
this는 함수가 호출될 때 결정된다.
화살표 함수에서 this는 함수가 속해있는 곳의 상위 this를 계승한다.
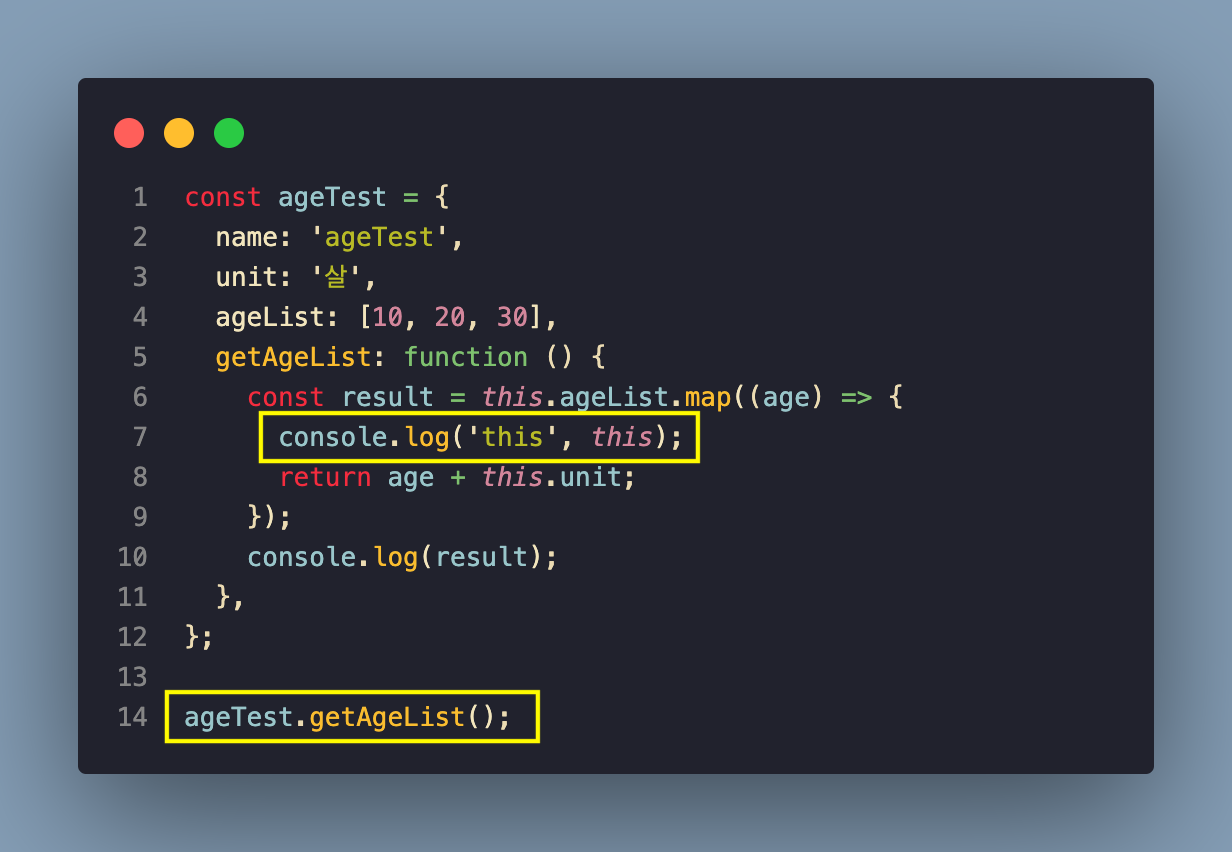
getAgeList에 할당된 함수의 '내부함수'에서 this 는 누구를 가리킬까?
