4주차 미션
4주차는 미션은 따로 없고 그 동안 스터디를 진행하면서 부족했던 부분에 대해서 스스로 공부하는 버퍼기간을 갖는 시간이었다. 우리 동아리는 이 기간에 그 동안 만든 방탈출 예약 프로그램을 서버에 직접 띄워보는 실습을 해보기로 했다.
지금까지는 로컬환경에서만 코드를 짜보고 서버에 올려보지는 못해서 새로운 경험이 될 것 같았다.
까먹지 않도록 서버 올리는 과정을 기록해놓아야겠다
서버 올리기
우리는 aws의 EC2로 서버를 올려보기로 했다
aws에서는 신규 가입 사용자를 대상으로 프리티어를 통해 무료로 서버를 올릴 수 있게 해준다고 한다.
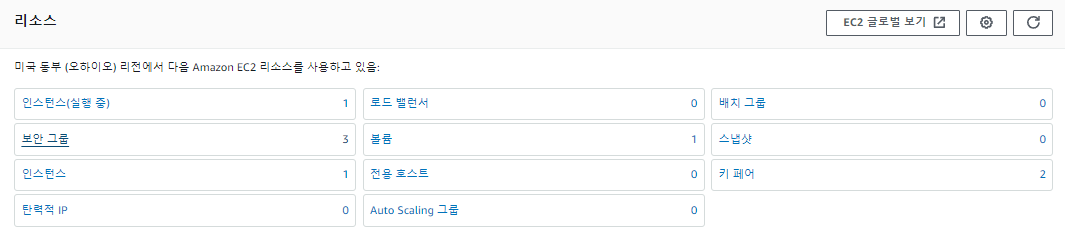
aws에 가입을 해주고 EC2로 시작을 해주었다.

인스턴스에 들어가서 인스턴스 시작을 누른다!


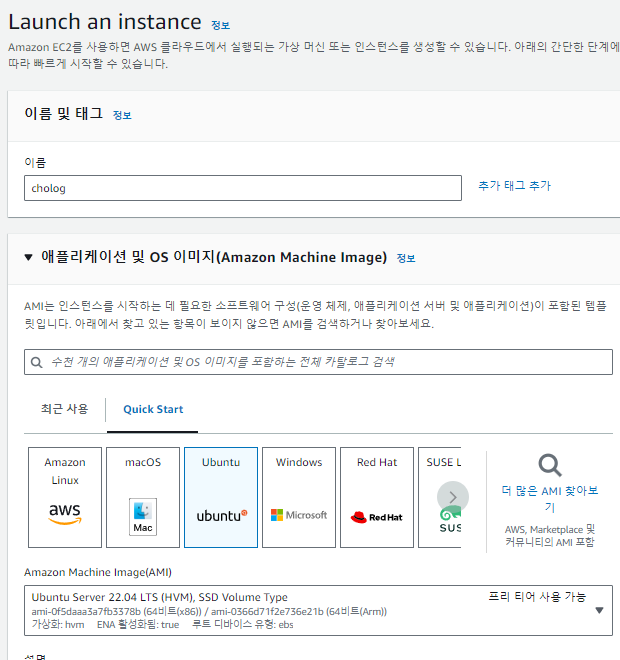
원하는 이름을 정하고 ubuntu로 정해준다

프리티어니까 t2.micro로 해주고 키 페어는 알아서 하고싶은걸로 하면 된다
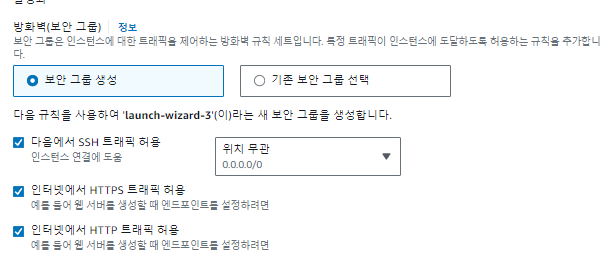
그리고 네트워크 설정에서 보안그룹을 선택해야 하는데

