https://www.youtube.com/watch?v=AHSHjCVUsu8
위의 밋업 동영상의 내용을 요약한 글이다.
첫번째 , 두번째 발표를 첫 번째에 작성
Nest JS 시작하기
팀 스파르타 남병관 주관 발표
- Nest.js 시작하는법 설명
- 스파르타가 왜 Nest 를 선택했는지 설명
Nest.js 시작
However, while plenty of superb libraries, helpers, and tools exist for Node (and server-side JavaScript), none of them effectively solve the main problem of - Architecture.
( Nest.js Philosophy
- Node.js 의 등장으로 Frontend , Backend 에서 Javascript 가 상당히 성장함.
- 하지만 , 아키텍쳐의 통일성 과 편리성은 정립되지 않았음.
=> Nest.js 개발
- CLI 로 간단하게 생성 가능
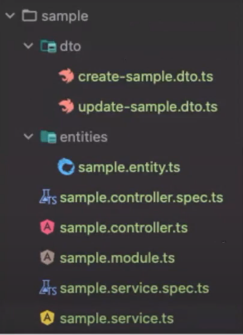
- Folder 형식으로 생성
- Dto , Entity , controller , module , service File 생성
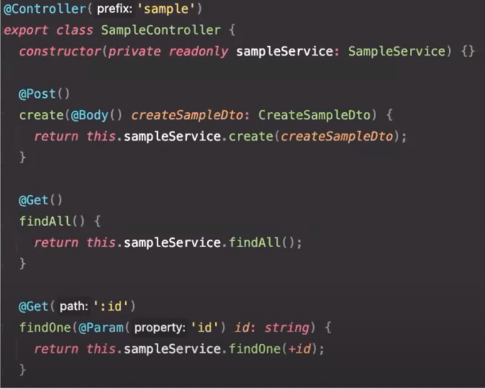
- Get,Post,Put,Delete Decorator 제공
- @Param , @Body , @Query , @Header 등으로 요청 객체 받음.
Provider
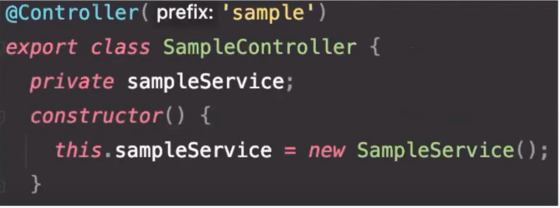
- 의존성 주입 (DI , Dependency Injection) 이 되는 대상
- 다른 프레임워크와 유사하게 , 의존 을 프레임워크가 관리
- 매우 비효율적
