배포된 프로젝트를 다시 재배포 하기위해서 했던 과정을 적어본다.
개요
기존 프로젝트를 React - JS 로 구축했었는데 TypeScript 를 사용하고 싶어
기존 프로젝트를 마이그레이션하여 다시 배포를 해야하는 과정이 왔다.
netlify의 CLI 배포하는 건 이미 블로그에 작성했으므로 추가적으로 다시 배포하는 방법을 적어볼까 한다.
[CLI - 배포하기] https://velog.io/@drawcode0112/Netlify-CLI-%EB%A1%9C-%EB%B0%B0%ED%8F%AC%ED%95%98%EA%B8%B0
순서
netlify deploy다시 명령어를 입력해 옵션에 맞게 설정해주면 된다.
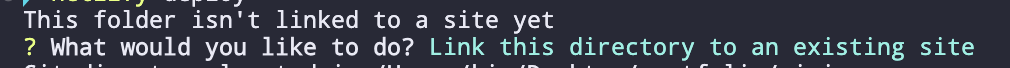
1. 기존 링크를 선택
기존 사이트에 디렉토리를 연결하기 위해
Link this directory to an existing site 선택

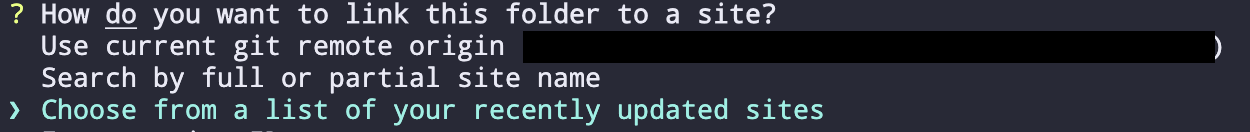
2. 최근 업데이트된 사이트 목록에서 선택
폴더를 연결하는 방법의 옵션을 선택해주면 되는데 업데이트된 사이트 목록에서 선택을 하면 되기에
Choose from a list of your recently updated sites 선택

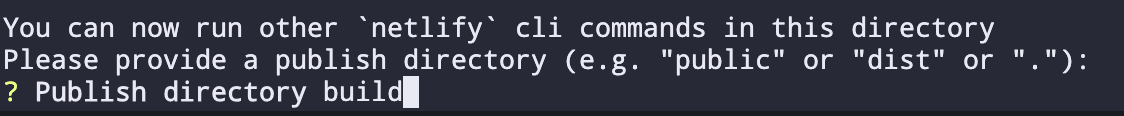
3. Publish directory 선택
프로젝트를 npm run build 를 하여build 폴더를 만든 후
build 디렉토리를 선택해주면 된다.

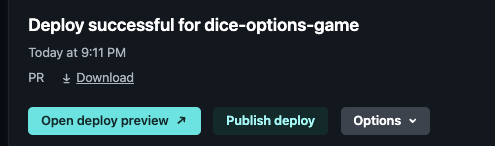
4. publish deploy
Netlify 에 들어가 완료된 프로젝트를 선택해보면 프로젝트를 수정한게 업로드 되어있다.
이때 Publish deploy 버튼을 눌러 다시 새로운 배포를 시작해주면 된다.