signInWithPopup을 활용하여 소셜 로그인 각 버튼을 누르면 popup으로 로그인하도록 설정한다
공식문서에 [예시] 참조
// Sign in using a popup.
const provider = new FacebookAuthProvider();
const result = await signInWithPopup(auth, provider);
// The signed-in user info.
const user = result.user;
// This gives you a Facebook Access Token.
const credential = provider.credentialFromResult(auth, result);
const token = credential.accessToken;클릭한 버튼의 name이 google라면 GoogleAuthProvider를 생성하고, github라면 GithubAuthProvider를 생성한다.
const onSocialClick = async (event) => {
const {
target:{name}
} = event;
let provider;
if(name === "google"){
provider= new GoogleAuthProvider();
} else if(name === "github"){
provider = new GithubAuthProvider();
}
const data = await signInWithPopup(authService, provider);
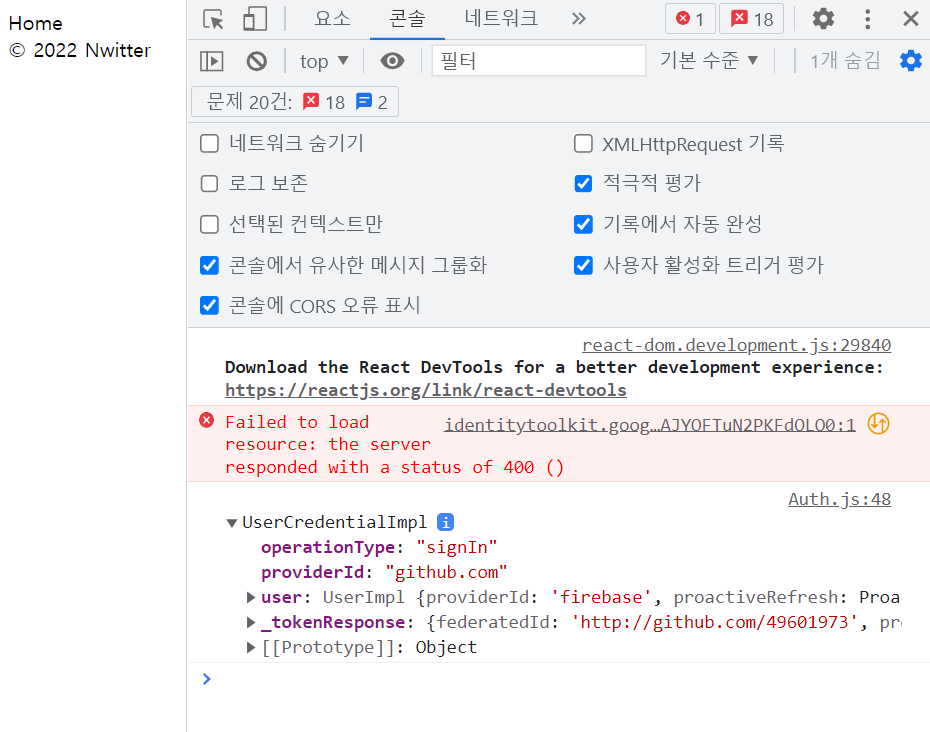
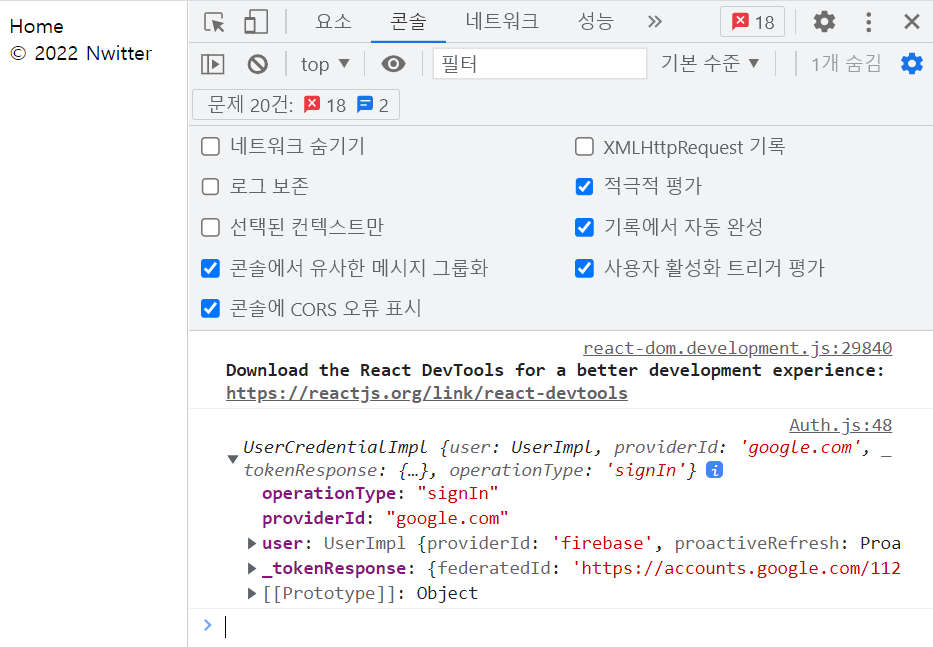
console.log(data);
}
...
<button onClick={onSocialClick} name="google">
Continue with Google
</button>
<button onClick={onSocialClick} name="github">
Continue with Github
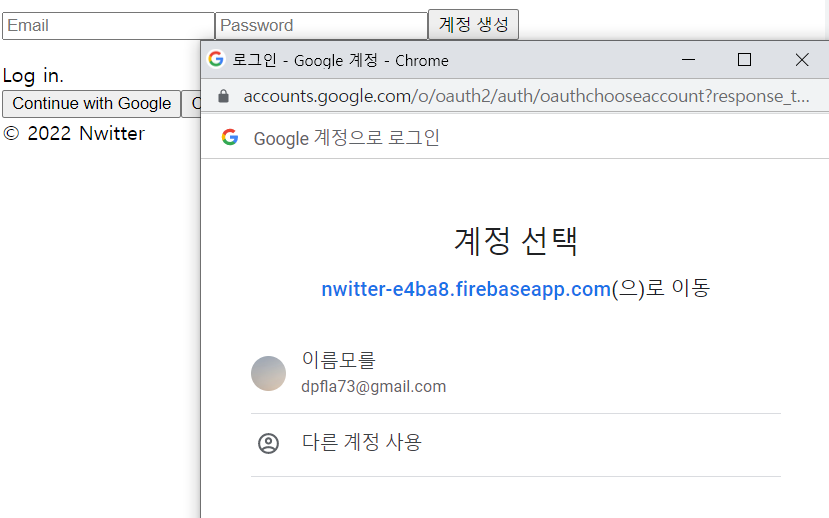
</button>실행하여 'Continue with Google'버튼을 클릭해보면 다음과 같이 Google 로그인 팝업이 나타난다

