
어제는 🐳 Docker , 오늘은 🦁 NestJs 크 할게 많아서 좋다 좋아 지화자 🎊

지금 이력서도 쓰고 자료구조도 공부해야하는데 왜 🐳 Docker 에 이어서 🦁 NestJs 도 하니 ??
Express 에 대해 공부하다가 Express 에 대한 단점을 보게 되면서 NestJs 도 꼭 한번 해봐야겠다 생각을해서 이번에 실천하게 된것이다.
Express 장점
- 웹서버를 가볍고 쉽게 빠르게 구현하고 구조에 대한 자유도도 상당히 높다.
- 개발자들이 여러 툴, 기술, 미들웨어 등 마음껏 선택할 수 있다.
Express 단점
- 프로젝트의 규모가 커지게 되면 통일성을 해치게 되어 어지러움이 유발될 수 있다.
그렇기에 🦁 NestJs 는 이런 문제들을 개선하였다.
물론 제한이 생겼지만 통일성이 생겼기에 상당히 좋다고 생각한다.
그리하여 🦁 NestJs 를 시작하기로 하였다. 궈궈궈 ㄱㄱㄱ
(제발 안어렵길.. 매너점요)
우선 🦁 NestJs 공식문서가 정말 참 정리를 잘 해주었다.
(알아서 구글번역기 돌려서 하세ㅇㅕ....)
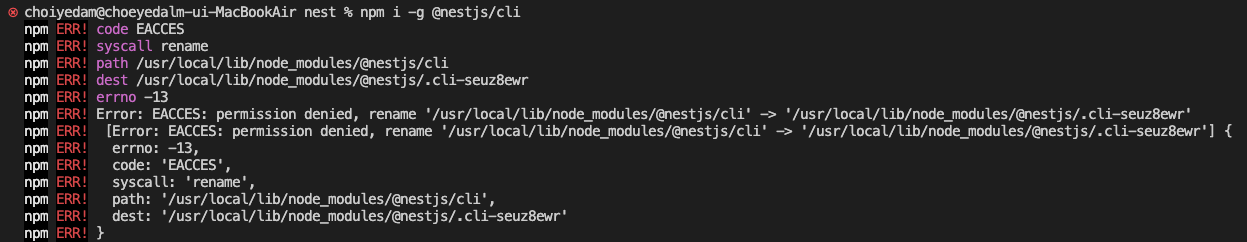
npm i -g @nestjs/cli근데 나는 시작부터 설치가 안되었다... ^^... 이거슨 하지말라는 계시...?

걱정마시🐶 이 예닮님께서 방법을 알아왔다구 !
// 맥북 설치용
sudo npm i -g @nestjs/cli그 다음 각자 개인 비밀번호 입력하고 받으시면 됩니다 ^_^ (친절 그 잡채)
nest new project-name(여기에는 자기가 하고싶은 이름으로)
그 다음 나는 npm 으로 설치하였다.
(저 밑에 두개는 잘 할줄 몰라여 ....)

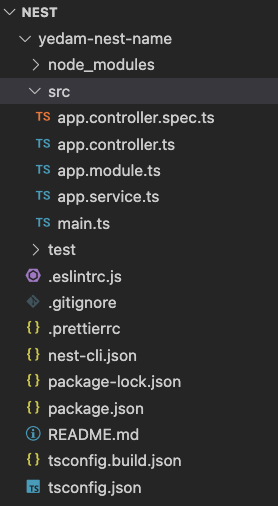
그럼 이렇게 자동으로 다 다운로드 받아진다... 와 🐶쩐다... 그리고 바로
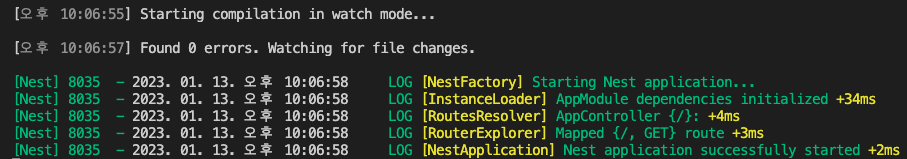
npm run start:dev를 하게 되면

바로 실행이 되고 나 아무것도 아직 안했는데 바로 Get이 불러와진다....

