💡 자바스크립트 변수 키워드, 상수, 데이터 타입, 블록 스코프, 글로벌 스코프, 타입 스크립트가 등장하게 된 이유에 대해서 공부해보자!

🔴 Variable(변수)
- 변수 : 변경될 수 있는 값
🟤 let (👍👍)
- ES6에서 추가된 키워드이다.
- Mutable data type
let name = 'yewon';
console.log(name); // yewon
name = 'hello';
console.log(name); // hello- 자바스크립트에서 유일하게 변수를 선언할 수 있는 키워드
🟤 var (👎👎)
- ES6 전에 사용했던 변수 키워드
- 절대 쓰지말자!!!
- 대부분 프로그래밍 언어에서는 변수를 선언하고 나서 값을 할당한다. 하지만 javascript var에서는 선언도 하기 전에 값을 할당 할 수 있고, 값을 할당하기 전에도 출력할 수도 있다.
console.log(age); // undefined
age = 4;
console.log(age); // 4
var age;- var hoisting(끌어올려주다) : 어디에 선언했느냐 상관없이 항상 젤 위로 선언을 끌어올려 주는 것을 말한다.
console.log(age);를 출력하면 undefined가 나오는 것을 볼 수 있다.
'use strict';
console.log(age); // undefined
// 2. Variable, rw(read/write) 읽고 쓰는거 가능
// let (added in ES6)
let globalName = 'global name';
{ // block scope
let name = 'yewon';
console.log(name);
name = 'hello';
console.log(name);
console.log(globalName);
}
console.log(name);
console.log(globalName);
// var (don't ever use this!)
// var hoisting (move declaration from bottom to top)
age = 4;
var age;
console.log(age);- 블록 스코프를 철저히 무시한다. 아무리 블록을 이용해서 변수를 선언해도, 어디에서 든지, 아무데서나 변수를 불러올 수 있다.
큰 프로젝트를 하다보면 이상한 곳에서 변수가 튀어나오는 불상사가 생길 수 있다!
{
age = 4;
var age;
}
console.log(age); // 4🟠 Block scope
{ // block scope
let name = 'yewon';
console.log(name);
name = 'hello';
console.log(name);
}- 중괄호를 이용해 블록 안에 코드를 작성하게 되면 블록 밖에서는 더 이상 블록 안에 있는 내용을 볼 수 없게됨.
- 즉,
console.log를 이용해 블록 밖에서name이라는 변수에 접근하게 되면 아무값도 나오지 않는다.

🟡 Global scope
- 블록을 쓰지 않고, 바로 파일 안에 다가 정의해서 쓰는 변수들을
global scope이라고 부른다. global scope은 어느 곳에서나 접근이 가능하다.
let globalName = 'global name';
{ // block scope
let name = 'yewon';
console.log(name); // yewon
name = 'hello';
console.log(name); // hello
console.log(globalName); // global name
}
console.log(name); // 빈값 출력
console.log(globalName); // global name- global 변수들은 어플리케이션이 실행되는 순간 부터 끝날 때까지 항상 메모리에 탑재되어 있다. 그래서 최소한으로 사용하는 것이 좋다.
- 가능하면 클래스, 함수, if, for 등 필요한 부분에서만 정의해서 쓰는 것이 좋다.
🟢 Constant(상수)
- 한번 선언하면 값이 절대 바뀌지 않는 것
- 값을 선언함과 동시에 할당 한 뒤로는 절대로 값을 변경할 수 없다.