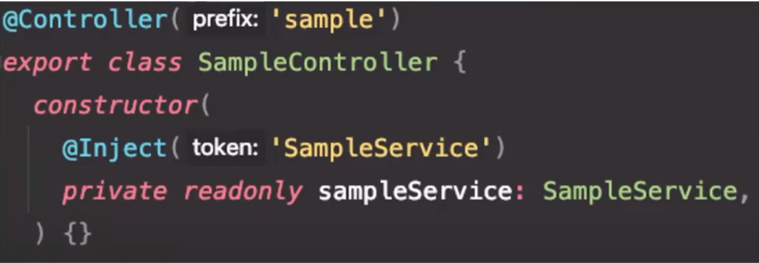
- Inject 와 Token 명을 통해 , 자동 주입!
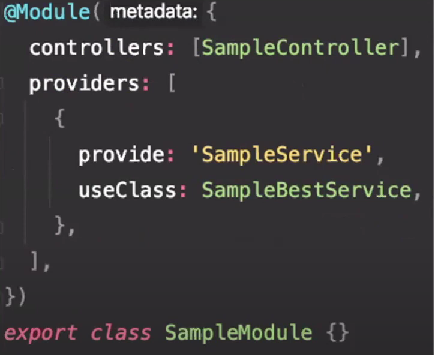
- Module 에서 , token 명 + 주입할 Class 지정해야함!
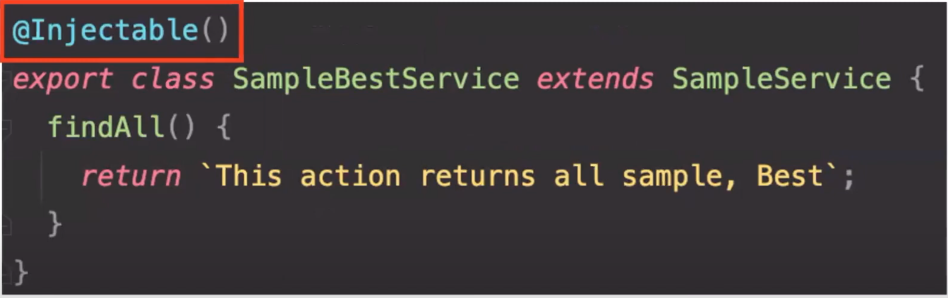
- Injectable Decorator 를 추가해 , provider 로 사용가능 하게함!
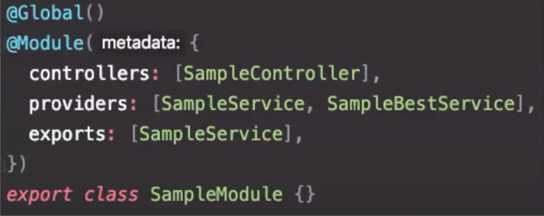
Module
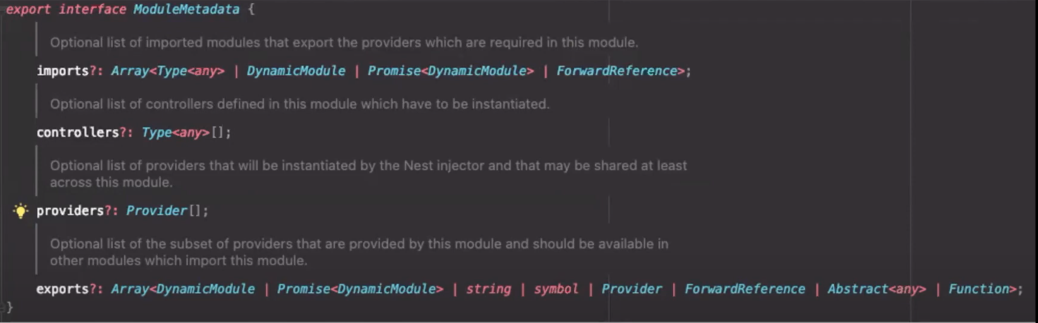
- imports : 사용할 Module
- controllers : Instance ( 외부노출 ) 하려고 하는 List
- providers : 의존성 주입 하려고 하는 List
- exports : 다른 Module 에서 사용하게 export 하는 List
- Global로 지정 가능
- import 가 없어도 사용 가능!
- Module 간 명세를 깨뜨리므로 제한적 사용해야함!
왜 Nest.js 를 선택했는가?
- 기존 Flask 로 짤 때 , 코드에 따라 복잡도가 지수적으로 늘어남.
=> 최대한 로그 스케일 또는 선형적으로 복잡도를 늘어나게 하고 싶었음
=> 그래프 형식 복잡도가 아닌 , 트리 형식 복잡도를 추구!- 초기 당시에만 해도 , Spring 종사자가 부족
=> nest.js 를 발견 하고 장점에 따라 결정
- 의존성 역전 도구 내장
- Typescript 를 사용한 타입 언어
- Node.js 생태계로 인해 프론트와 백엔드 연계 쉬움.
QA
- 기존 인프라는 스노우볼링으로 쌓여감에 따라 서버 변경
- Nest.js 가 크게 Spring 에 부족함은 없음!
