블로깅
1.[JavaScript] typeof 연산자를 사용하여 값의 타입을 확인하는 방법

JavaScript에는 타입이라는 개념이 있습니다.let pi = 3.141592;let name = 'kim';
2022년 6월 24일
2.[JavaScript] 원시 자료형과 참조 자료형의 특징과 종류

데이터의 크기와는 관계없이 변수에는 하나의 데이터만 담습니다.변수에 값이 아닌 주소를 저장합니다.주소를 따라가 보면 특별한 데이터 보관함을 찾을 수 있고, 사이즈가 동적으로 변할 수 있습니다. (= heap)정리원시 자료형 : 각 변수 간의 원시 타입 데이터를 복사할
2022년 7월 11일
3.JavaScript koans

01_Introduction.jsexpect 함수: 테스트하는 값과 기대값을 비교04_Scope.js함수 선언식(declaration)과 함수 표현식(expression)의 차이자바스크립트 함수 호이스팅(hoisting): 인터프리터가 변수와 함수의 메모리 공간을 선언
2022년 7월 13일
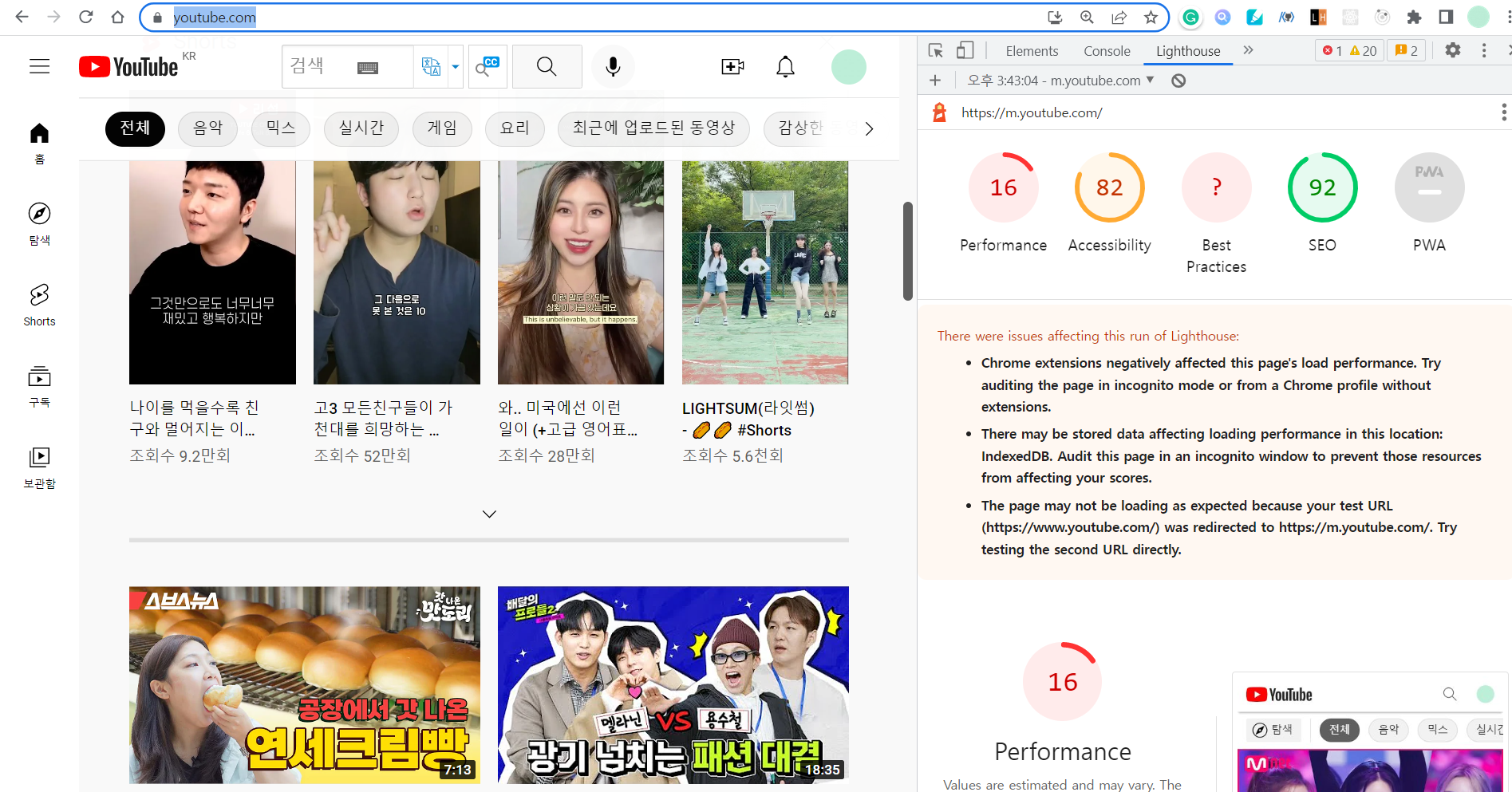
4.Optimization

다양한 지표를 이용하여 웹페이지의 성능 검사와 그에 대한 개선책을 제공한다.개발자 도구에서 Lighthouse 탭을 눌러 유투브에 대한 여러 검사를 실행해보았다.Speed Index를 높일 수 있는 방법이 있다.메인 스레드 작업을 최소화한다.JavaScript 실행 시
2022년 10월 7일