없으면 이렇게 만들고 사용하던 보안그룹이 있으면 그거 선택하면 된다
이렇게 만들고 나면

이런식으로 인스턴스가 생긴다!
이제 여기에 연결해서 설정을 해보자
처음에 접속을 하면 이런 화면이 나온다

처음 접속하면 아무것도 없을것이다
그럼 이제 내가 쓸 것들을 깔아주어야 한다
sudo apt update를 통해 설치 가능한 패키지 리스트를 최신화해준다
그리고 자바 파일을 돌려야 되니까 자바를 사용하는 버전에 맞게 설치해준다
sudo apt install openjdk-17-jdk그리고 프리티어로 사용하면 쓸 수 있는 용량이 매우 한정적이기 때문에 swapfile 방법을 통해 용량을 조금이라도 늘려주자 (아래글 참고)
그리고 내가 쓸 깃허브를 클론해서 받아온다!
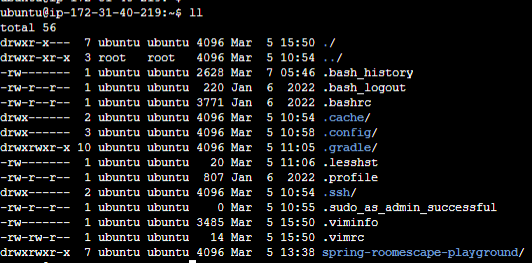
git clone ~ll을 통해 보면 클론 받은 파일이 생긴 것을 볼 수 있다

이제 해당 디렉토리로 이동해서 계속 해보자
나는 이 부분에서 되게 많은 시간을 썼는데 이 글을 보는 사람들은 그러지 않기를 바란다..
초록 스터디 과정 특성상 테스트를 진행하는데 이게 주차가 지나면 작동이 안되는 테스트 코드들이 있다
나는 이 때 테스트는 빌드과정에서 문제가 생기는지 모르고 계속
nohup ./gradlew bootRun &명령어로 실행을 시켜보는데 이상한 오류가 나는 현상이 반복됐다..
그래서
cat nohup.out을 통해 로그를 봤더니 테스트가 실패했다는 오류가 났다
1단계 오류가 났는데 1단계는 통과했어서 그냥 다른 이유로 나는 오류인줄 알고 계속 다른 방법을 찾아봤다.
이 과정에서 3시간은 쓴것 같다..
이 오류에 대해서 돌고 돌다가 테스트 문제쪽인가 싶어서 빌드할 때 테스트를 제외하고 빌드해봤다
./gradlew build -x test이게 테스트를 제외하고 빌드하는 명령어인데 이거 하니까 바로 빌드가 됐다....!
빌드를 하고 다시
nohup ./gradlew bootRun & 을 통해서 실행시켜보니 바로 서버가 올라갔다!

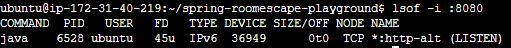
lsof -i :8080을 통해 확인해보니 올라간 것을 볼 수 있다
이제 할당된 ip를 8080 포트를 통해 접속하면 내가 만든 페이지를 다른 컴퓨터에서도 볼 수 있었다
무료 도메인을 받아서 나만의 도메인을 통해 접속할 수 있도록 해줬다
이제 http가 아닌 https로 접속할 수 있도록 설정을 해줘야 했다
https
https로 리다이렉트하기
이 글을 참고해서 진행했다
이 과정에서도 진짜 고생했다... 돌아보니 너무 허무한 그런 이슈
위의 글을 따라가다보면
sudo vi default.conf를 통해 vi editer에 들어가는 과정이 있는데 이 과정에서 편집을 하려고 하면 계속 어떤 키를 눌렀는지 아래에 출력되면서 파일이 밀리는 현상이 발생했다.
이거 때문에 계속해서 찾아보면서
:set noshowcmd이런거 다해봤는데 계속 밀려서 파일을 편집할 수 없었다..
방법을 계속 찾다가 친구가 화면 크기의 문제 같다고 해서 ctrl 스크롤해서 화면 줄여서 새로고침 해봤더니 바로 됐다.....
진짜 허무했다
암튼 해결하고 location 부분에 index 파일을 빼고 proxy로 localhost:8080으로 했더니 https로 리다이렉트에 성공했다!

소감
지금까지는 로컬 환경에서만 하고 서버에 올려보지는 못했는데 이번 과정을 통해서 직접 올려볼 수 있어서 좋았다
이 과정에서 고생하기는 했지만 이 시행착오를 성장하는 기회로 삼아 다음에 할 때는 좀 더 쉽게 진행할 수 있을 것 같다!
요즘 다양한 경험을 해볼 수 있는 기회가 생겨서 좋은 것 같다
이 경험들을 통해 나를 성장시켜보자!
