Styled Components
CSS 코드를 다룰 때 다음과 같은 불편한 점이 생길 수 있다.
- class, id 이름을 짓느라 고민한 적이 있다.
- CSS 파일 안에서 내가 원하는 부분을 찾기 힘들었다.
- CSS 파일이 너무 길어져서 파일을 쪼개서 관리해 본 적이 있다.
- 스타일 속성이 겹처서 내가 원하는 결과가 나오지 않은 적이 있다.
이 불편함들을 CSS를 컴포넌트화 시킴으로써 해결하는 라이브러리가 존재한다. React 환경에서 사용 가능한 Styled Components라는 라이브러리다.

설치하기
터미널에 아래의 명령어를 입력하여 라이브러리를 설치한다.
// npm
npm install --save styled-components@latest
// yarn
yarn add styled-componentsStyled-Components를 사용할 파일에 불러와주면 사용이 가능하다.
import styled from "styled-components"문법
컴포넌트 만들기
컴포넌트를 만드는 방법은 다음과 같다.

컴포넌트 재사용
만들어진 컴포넌트를 재활용해서 새로운 컴포넌트를 만들 수 도 있다. styled()에 재활용할 컴포넌트를 전달하여 사용이 가능하다.
//만들어진 컴포넌트를 재활용해 컴포넌트를 만들 수 있습니다.
const BigBlueButton = styled(BlueButton)`
padding: 10px;
margin-top: 10px;
`;
//재활용한 컴포넌트를 재활용할 수도 있습니다.
const BigRedButton = styled(BigBlueButton)`
background-color: red;
`;Props 활용
React 컴포넌트처럼 props를 내려줄 수 있다. 템플릿 리터럴 문법을 사용하여 사용할 수 있다.
1) Props로 조건부 렌더링하기