계정을 클릭하면 로그인이 된 것을 확인 할 수 있다

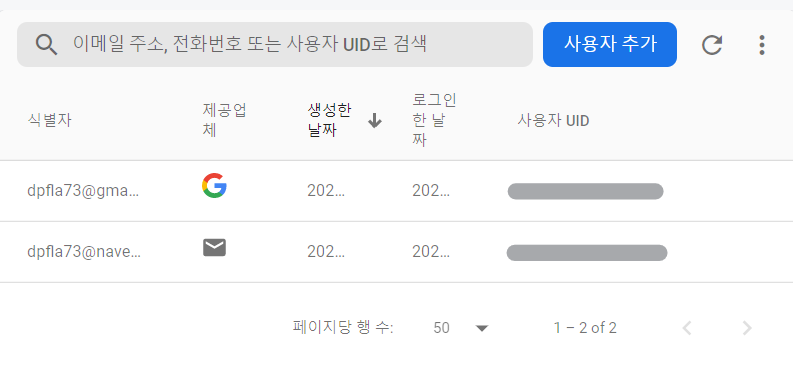
firebase 인증 페이지에서 구글 사용자가 추가된 것을 확인 할 수 있다

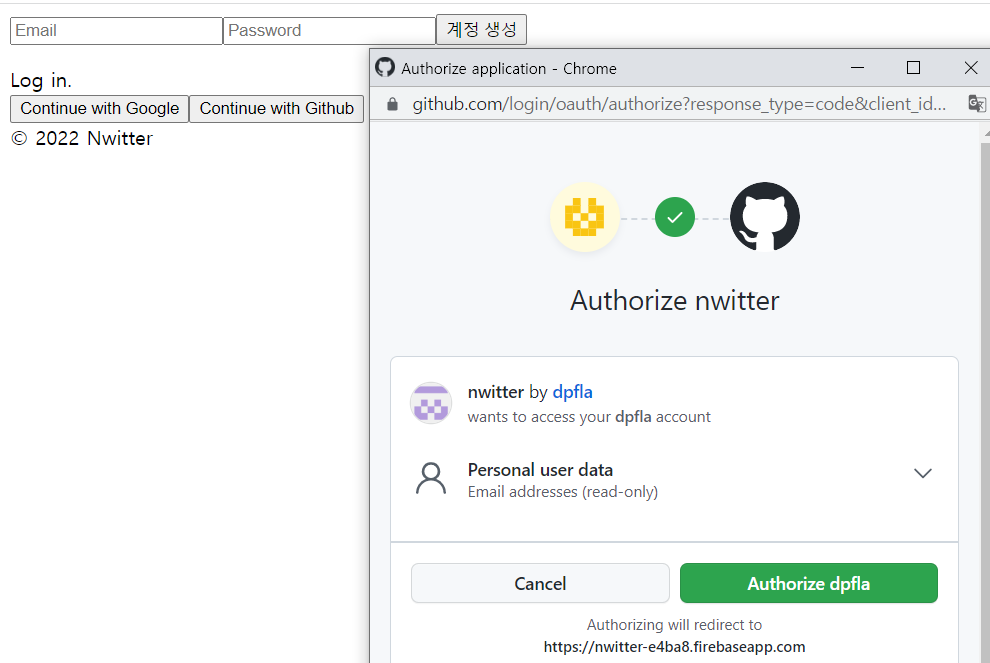
'Continue with Github'버튼을 클릭해보면 팝업이 나타나고 승인하면 로그인되는 것을 확인할 수 있다. 구글과 같이 firebase에서 추가된 깃허브 계정을 확인할 수 있다.