SUBWAY 사이트 포폴을 준비하고 있는데
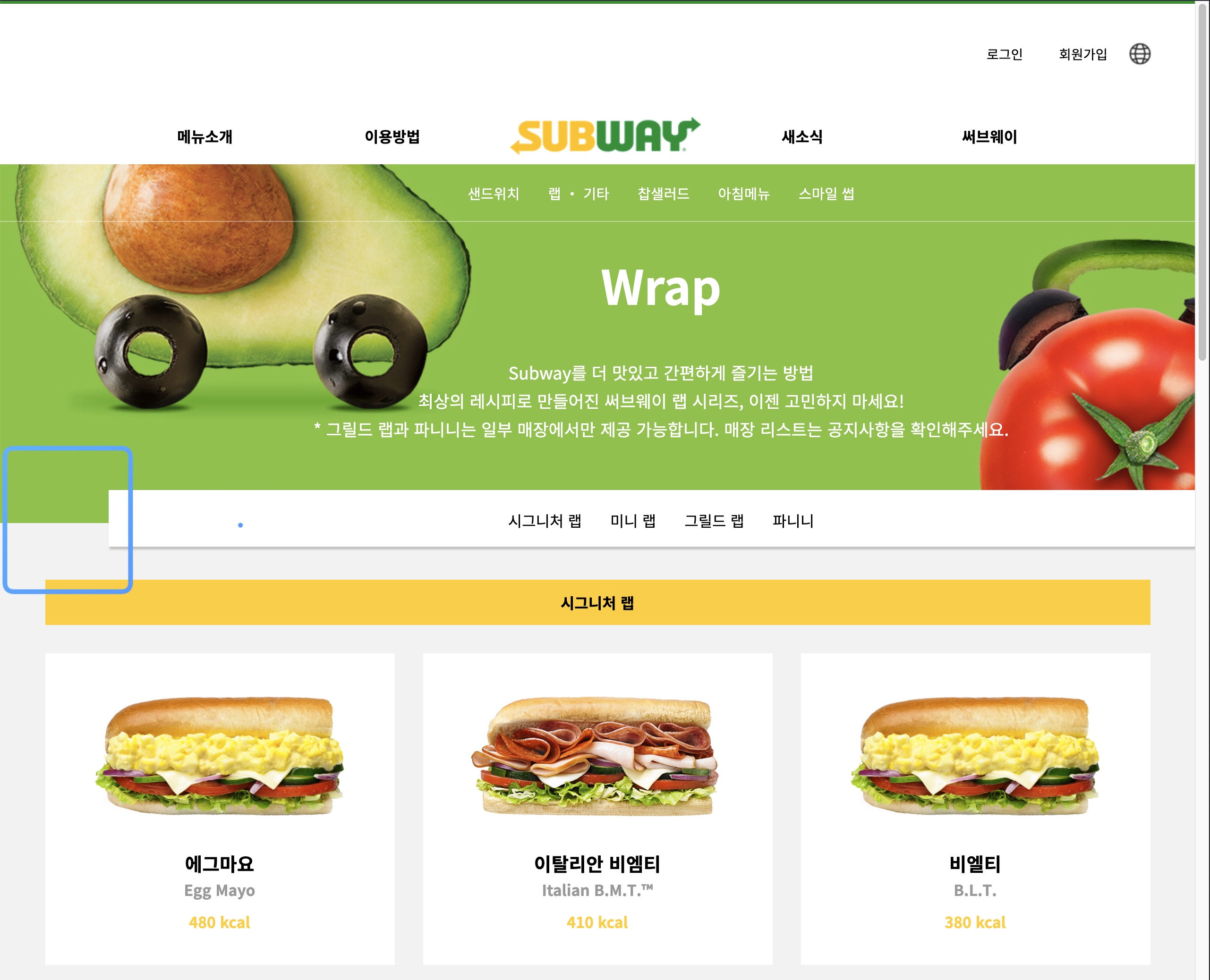
서브페이지를 만드는 중 발생한 오류


큰 해상도로 보면 문제가 없어 보이지만 사이즈를 점점 줄이니 같이 가운데 정렬이 안되고 계속 밀린다!!! 분명 margin auto를 줬는데...?

