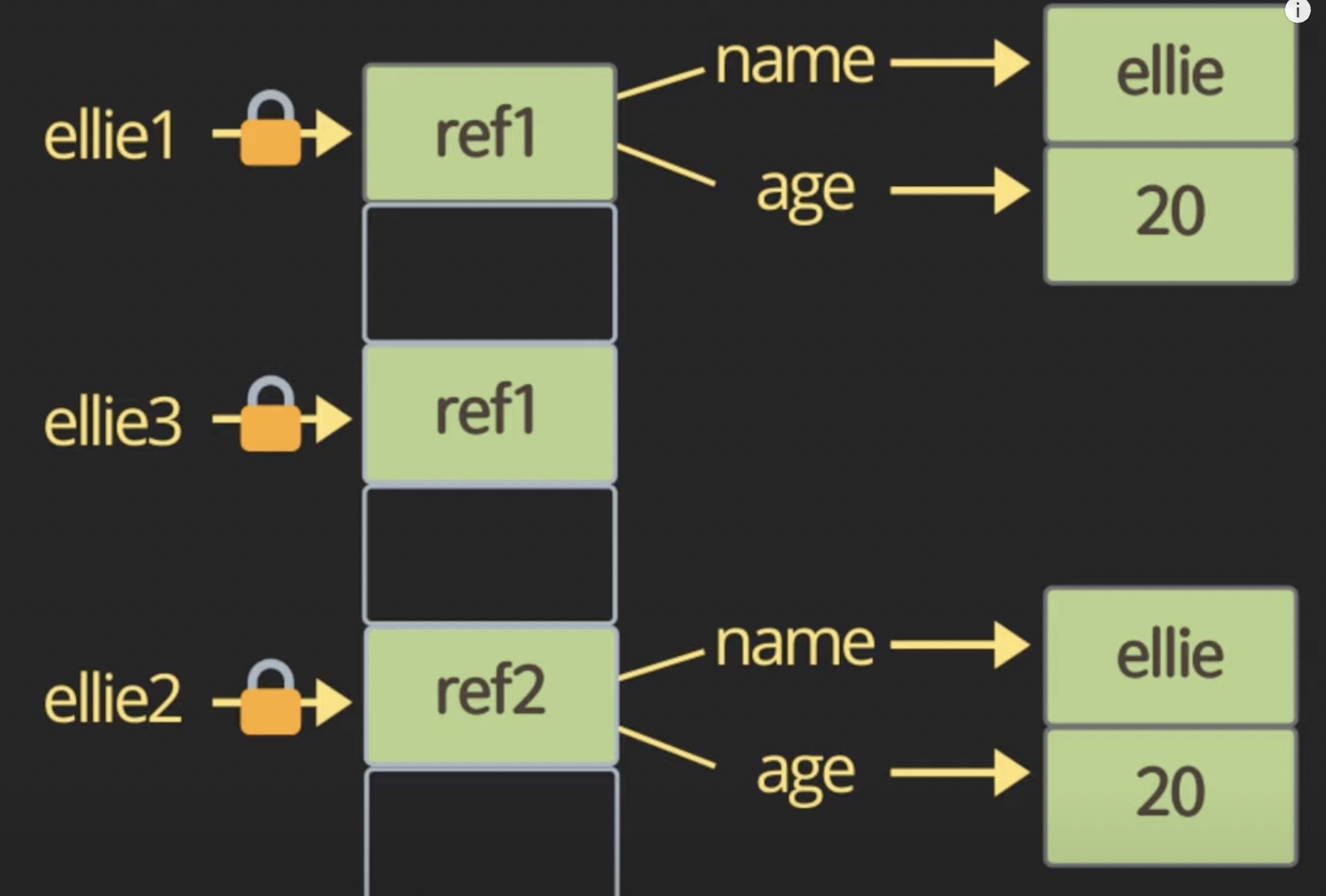
const ellie3 = ellie1;object는 메모리에 탑재될 때reference형태로 메모리에 탑재된다.

ellie1과ellie2에는 똑같은 데이터가 들어 있는 오브젝트지만, 실제 메모리에서는 1과 2에는 다른 reference가 들어있고, 다른 reference은 서로 다른 object를 가리키고 있다.ellie3에는ellie1이 할당되어 있다. 그니까 둘이 똑같은 reference를 가지고 있다고 할 수 있다.
console.log(ellie1 == ellie2); // 1. false
console.log(ellie1 === ellie2); // 2. false
console.log(ellie1 === ellie3); // 3. trueellie1과ellie2는 각각 다른 reference가 저장되어있다. 둘은 같지 않다.- 이것도 당연히 false
ellie1이 가지고 있는 reference value를 3으로 할당했기 때문에 참이다.ellie1과ellie3은 똑같은 reference를 가지고 있다고 할 수 있다.🎨 QUIZ
console.log(0 == false);// true
console.log(0 === false);// 0은 boolean type이 아님 -> false
console.log('' == false);// true
console.log('' === false);// false empty문자열은 boolean type 아님
console.log(null == undefined);// true
console.log(null === undefined);// false 둘의 타입은 다른 타입임
➕ 추가로 공부할 것
1. object.freeze() 메서드 알아보기!
2. object reference에 대해 찾아보기!