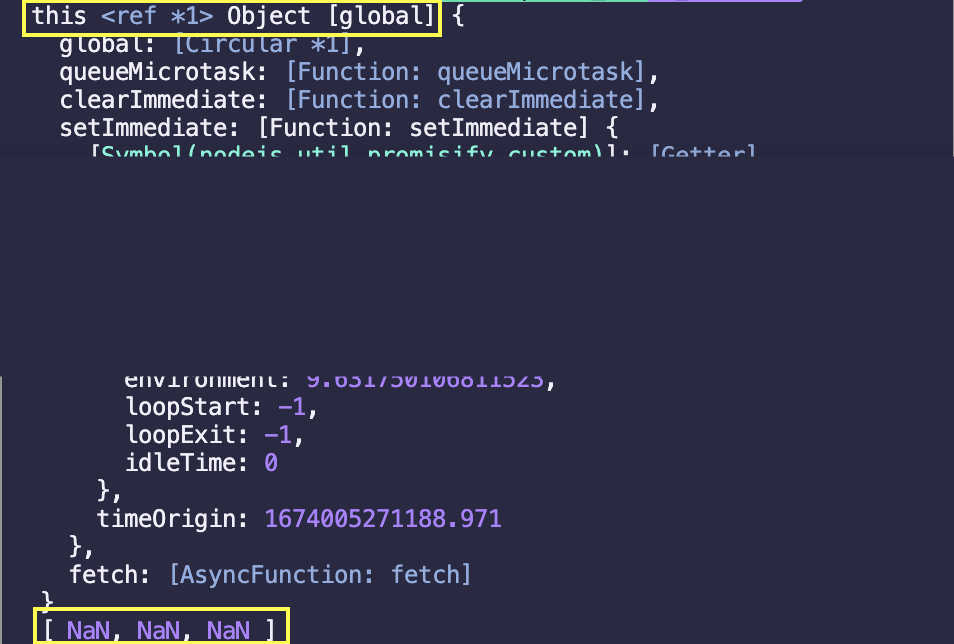
this는 함수가 호출될 때 결정되므로, 호출한 대상이 없다면, 또 다시 전역 객체가 해당함수를 호출하게 된다. 그렇다면 자신을 감싸고 있는 함수의 this 값을 자동으로 받아오게 하려면 어떻게 해야할까? 일반함수대신 화살표함수를 사용해주면 된다. 화살표함수의 this는 자동으로 그 함수가 속해있는 곳의 상위 this 를 계승하기 때문이다.
일반함수로 적었을 때는 전역이 this 가 되는 것을 확인할 수 있다.


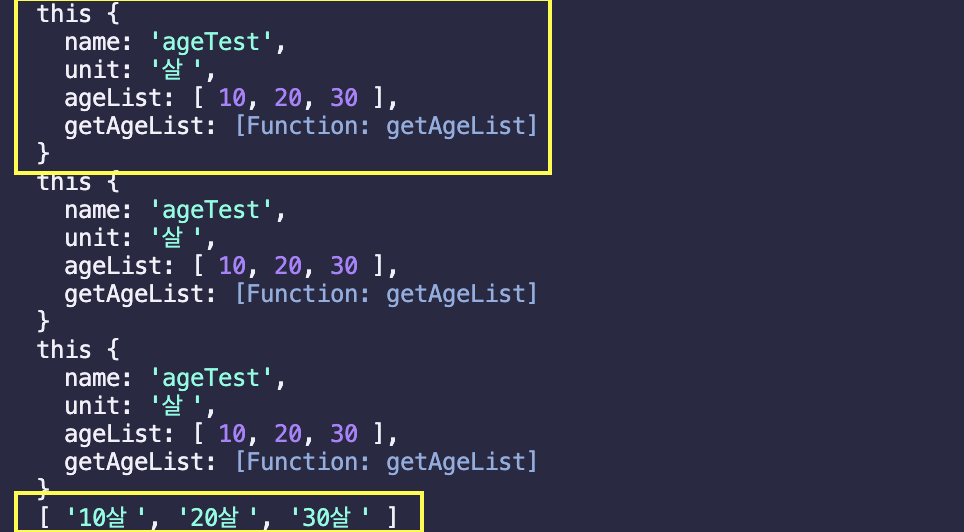
화살표 함수로 적었을 때는 화살표 함수가 속해있는 함수의 this 값을 그대로 이어받은 것을 확인할 수 있다.


참고:
개발자 면접 단골질문 자바스크립트 this - 코딩알려주는누나
자바스크립트 - This와 Bind | 멋진 개발자라면 꼭 알아야됨!! - 별코딩