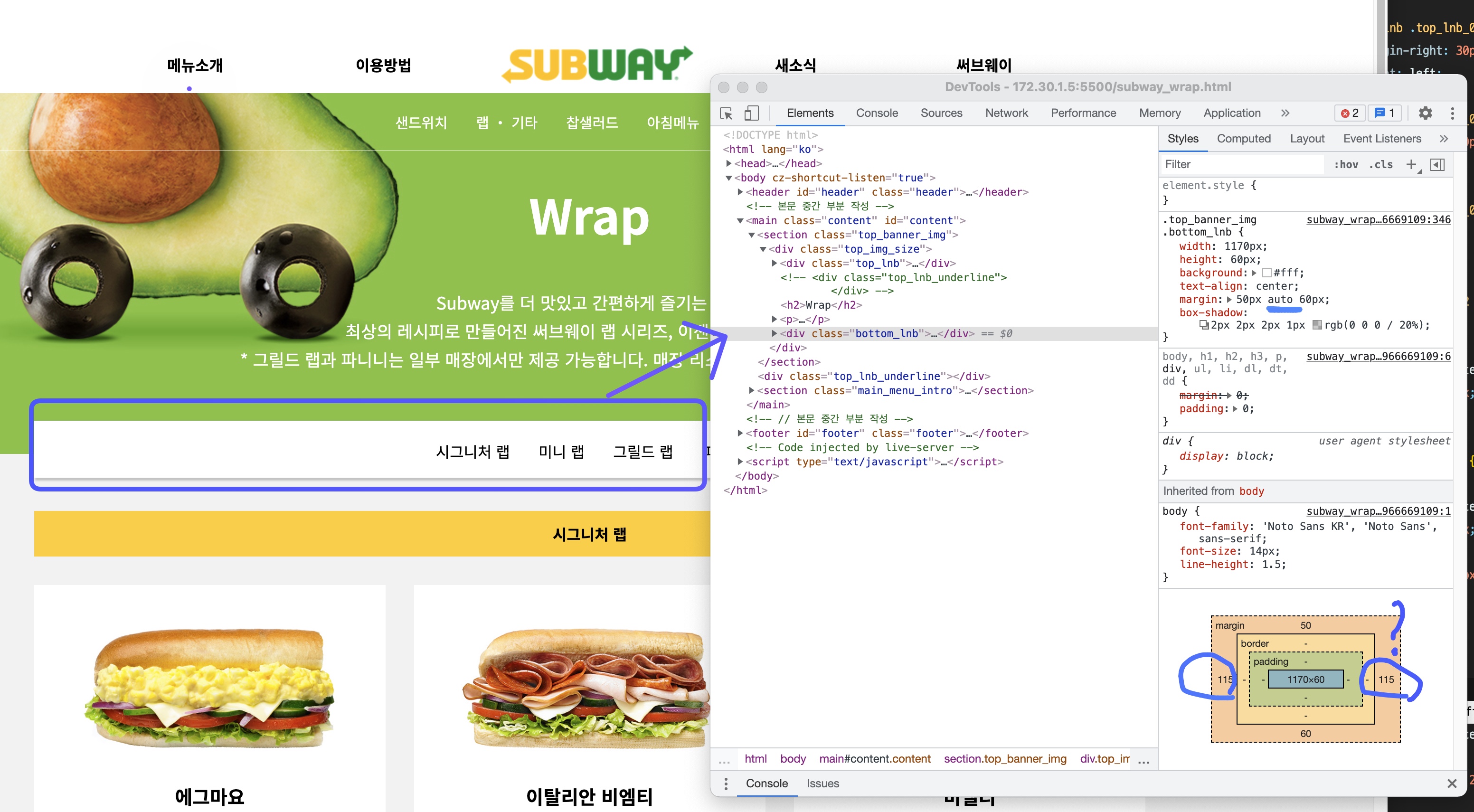
분명 margin:auto;했는데... 왼쪽 오른쪽 마진이 115px로 고정적으로 잡힌다.
해결방법!!
<section class="top_banner_img">
<div class="top_img_size">
<div class="top_lnb">
<ul>
<li class="top_lnb_01"><a href="#">샌드위치</a></li>
<li class="top_lnb_02"><a href="#">랩 ・ 기타</a></li>
<li class="top_lnb_03"><a href="#">찹샐러드</a></li>
<li class="top_lnb_04"><a href="#">아침메뉴</a></li>
<li class="top_lnb_05"><a href="#">스마일 썹</a></li>
</ul>
</div>
<!-- <div class="top_lnb_underline">
</div> -->
<h2>Wrap</h2>
<p>Subway를 더 맛있고 간편하게 즐기는 방법<br>최상의 레시피로 만들어진 써브웨이 랩 시리즈, 이젠 고민하지 마세요!<br>* 그릴드 랩과 파니니는 일부 매장에서만 제공 가능합니다. 매장 리스트는 공지사항을 확인해주세요.</p>
<div class="bottom_lnb">
<ul>
<li class="bottom_lnb_01"><a href="#">시그니처 랩</a></li>
<li class="bottom_lnb_02"><a href="#">미니 랩</a></li>
<li class="bottom_lnb_03"><a href="#">그릴드 랩</a></li>
<li class="bottom_lnb_04"><a href="#">파니니</a></li>
</ul>
</div>
</div>
</section>
<section class="top_banner_img">
<div class="top_img_size">
<div class="top_lnb">
<ul>
<li class="top_lnb_01"><a href="#">샌드위치</a></li>
<li class="top_lnb_02"><a href="#">랩 ・ 기타</a></li>
<li class="top_lnb_03"><a href="#">찹샐러드</a></li>
<li class="top_lnb_04"><a href="#">아침메뉴</a></li>
<li class="top_lnb_05"><a href="#">스마일 썹</a></li>
</ul>
</div>
<!-- <div class="top_lnb_underline">
</div> -->
<h2>Wrap</h2>
<p>Subway를 더 맛있고 간편하게 즐기는 방법<br>최상의 레시피로 만들어진 써브웨이 랩 시리즈, 이젠 고민하지 마세요!<br>* 그릴드 랩과 파니니는 일부 매장에서만 제공 가능합니다. 매장 리스트는 공지사항을 확인해주세요.</p>
</div>
<div class="bottom_lnb">
<ul>
<li class="bottom_lnb_01"><a href="#">시그니처 랩</a></li>
<li class="bottom_lnb_02"><a href="#">미니 랩</a></li>
<li class="bottom_lnb_03"><a href="#">그릴드 랩</a></li>
<li class="bottom_lnb_04"><a href="#">파니니</a></li>
</ul>
</div>
</section>
.top_lnb안에 있던.bottom_lnb을 밖으로 빼줬다!
그럼 얼추 해결된다.
다른 동일디자인의 서브페이지에선 위치가 맞지 않으면(글의 양때문에)
마진으로 수정하면된다.
아래로 가면 -로 수치를 적용해 위로 올려주면되고 아님 +수치를 줘서 밑으로 내리면된다.