- Nest.js 를 선택한 곳은 많음! ( 조금조금씩이라도 사용중 )
- 테스트 코드 짜기에 편함! ( Mocking 에 편리 )
- Spring Jar 처럼 , Build File이 나옴! ( 배포에 용이 )
Angular Frontend 개발자가 본 Nest.js
바바그라운드 이상훈 주관 발표
- Nest.js 로 전환
- Angular 와 Nest.js 궁합
- Nest.js 를 이루는 구성 요소
Nest.js 로 전환
기존에는 , Django + Angular 로 구성
=> 한계에 부딪힘.
1. JSON Data 처리 + Serializer 작업
2. Python , Django 자체 개발 속도
3. 빈약 코드 Assitant , Intellisense
4. Interface , Class , DTO 의 중복 ( 언어 차이이기에 )
=> 백엔드 언어를 Node.js 기반으로 변경하자 ( 여전히 아쉬움! )
1. 자유도가 너무 높음 ( 제각각 솔루션 )
2. 미들웨어 , 로깅 , DB 등 하위 레이어 구현
3. Angular 로 개발하므로 , 너무 자유로움.
4. Moduel , Service , 의존성 주입 등 Spring 과 유사한 프레임워크 필요
=> Nest.js 로 결정!
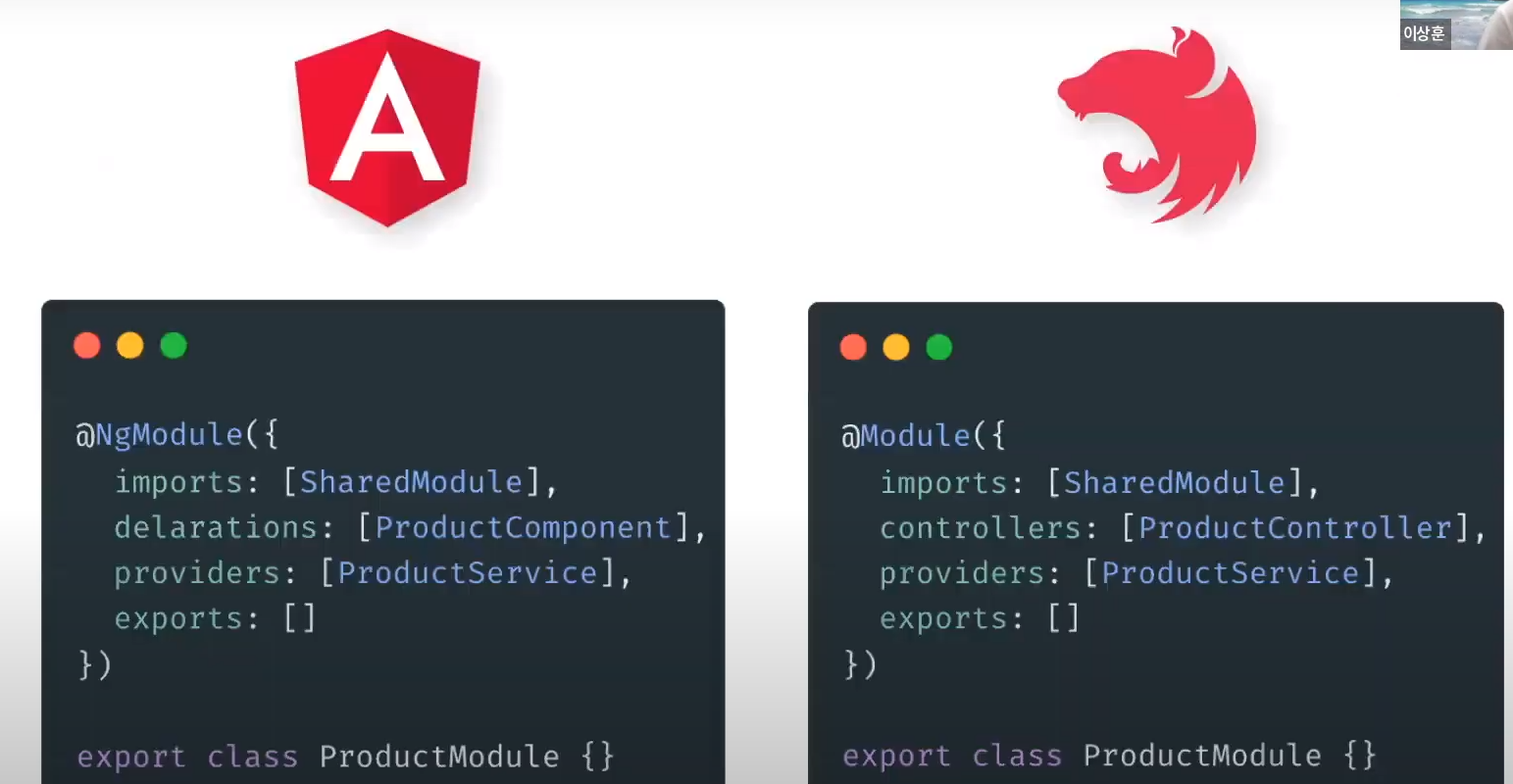
Angular - Nest.js 궁합
- DTO , Interface , Service , Enum 등의 공통점! ( 둘 다 Typescript 를 사용하므로 )
- Angular 에도 Pipe , Controller , Interceptor , Guard 등이 존재!
- 일관된 개발 스타일 + 양쪽 스택 더 쉽게 접근 가능!
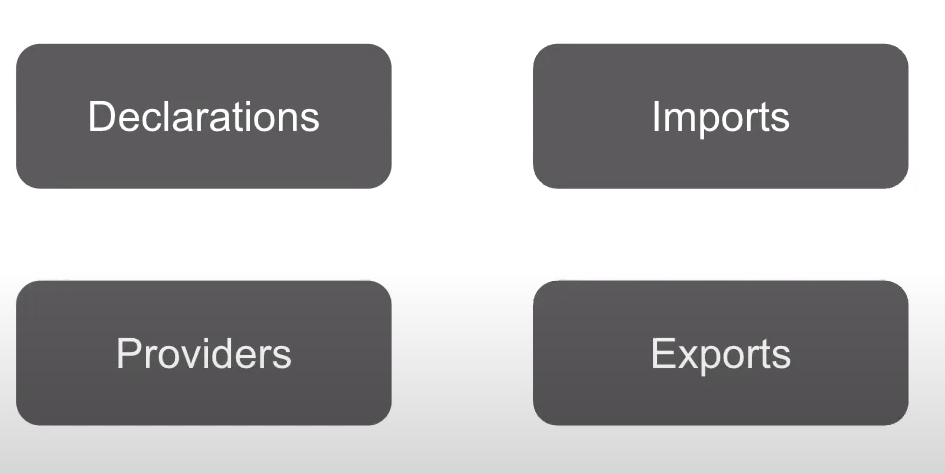
Nest.js 를 이루는 구성 요소
Module

