Vue.js 완벽 가이드 - 8. 중간정리 및 스타일링
데이터의 링크 스타일링
vue.js 인프런 학습을 위한 강의와 책
src / view / NewsView.vue
<template>
<div>
<p v-for="item in fetchedNews" v-bind:key="item.id"> // <--
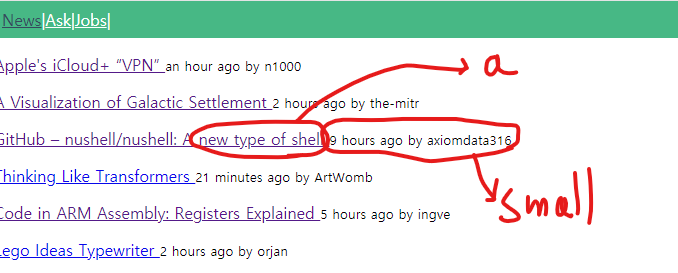
<a v-bind:href="item.url"> // <--
{{ item.title }}
</a>
<small>{{ item.time_ago }} by {{ item.user }}</small>
</p>
</div>
</template>
<script>
import { mapGetters } from "vuex"; // <--
export default {
computed: {
...mapGetters(["fetchedNews"]),
},
created() {
this.$store.dispatch("FETCH_NEWS_LIST");
},
};
</script>
<style></style>저번 글에도 있었지만 다시 강조하자면 강의 시점때와는 달리 v-bind:key="item.id"를 추가해야 에러가 생기지를 않는다.
import { mapGetters } from "vuex"도 마찬가지로 mapGetters외에 쓰지않는 vuex 관련 메소드는 import 에 넣지 않아야 에러가 없는 현 상황이다.
<**a v-bind:href="item.url"**> 이 코드에 :는 반드시 넣어야한다. 순수 HTML과는 달리 vue로 생성된 template에서는 빼먹으면 링크가 작동하지 않는다. 다만 :를 넣는다면 v-bind을 생략해도 된다.

<small>{{ item.time_ago }} by {{ item.user }}</small>small은 a 테그보다 더 작은 텍스트로 스타일링해준다.