삼항 연산자를 활용해 <Button> 컴포넌트에 색을 지정할 수 있다.
import styled from "styled-components";
//받아온 prop에 따라 조건부 렌더링이 가능합니다.
const Button1 = styled.button`
background: ${(props) => (props.skyblue ? "skyblue" : "white")};
`;
export default function App() {
return (
<>
<Button1>Button1</Button1>
<Button1 skyblue>Button1</Button1>
</>
);
}2) Props 값으로 렌더링하기
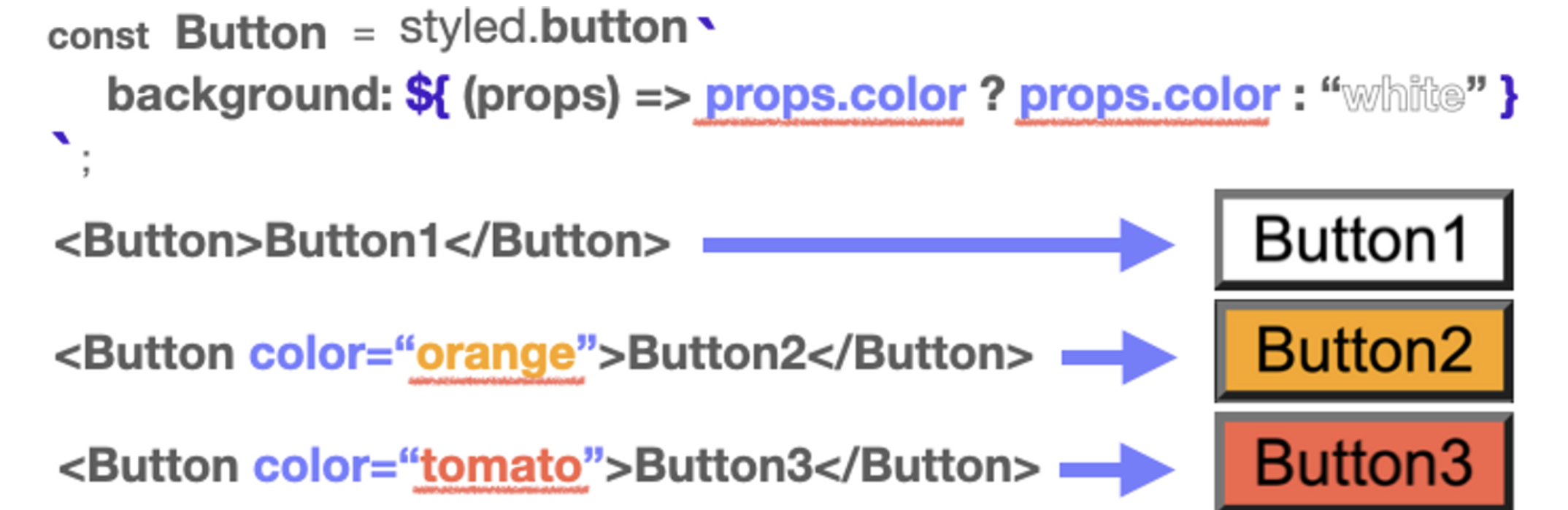
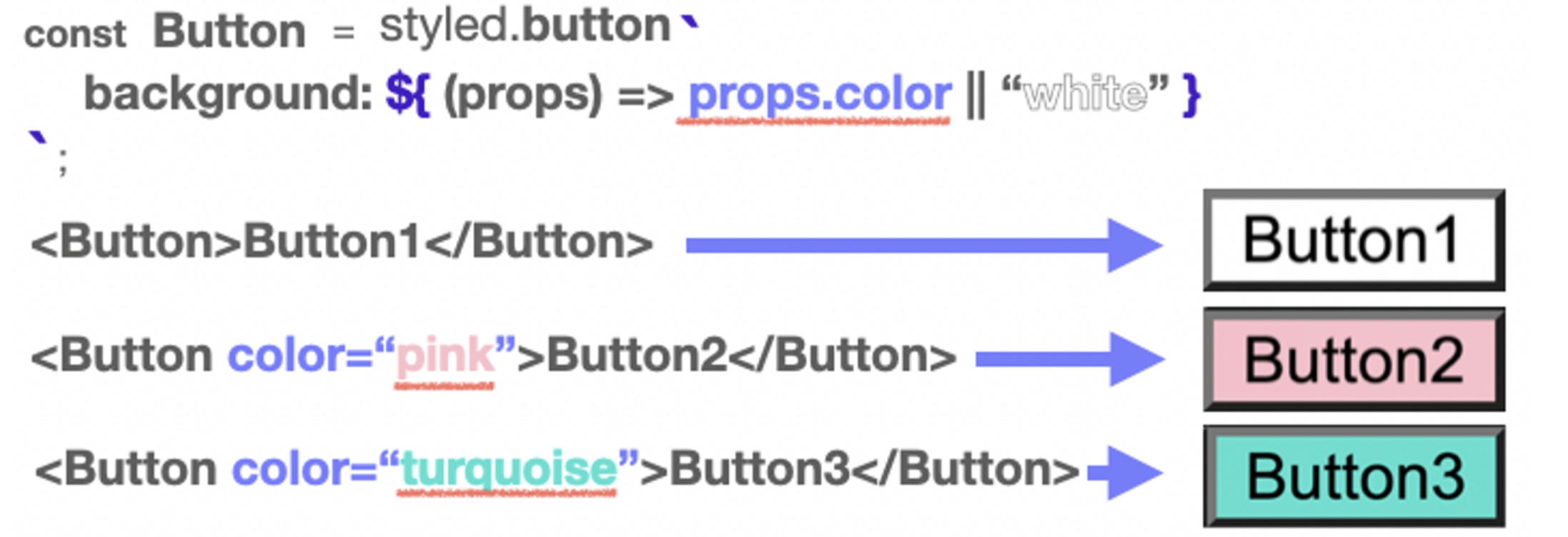
props의 값을 통째로 활용해서 컴포넌트 렌더링에 활용할 수 있다. 삼항 연산자로 props.color 가 있을때 색을 지정할 수 있다.

단순히 삼항 연산자만 사용해야 하는 것이 아닌 JavaScript 코드라면 사용이 가능하다.

전역 스타일 설정하기
스타일별로 컴포넌트로 만들 수 있지만 전역에 스타일을 설정하고 싶을 때 이렇게 사용하면 된다.
전역 스타일을 설정하기 위해 Styled Components에서 createGlobalStyle 함수를 불러온다.
// 함수를 불러온다
import { createGlobalStyle } from "styled-components"
// 전역 스타일을 설정해준다
const Globalstyle = createGlobalStyle`
button {
padding : 5px;
margin : 2px;
border-radius : 5px;
}
`
// <GlobalStyle> 컴포넌트를 최상위 컴포넌트에서 사용해줘야 한다.
function App() {
return (
<>
<GlobalStyle />
<Button>전역 스타일 적용하기</Button>
</>
);
}