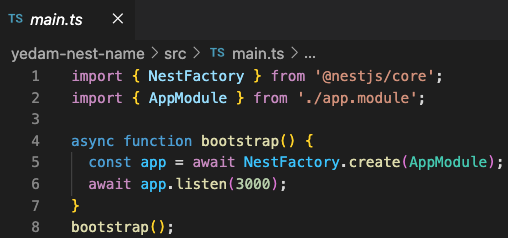
여기 여기 main.ts 가 음 express 기준으로는 app.js 역할을 한다고 보면 될거같아용 ~ 캬 저기서 바로 3000번이 켜지쥬 ?
아니 근데 Hello World 는 작성도 안했는디 어디서 가지고 온겨?
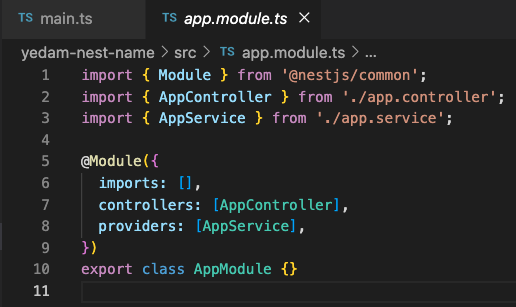
5번째 줄에 AppModule 보이죵? 저기가 express 로는 route 기능을 한다고 생각하면 됩니다. 한번 타고 들어가보죠 !

오오 ... 새로운 세상이다 새로운세상이여 ...😵💫 하지만 겁먹지 마세요 용사여 우선 여기에서 AppController 로 들어가 봅시다 !
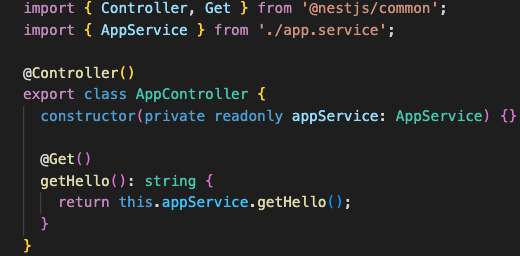
3 레이어드 하신 분들은 대충 어떤 역할을 하는지 감이 오실거에요 ! 들어가게되면 ! 여기는 express 의 라우터 같은 존재라고 생각하시면 될거 같아요!

근데 @ 이거 뭐냐 진짜 ?
@ <- 데코레이터 라고 말합니당 😉
데코레이터 : 클래스에 함수 기능을 추가할 수 있어요 !
대신 중간에 공백이 있으면 안되고 바로 밑에 작성해줘야 합니다 !
자 그래서 @Get() 은 express 로 말하면 router.get() 이라고 말할 수 있을거 같아요 !
와... 근데 여기는 바로 타입을 지정해버리네... 쩐다 ... 이게 바로 사스가 통일성 인가..?
ㅋㅋㅋㅋ 어쨌든 저희가 유추할 수 있는건 Hello World 가 저기 함수에서 왔다는걸 유추해볼 수 있겠네요 우리 한번 또 타고 가봅시다.


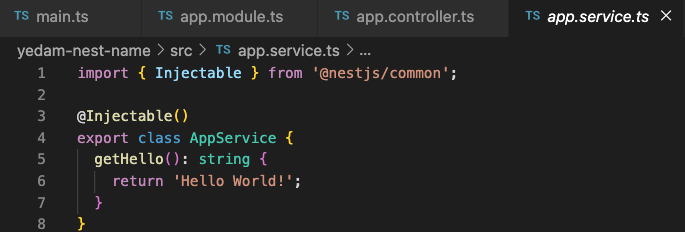
여기 있었네 와 이거 진짜 3 레이어드 했을때랑 비슷한데 ?!!!
나는 아무것도 안했는데 그냥 만들어진 함수에 Hello World가 되어있다니... 사랑해 NesJs
그럼 이번에는 url 경로를 주고 다른 문장을 적어보자

(ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ)
// app.controller.ts
@Get("test")
getTest(): string {
return this.appService.getTest();
}// app.service.ts
getTest(): string {
return "최예닮 벨로그 네스트 사랑해(하트)(찡긋)"
}이렇게 작성하면 위에 주소처럼 나오게 된다 (찡긋)
이런식으로 CRUD를 작성할 수 있다

(.... 저 열심히 적었는데 졸면서 본거 아니죠...?)
자 오늘 가볍게 NestJs 에 대해 살펴 보았다.
다행히 아직까지는 엄청 어렵지는 않았다. 3 레이어드랑도 비슷하구 ...
다음시간에는 GraphQL 통해 CRUD 를 만들어 볼거에용
재미있었으니까 다음편도 보러와요 ^___^ 그럼 안뇽
