React와 서버(nodejs, spring)을 프로젝트하면서 항상 겪으면서도 금방 잊어버리고 프로젝트 하면서 또 다시 찾아보는 수고를 덜기위해서 정리를 한다.
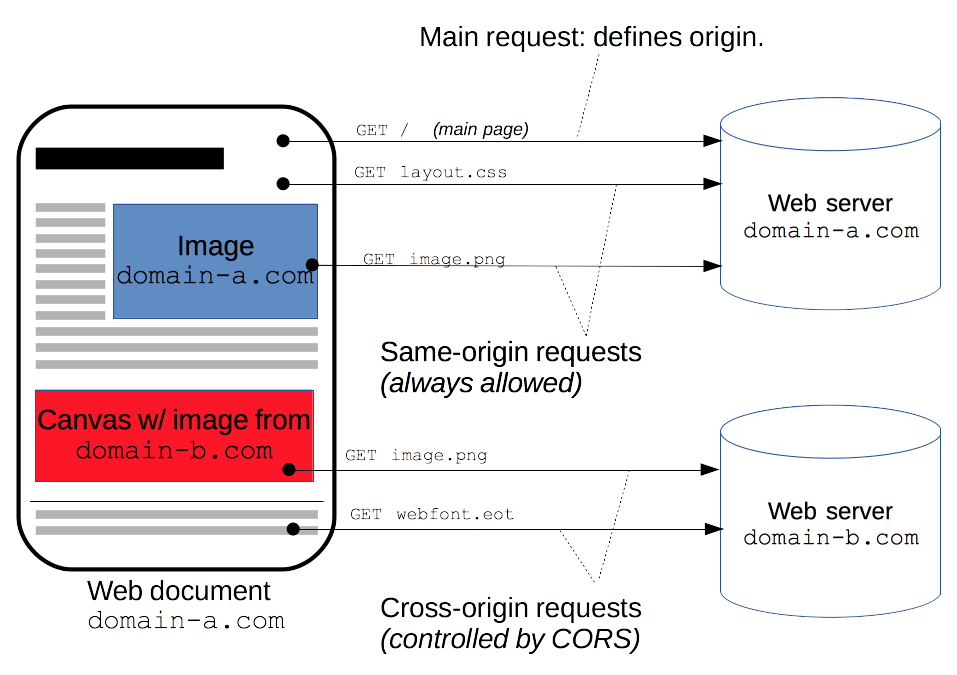
CORS(Cross-Origin Resource Sharing)
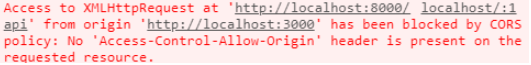
서버가 특정 출처의 웹 페이지에서 자원에 접근을 허용하는 메커니즘으로서 일반적으로 제한된다. ex) localhost:3000 -> localhost:8080/index.html


출처 : https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
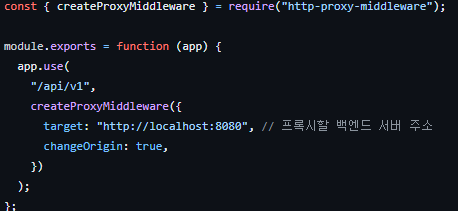
React에서 설정
프록시 서버를 사용하여 웹 어플리케이션에서 리소스 요청을 전달

Spring에서 설정
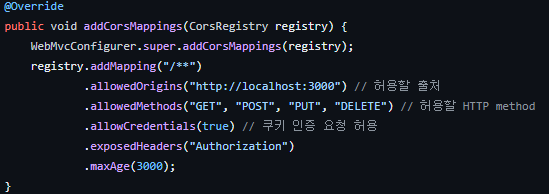
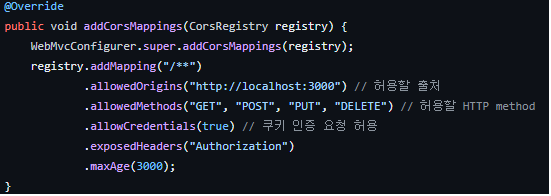
WebMvcConfigurer를 상속 받고 addCorseMappings 오버라이딩

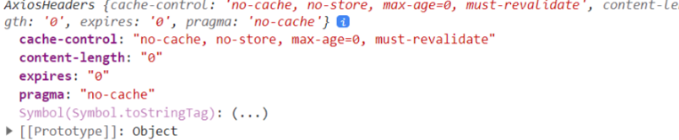
React에서 Axios를 이용해서 서버로 로그인 요청을 했을때 response header로 Authorization 토큰값을 전달하는것으로 구현을 하였으나 실제 header 데이터는 Authorization가 존재하지 않는다.

CORS-safelisted response header
클라이언트 스크립트에 노출되어도 안전한 것으로 간주되는 HTTP 헤더이다.

출처 : https://developer.mozilla.org/en-US/docs/Glossary/CORS-safelisted_response_header
addCorsMappings에서 exposedHeaders(”Authorization“)로 설정한다.