const daysInWeek = 7;
const maxNumber = 5;- Immutable data type을 사용하면 좋은 점
- 보안상 이유 - 해커들이 값을 변경하는 것을 방지
- 어플리케이션이 실행되면 한 가지의 프로세서가 할당이 되고, 그 프로세서 안에서는 다양한 thread가 동시에 돌아가면서 어플리케이션을 조금 더 빠르게, 효율적이게 동작할 수 있도록 도와주는데 다양한 thread들이 동시에 변수에 접근해 값을 변경할 수 있는데, 동시에 값을 변경한다는 것은 굉장히 위험한 것임 -> 가능하면 값이 변하지 않는 것을 사용하는 것이 좋음
- 변경되야할 이유가 없으면 const를 이용해서 프로그램 작성하는 것이 좋음 -> 나중에 코드를 변경하거나 다른 개발자가 바꿀 때도 실수를 방지해줄 수 있음
🔵 Variable types
🟤 primitive, single item
- 더 이상 작은 단위로 나눠질 수 없는 한가지 아이템
number,string,boolean,null,undefined,symbol
🟤 object, box container
- single items를 여러개 묶어서 한 박스로 관리할 수 있게해주는 것
🟤 function
- 자바스크립트에서는 function도 데이터 타입 중 하나임
- 자바스크립트는 first-class function이 지원이 된다.
이 말의 뜻은 function도 다른 데이터 타입처럼 변수에 할당이 가능하고, 또 그렇기 때문에 함수의 파라미터 즉 인자로도 전달이 되고, 함수에서의 return 타입으로도 function을 return 할 수 있는 것이 가능하다는 뜻
🟣 다양한 언어에서의 number
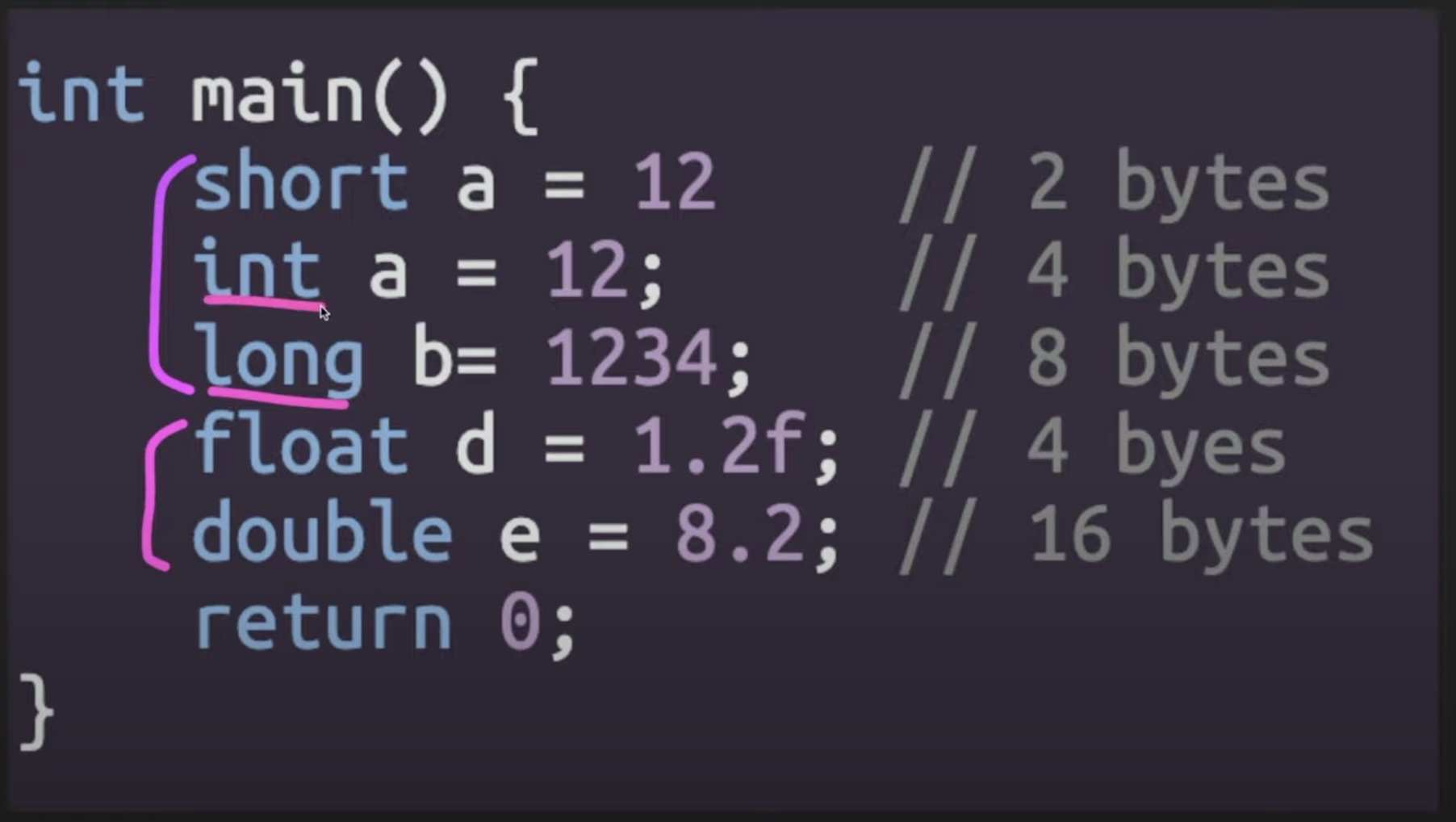
🟤 C언어 (low level 언어)
- 개발자들이 프로그래밍을 짜면서 조금 더 세세하게 메모리를 관리할 수 있다.

