💡 Java Script를 이용해 팝업 창 만들어보기

많은 사이트들에서 볼 수 있는 형태의 팝업창을 만들어보자!
🔴 메인 HTML, CSS
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메인페이지</title>
<style type="text/css">
body {
background:beige;
}
</style>
</head>
<body>
<button type="button">
팝업 1
</button>
<button type="button">
팝업 2
</button>
</body>
</html>
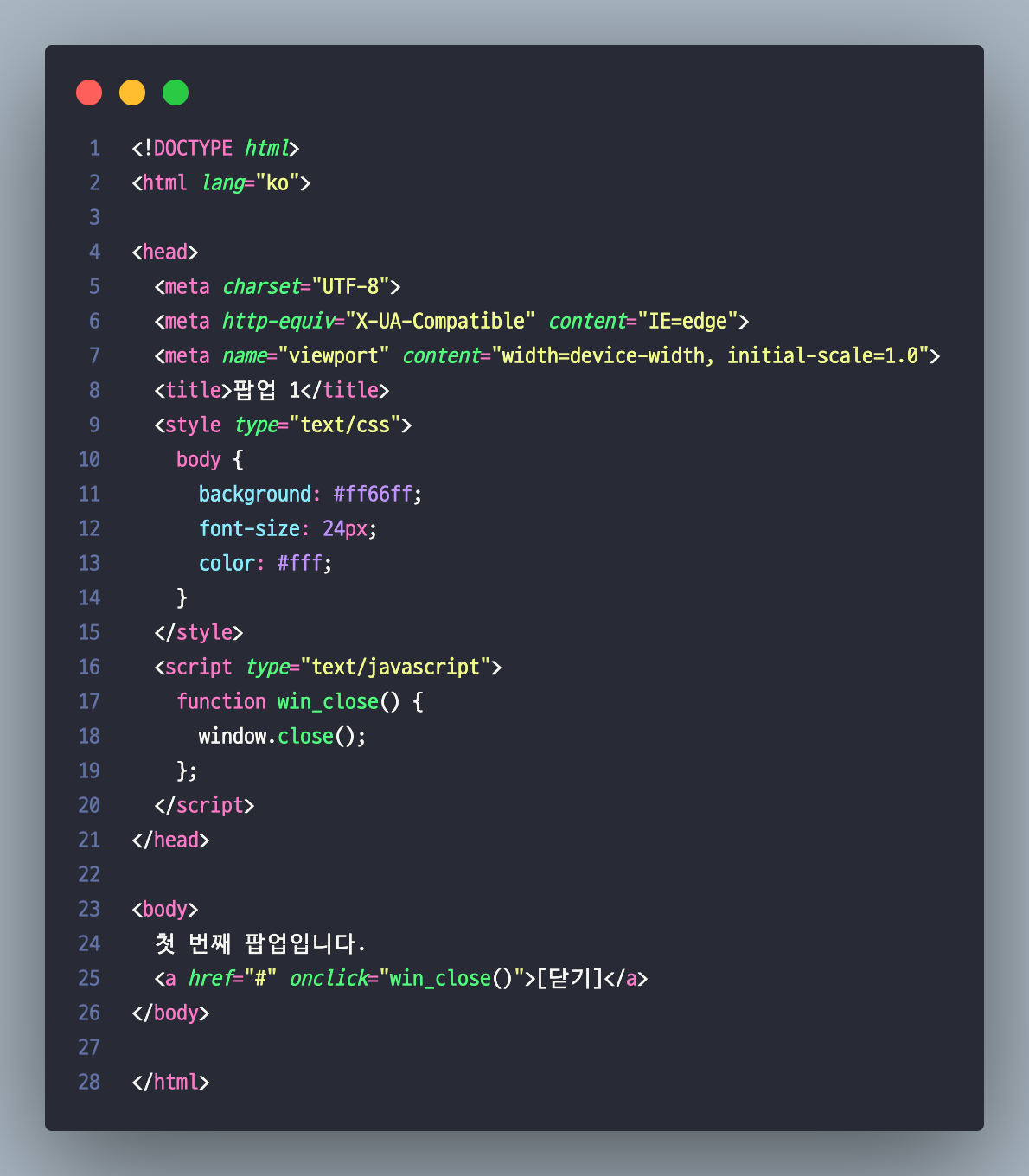
🟠 팝업1 HTML, CSS
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>팝업 1</title>
<style type="text/css">
body {
background: #ff66ff;
font-size: 24px;
color: #fff;
}
</style>
</head>
<body>
첫 번째 팝업입니다.
<a href>[닫기]</a>
</body>
</html>
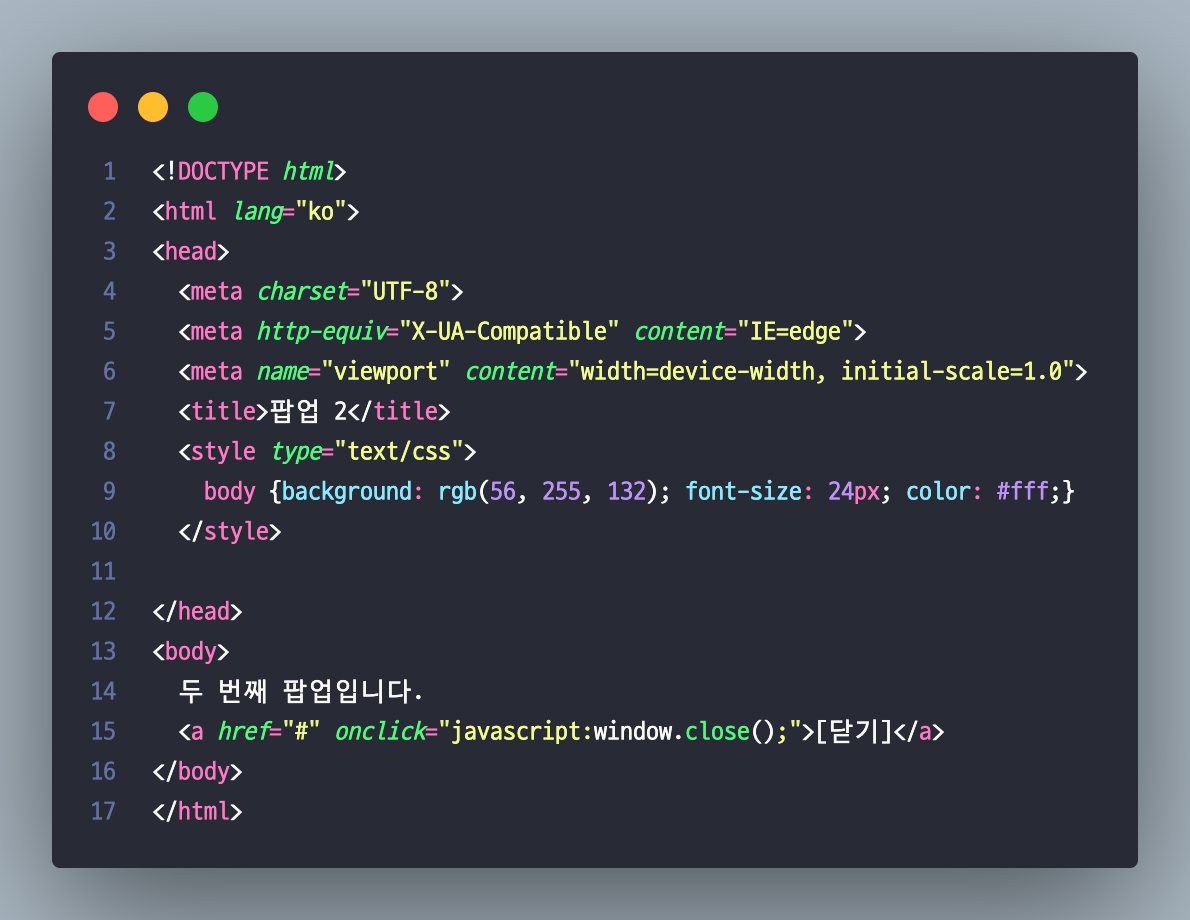
🟡 팝업2 HTML, CSS
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>팝업 2</title>
<style type="text/css">
body {
background: rgb(56, 255, 132);
font-size: 24px;
color: #fff;
}
</style>
</head>
<body>
두 번째 팝업입니다.
<a href>[닫기]</a>
</body>
</html>
🟢 JS 구성하기
(script 위치는 <style>태그 아래에 넣기)
✏️ 팝업 1
<script type="text/javascript">
function win_close() {
window.close();
};
</script>창을 닫아주는 함수 win_close()를 생성한다.
<a href="#" onclick="win_close()">[닫기]</a>win_close()를 실행시키기 위해 <a> 태그에 click 이벤트를 발생시키는 onclick 이벤트 핸들러를 적어준다.

