개요
React-Native(expo)를 사용하여 모바일 웹뷰 앱을 구현하고 있었다. 나는 회사의 기획에 맞게 앱 아이콘을 수정해야했고, expo 공식문서 https://docs.expo.dev/develop/user-interface/splash-screen-and-app-icon/ 를 참고하여 적용하려고 했었다.
문제 상황
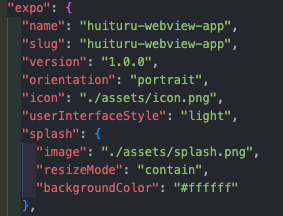
공식문서에서 나와있는대로 프로젝트 루트에 존재하는 app.json 파일의 icon 부분을 수정하려고 했다.

하지만 아무리 빌드를 다시 해보고 캐시를 지워봐도 여전히 expo 기본 아이콘과 expo 기본 스플래시 스크린만 나오는 이슈가 발생했다.
원인
구글링과 챗지피티, 문서를 몇시간동안 찾아보니.. 내가 지금껏 아이콘을 수정하려 했던 방법은 expo의 Managed Workflow 방식이었다. 이 방식에서는 app.json파일에서 매우 간단하게 icon의 경로를 수정하는 것으로 앱의 아이콘을 수정할 수 있지만, 현재 프로젝트가 Bare Workflow로 전환되어있었기 때문에 아무리 아이콘을 app.json 파일에서 수정하려고 해도 반영이 안되었던 것이다.
Managed Workflow와 Bare Workflow
Managed Workflow
Managed Workflow는 Expo의 기본 개발 환경으로, Expo가 모든 설정과 환경을 관리해주는 방식이다. 이 워크플로우는 빠르고 간편하게 앱을 개발할 수 있도록 지원하며, 특히 처음 앱 개발을 시작하거나 복잡한 네이티브 설정이 필요 없는 경우에 적합하다고 한다.
Bare Workflow
Bare Workflow는 Expo의 도구와 라이브러리를 사용할 수 있지만, 네이티브(Android 및 iOS) 프로젝트에 대한 완전한 접근을 허용하는 개발 환경이다. 개발자가 네이티브 코드에 직접 접근하고 수정할 수 있으며, Expo가 제공하지 않는 기능을 네이티브 코드로 구현할 수 있다고 한다.
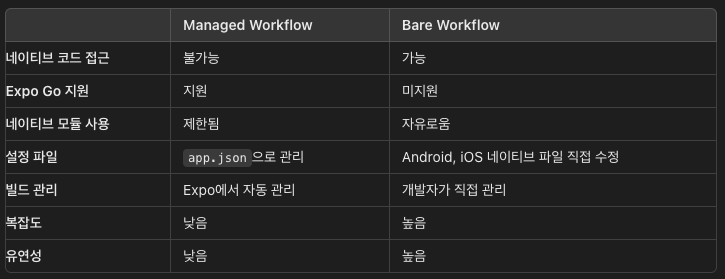
Managed Workflow vs Bare Workflow

해결 과정
Bare Workflow에서 앱 아이콘을 제대로 설정하려면 Android와 iOS의 네이티브 설정을 각각 수정해야 한다.
Android와 같은 경우, android/app/src/main/res/mipmap-* 폴더에 다양한 해상도의 아이콘을 추가해 주었다. 이 폴더에는 mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi 등의 해상도별 폴더가 있으며, 각 폴더에 맞는 해상도의 아이콘 파일을 배치해야 한다.
해상도는 아래와 같다.
mdpi: 48x48 px
hdpi: 72x72 px
xhdpi: 96x96 px
xxhdpi: 144x144 px
xxxhdpi: 192x192 px
앱 아이콘 아이콘 경로 예시)
android/app/src/main/res/mipmap-mdpi/ic_launcher.png
android/app/src/main/res/mipmap-hdpi/ic_launcher.png
android/app/src/main/res/mipmap-xhdpi/ic_launcher.png아이콘 적용

앱 아이콘 크기가 조금 커서 잘려보이는데, 이 부분은 디자이너 분께 요청 드려야할 것 같다.
결론
Bare Workflow로 전환한 후에도 app.json에서 아이콘을 설정하려고 했던 것이 이 이슈의 핵심이었다. Managed Workflow에서는 Expo가 이러한 설정을 자동으로 처리해주었지만, Bare Workflow에서는 각 플랫폼의 네이티브 설정을 직접 관리해야 한다는 걸 깨달았다.
React-Native 앱 개발의 정말 기초적인 부분인 것 같은데 웹 개발자로서 웹만 개발하다보니 지식의 한계 때문에 이런 부분에서도 시간을 많이 소모하게 된것 같다.