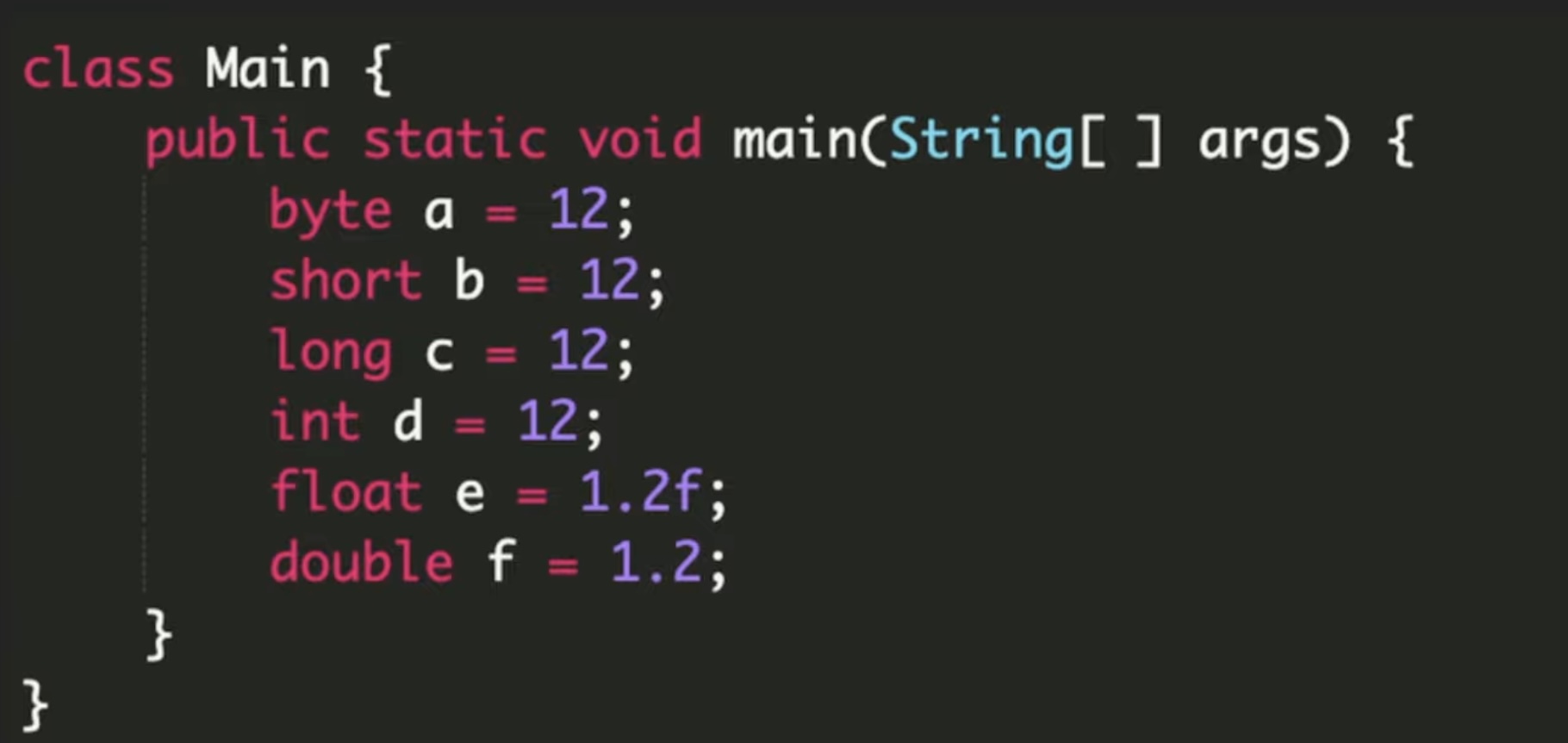
🟤 JAVA

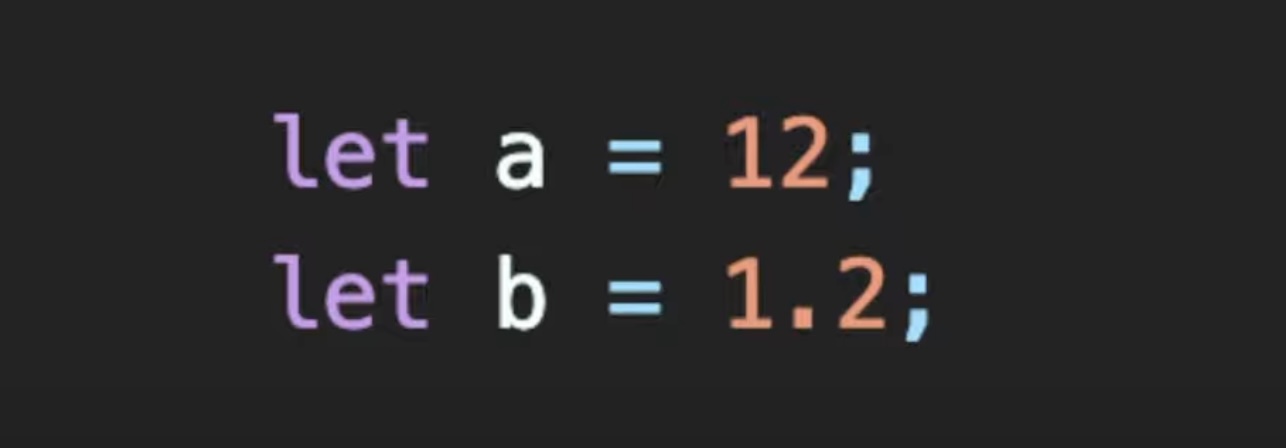
🟤 JavaScript
numbertype 하나면 끝~~number이라고 데이터 타입을 따로 선언도 안해도 된다.

const count = 17; // integer
const size = 17.1; // decimal number
console.log(`value: ${count}, type: ${typeof count}`);
console.log(`value: ${size}, type: ${typeof size}`);
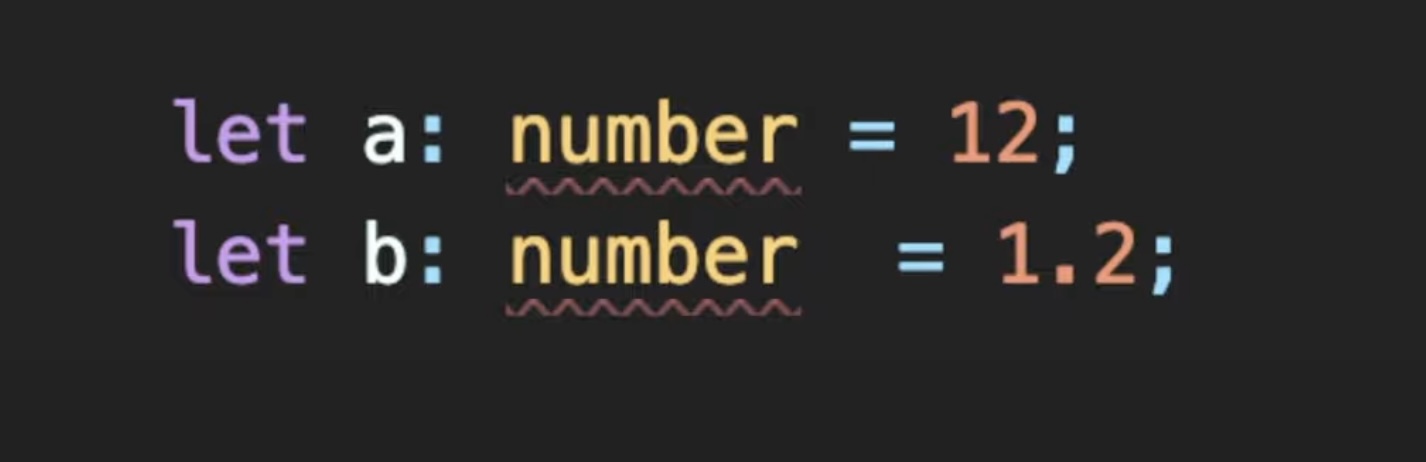
🟤 TypeScript
- 타입스크립트에서도
number하나면 끝~~ - 대신, 타입을 명확하게 명시해줘야함

⚪️ 특별한 number 값
const infinity = 1/0; // infinity
const negativeInfinity = -1/0; // -infinity
const nAn = 'not a number'/2; // NaN- 돔요소를 js를 이용해서 position을 바꾼다던지, 다양한 계산을 해야할 때 -> 값을 제대로 확인도 하지않고, 연산을 해버리면 -> infinity, NaN(Not a Number) 값을 받을 수 있음 -> 사용자에게 에러발생!!!
- 항상 연산하기 전, 그 값이 valid한 값인지 확인하고 연산하는 것이 중요