✏️ 팝업 2
<a href="#" onclick="javascript:window.close();">[닫기]</a>onclick 이벤트 핸들러에 javascript 함수를 바로 호출한다.

✏️ 메인
<script type="text/javascript">
function win_open(page, name) {
// window.open("팝업될 문서 경로","팝업될 문서 이름","옵션(위치, bar표시, 크기 등)");
window.open(page,name,"width=300, height=400, left=0, top=0");
};
</script>창을 열어주는 함수 win_open()를 생성한다.
window.open("팝업될 문서 경로","팝업될 문서 이름","옵션(위치, bar표시, 크기 등)"); 이런 식으로 사용한다.
<button type="button" onclick="win_open('pop1.html', 'a')">팝업 1</button>
<button type="button" onclick="win_open('pop2.html', 'b')">팝업 2</button>onclick 이벤트 핸들러를 호출한다.
매개변수에 각각 팝업 문서 경로와 팝업될 문서 이름을 적어준다.

🔵 다른 방법
addEventListener 사용하기
✏️ 메인
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>메인</title>
</head>
<body>
<button type="button" class="pop1">팝업 1</button>
<button type="button" class="pop2">팝업 2</button>
<script src="pop.js" type="text/javascript"></script>
</body>
</html>외부 스크립트 pop.js
const button1 = document.querySelector('.pop1');
const button2 = document.querySelector('.pop2');
button1.addEventListener("click", function(){
window.open("pop1.html", "팝업1", "width=300, height=400, left=0, top=0");
});
button2.addEventListener("click", function(){
window.open("pop2.html", "팝업2", "width=300, height=400, left=0, top=0");
});✏️ 팝업 1, 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>팝업 1</title>
<style type="text/css">
body {
background: #ff66ff;
font-size: 24px;
color: #fff;
}
</style>
</head>
<body>
첫 번째 팝업입니다.
<a href="#" class="close">[닫기]</a>
</body>
<script src="close.js" type="text/javascript"></script>
</html><!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>팝업 2</title>
<style type="text/css">
body {
background: rgb(56, 255, 132);
font-size: 24px;
color: #fff;
}
</style>
</head>
<body>
두 번째 팝업입니다.
<a href="#" class="close">[닫기]</a>
<script src="close.js" type="text/javascript"></script>
</body>
</html>
외부 스크립트 close.js
const closeWindow = document.querySelector(".close");
closeWindow.addEventListener('click', function(){
window.close();
});