- Declarations : 화면을 구성하는 Component
- Imports , Providers , Exports 는 동일

- Nest.js 에서는 Controllers 가 들어옴!

=> 매우 유사
Guard

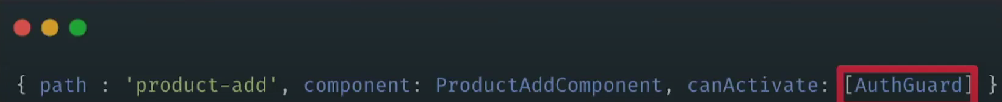
- Angular 의 Guard ( canActivate 로 로그인 상태 검증 )

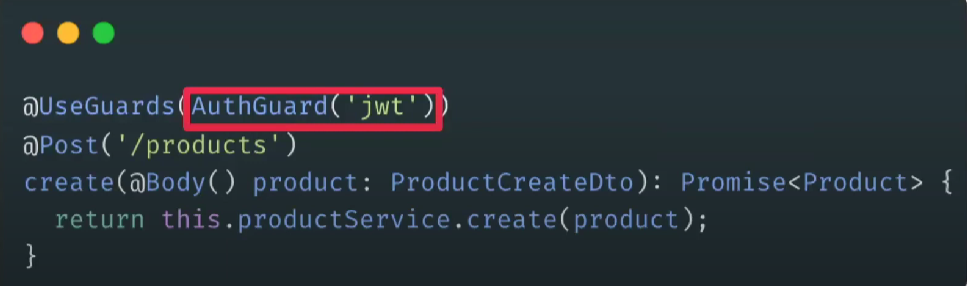
- Nest.js 의 Guard ( 접근하기 전 , AuthGuard 를 먼저 거침 )
=> 역시 매우 유사
Pipe

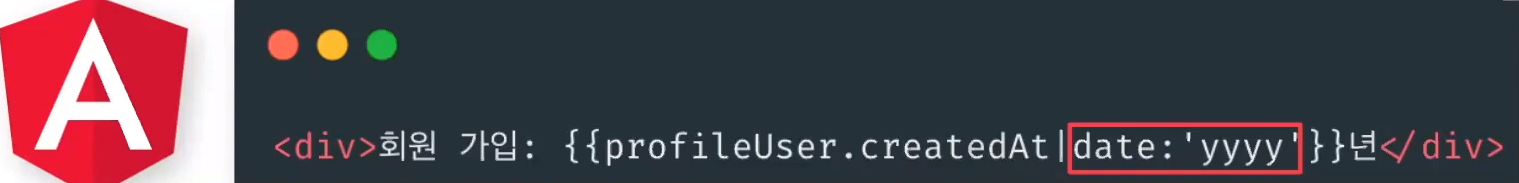
- 화면에 보여주기 전 Pipe로 변환

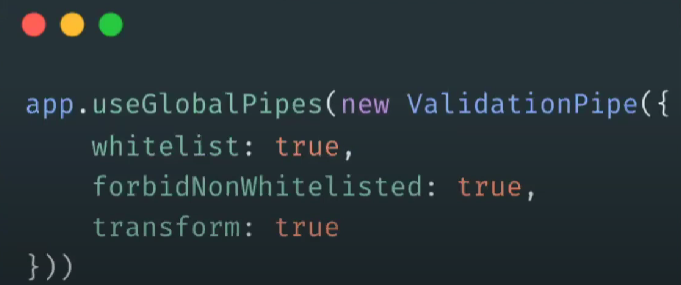
- Nest.js 도 GlobalPipe 선언하고 , Class-validator 이용시 자동 변환