- 현업에서도 이것 때문에 에러가 나는 경우가 간혹 있음
🟤 bigInt
- 자바스크립트에서 넘버는 -2의 53승 ~ 2의 53승까지의 숫자만 표현이 가능함
- 최근에
bigInt라는 타입이 추가가됨 - 숫자 맨 마지막에
n만 붙이면bigInt로 간주되어짐 - Can I use 사이트에서 사용가능한지 확인해보기!!
const bigInt = 1234567890123456789012345678901234567890n;
console.log(`value: ${bigInt}, type: ${typeof bigInt}`);
⚫️ String
const char = 'c';
const brendan = 'brendan';
const greeting = 'hello' + brendan;
console.log(`value: ${greeting}, type: ${typeof greeting}`);
const helloBob = `hi ${brendan}!`; // template literals (string)
console.log(`value: ${helloBob}, type: ${typeof helloBob}`);
🟤 template literals
- 백틱(``)기호를 이용해서 문자열을 작성하는 것
${}를 이용하면 변수의 값도 자동적으로 출력 가능- 스페이싱, 문자열 고대로 나와서 간편하게 string 만들기에 매우 편리
console.log('value: ' + helloBob + ' type: ' + typeof helloBob);- 위에 방식은 너무 번거로운 방식
⚫️ Boolean
- false :
0,null,undefined,NaN,'' - true :
1,any other value
const canRead = true;
const test = 3< 1; // false
console.log(`value: ${canRead}, type: ${typeof canRead}`);
console.log(`value: ${test}, type: ${typeof test}`);
⚫️ Null, Undefined
🟤 Null
- 너는 텅텅 비어있는 empty 값이야!! 아무것도 아니야!! 라고 지정해 주는 것
let nothing = null;
console.log(`value: ${nothing}, type: ${typeof nothing}`);
🟤 Undefined
- 선언은 되었지만 아무것도 값이 지정되어 있지 않다.
- 텅텅 비었는지? 값이 들어가 있는지? 아직 정해지지 않은 상태
let x;
// let x = undefined 라고 명확하게 할당해도 된다.
console.log(`value: ${x}, type: ${typeof x}`);
⚫️ Symbol
- Map이나 다른 자료 구조에서 고유한 식별자가 필요하거나, 동시에 다발적으로 일어날 수 있는 코드에서 우선순위를 주고 싶을 때 -> 정말 고유한 식별자가 필요할 때 쓰여진다.
- 간혹 식별자를 string을 이용해서 쓰는 경우도 있다 -> 이 string은 다른 모듈이나 다른 파일에서 동일한 string을 썼을 때 동일한 식별자로 간주된다.
const symbol1 = Symbol('id');
const symbol2 = Symbol('id');
console.log(symbol1 === symbol2); // false- 하지만 반대로 Symbol 같은 경우는 동일한
id를 이용하여 Symbol를 만들었지만, 이 2가지의 Symbol은 다른 경우이다. - 동일한 string을 작성했어도 다른 Symbol로 만들어진다.
- 주어지는 string에 상관없이 고유한 식별자를 만들 때 사용되어진다.
const gSymbol1 = Symbol.for('id');
const gSymbol2 = Symbol.for('id');
console.log(gSymbol1 === gSymbol2); // true- string이 똑같다면 동일한 symbol를 만들고 싶다 한다면
.for을 추가해서 적어주면 된다.
console.log(`value: ${symbol1}, type: ${typeof symbol1}`); // error
console.log(`value: ${symbol1.description}, type: ${typeof symbol1}`);
- symbol을 바로 출력하면 오류가 뜬다 ->
.description을 추가해서 string으로 변환한 다음에 출력해야한다.
⚫️ Object
- object는 우리가 일상생활에서 보는 물건과 물체들을 대표할 수 있는 박스 형태를 말한다.
const yewon = {name: 'yewon', age: '25'};- 그냥 변수
age는 아무것도 설명이 되지 않지만 ->yewon이라는 object를 만들어서name: 'yewon', age: '25'이름은 yewon이고, 나이는 25 이다. 라고 설명할 수 있다. yewon은 const 키워드로 정의되어 있기 때문에 다른 오브젝트로 할당 불가yewonobject 안에는 name, age라는 변수들이 존재
yewon.age = 26;- 이런 식으로 변수의 값을 변경해줄 수 있음
⚫️ dynamically typed language
- 자바스크립트는
Dynamically-Typed Language라고 불린다. - C, JAVA 언어는
Statically-Typed Language라고 불린다. - 그말은 즉슨, 우리가 변수를 선언할 때, 어떤 타입인지 결정해서 타입을 같이 선언했던 반면에 -> 자바스크립트는 선언할 때 어떤 타입인지 선언하지 않고,
런타임: 프로그램이 동작할 때, 할당된 값에 따라서 타입이 변경 될 수 있다는 것을 말하는 것이다. Dynamic typing언어는 내가 좋은 아이디어가 있을 때, 빠르게 프로토타이핑을 할 때는 굉장히 유용
🟤 그러나!!!!!!!!!!!
let text = 'hello';
console.log(`value: ${text}, type: ${typeof text}`);
text = 1;
console.log(`value: ${text}, type: ${typeof text}`);
text = '7' + 5;
console.log(`value: ${text}, type: ${typeof text}`);
text = '8' / '2';
console.log(`value: ${text}, type: ${typeof text}`);
let text = 'hello';
console.log(text.charAt(0)); // h 출력
console.log(`value: ${text}, type: ${typeof text}`);
text = 1;
console.log(`value: ${text}, type: ${typeof text}`);
text = '7' + 5;
console.log(`value: ${text}, type: ${typeof text}`);
// 누군가가 타입을 바꿔버리면?
text = '8' / '2';
console.log(text.charAt(0)); // error 발생
console.log(`value: ${text}, type: ${typeof text}`);- 자바스크립트는 런타임에서 타입이 정해지기 때문에 이것 때문에 에러가 런타임으로 발생하는 경우가 많다.
dynamically typed때문에 고생을 많이해서 TypeScript가 등장하게 된 것
🟤 TypeScript
- 자바스크립트 위에 타입이 더 올려진 언어
- TypeScript는 브라우저가 이해할 수 있는 자바스크립트로 TransCompiler(BABEL)를 이용해야한다. (실시간으로 보기 어렵다는 단점이 있음)
➕ 추가로 공부할 것
1. template literals 찾아보기
2. first-class function(일급함수)에 대해서 공부하기
3. hoisting에 대해서 공부하기
4. TransCompiler(babel)에 대해 찾아보기
5. symbol 타입에 대해서 더 공부하기
